 In diesem Artikel möchte ich Dir erklären, warum ich das WordPress Theme Thesis mit dem Thesis Framework auf fast all meinen Internetseiten nutze und was für Vorteile es bietet.
In diesem Artikel möchte ich Dir erklären, warum ich das WordPress Theme Thesis mit dem Thesis Framework auf fast all meinen Internetseiten nutze und was für Vorteile es bietet.
Ich bin über meine Facebook Fanpage und per E-Mail schon einige Male gefragt worden, welches WordPress Theme ich empfehlen kann, und deshalb möchte ich hier meine persönliche Empfehlung abgeben, genau erklären, was für Vor- und Nachteile Thesis hat und für wen es geeignet ist, sowie darlegen, wie es mir in der Vergangenheit geholfen hat.
Hinweis: Nach einem grundlegenden Redesign verwende ich aktuell bei bonek.de das Digital Pro Theme. Thesis ist jedoch nach wie vor bei vielen meiner Nischenseiten in Verwendung und aus meiner Sicht immer noch empfehlenswert.
Das Wichtigste vorweg: 34 % mehr Traffic
Auf allen Seiten, auf denen ich von einem kostenlosen Theme zu Thesis gewechselt bin, konnte ich Traffic-Steigerungen durch bessere Google-Ergebnisse feststellen.
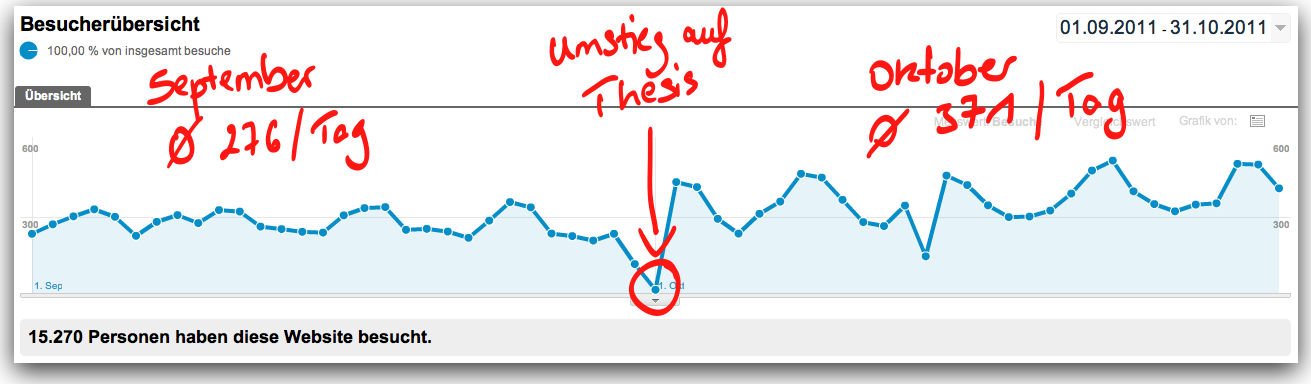
Am Beispiel meiner Nischenseite Disco Tanzen Lernen sah das in der Praxis folgendermaßen aus:
September 2011: 8.120 Besuche = 276 Besucher pro Tag
Oktober 2011: 11.130 Besucher = 371 Besucher pro Tag
Im September hatte ich auf der Basis von WordPress ein kostenloses Theme, das ich jedoch schon mit gewissen Plugins optimiert und bei dem ich bereits alle HTML-Fehler manuell beseitigt hatte. Zufällig habe ich genau am 1. Oktober 2011 Thesis installiert. Dabei hatte ich vergessen, den Code von Google Analytics zu implementieren, wodurch der Traffic an diesem Samstag bei 0 war. Doch bereits im folgenden Monat ist der durchschnittliche Traffic pro Tag von 276 auf 371 Besucher gestiegen. Ich habe keine neuen Artikel hinzugefügt oder sonstige andere Maßnahmen unternommen, wodurch diese Statistik verfälscht werden könnte. Das ist ein Besucherzuwachs von 34 % nur durch die Umstellung auf Thesis.
Ähnlich gute Resultate konnte ich auch auf kleineren Nischenseiten feststellen. Seitdem installiere ich von Beginn an Thesis.
Im Folgenden möchte ich auf die Besonderheiten von Thesis eingehen.
1. Individuelles Design
Thesis ist viel mehr als nur ein Theme. Das Design ist bei Thesis voll anpassbar, und somit hat man die Möglichkeit, seinen Blog so individuell anzupassen, wie man möchte. Dafür bietet Thesis sehr viele Voreinstellungen und Optionen, aber auch sehr gute Möglichkeiten, ziemlich leicht kompliziertere Anpassungen vorzunehmen, um das Design so zu ändern, dass es selbst einem Profi schwerfällt zu erkennen, dass es sich überhaupt um ein WordPress Blog handelt.
Dies ist durch das Framework möglich, das eine Art Konstruktion oder Karosserie darstellt, auf der Du dann das Design selbst bestimmen und individuell anpassen kannst.
Eigentlich ist Thesis gleichermaßen für Anfänger und Profis geeignet, denn man kann es direkt nach der Installation verwenden, und es hat sehr viele Einstellmöglichkeiten, um das Look & Feel der Seite zu verändern.
Das Standard-Design von Thesis sieht schon sehr ansprechend aus, hat eine gute Lesbarkeit, und man kann zwischen vielen Design-Optionen wählen (1 Sidebar, 2 Sidebars, Sidebar Links oder Rechts).
Der wesentliche Vorteil liegt in der Einfachheit, in der sauberen Struktur und der Übersichtlichkeit. Es sieht einfach aufgeräumt aus und bietet viel Raum für individuelle Anpassungen. Zudem bietet Thesis für höhere Ansprüche ein individuelles Layout – kein Standard-Layout, sondern die Möglichkeit, selbst per CSS und Code-Eingabe die gesamte Seite zu verändern, OHNE dabei die Struktur zu verändern.
2. Externe Modifikation/Hooks
Man werkelt also nicht am Code herum und beeinflusst somit nicht die Struktur. Diese Änderungen kann man in einer der über das WordPress-Menü aufrufbaren externen Dateien custom.css oder custom_functions.php vornehmen. Dies hat den immensen Vorteil, dass bei Updates des Themes die Änderungen unberührt bleiben. Bei anderen Themes ist das nicht so, was einem früher oder später immer unnötige Arbeit bereitet.
 Für mich sehr wichtig sind die Hooks, denn sie erleichtern die Modifikationen am Blog ungemein.
Für mich sehr wichtig sind die Hooks, denn sie erleichtern die Modifikationen am Blog ungemein.
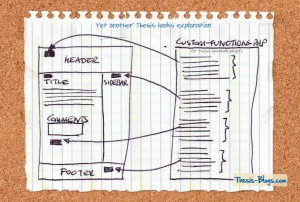
Bei Hooks handelt es sich um Haken, und Thesis hat an allen wichtigen Stellen auf einer Seite, wie z. B. vor dem Header, nach dem Header, vor dem Titel, nach dem Titel, nach dem Content, nach den Kommentaren, in der Sidebar und im Footer, insgesamt 60 verschiedene Hooks. Man kann diese Hooks einfach aufgreifen und ändern oder sie sogar verschieben. Das ist die eine Sache. Richtig interessant wird es allerdings, wenn man einen Hook aufgreift und ihn durch einen neuen Code ersetzt.
So lässt sich z. B. innerhalb weniger Sekunden das Menü von „unter dem Header“ nach „über dem Header“ verschieben. Oder, wie ich es hier auf bonek.de gemacht habe, „unter dem Artikel“ eine eigene Content Box erstellen mit einem Opt-in in meinen E-Mail-Verteiler mit dem Download meines Handbuchs SEO mit Köpfchen.
Um eigene Hooks zu erstellen, bedarf es jedoch etwas Einarbeitungszeit und auf jeden Fall HTML-/CSS-Kenntnisse, oder man kopiert einfach fertige Codes von anderen Webseiten, die Tutorials bereitstellen.
Zu diesem Thema wie auch zu allen anderen Themen rund um WordPress Thesis gibt es zahlreiche Tutorials, Blog-Artikel und Hilfen im Thesis-Forum.
3. Suchmaschinenoptimiert
Für mich ein entscheidender Faktor, der FÜR Thesis spricht, ist seine SEO-Freundlichkeit. Thesis wurde nicht nur aus ästhetischen Gründen erstellt, sondern weil es die kleinen Schwächen von WordPress sehr gut ausbügelt.
1. Valider HTML-Code
Hatte ich vorher einige Fehler im HTML-Code, die ich nicht so leicht beheben konnte, leistet Thesis hier sehr saubere Arbeit. Die einzigen Validierungs-Fehler, die ich nun habe, sind Fehler von externen Plugins oder von Facebook. Insgesamt ist der HTML-Quellcode nun viel schlanker.
2. Sinnvoll strukturierter Quelltext
Mit dem schlanken Quellcode geht der sinnvoll strukturierte Quelltext einher. So ist eine wichtige Eigenschaft unter vielen, dass die Benutzung von Überschriften sinnvoll ist und der Blog-Titel z. B. nicht die H1-Überschrift trägt, während dies beim Artikelnamen der Fall ist, wie es aus SEO-Gesichtspunkten auch sein sollte.
3. Der Content – Wichtiges oben, Unwichtiges unten
Genauso verhält es sich mit dem Content im Quelltext. Das Wichtigste, also der Content, kommt zuerst, und danach folgen die unwichtigen Punkte. Auf diese Weise kann Google die wichtigen Aspekte schneller indexieren, lesen und gibt ihnen auch eine höhere Bedeutung. Ich denke, dass Suchmaschinen auch nicht jede Seite komplett crawlen, sondern die wichtigsten Punkte oben abgreifen und dann weiter den Links folgen. Deshalb ist es umso wesentlicher, dass die wichtigsten Punkte zuerst gelesen und von Google verarbeitet werden.
4. Ladezeit der Seite
 Aufgrund der gerade erwähnten Kriterien und noch einiger weiterer Raffinessen hat Thesis von Werk aus eine viel geringere Ladezeit.
Aufgrund der gerade erwähnten Kriterien und noch einiger weiterer Raffinessen hat Thesis von Werk aus eine viel geringere Ladezeit.
Wie Du wiederum in meinem Handbuch SEO mit Köpfchen nachlesen kannst, spielt die Ladezeit eine wichtige Rolle beim Ranking. Auch bei meiner Nischenseite Disco Tanzen Lernen konnte ich nach meinem Wechsel zu Thesis einen Sprung in der Ladezeit der Website feststellen.
5. Weitere SEO-Einstellmöglichkeiten
Zudem bietet Thesis einige sinnvolle Einstellmöglichkeiten, um SEO-technisch noch einmal eine Schippe draufzulegen und Deine Seite zu optimieren, damit sie besser bei Google gelistet wird. So kann man die No-Follow-, No-Archive– und No-Index-Attribute für bestimmte Seiten und Seitengruppen vergeben oder Meta-Tags für einzelne Seiten und Artikel individuell festlegen.
So funktioniert Thesis
Fazit
Thesis ist für mich und meine Bedürfnisse ein exzellentes Theme, das ich für meine derzeitigen und auch zukünftigen Projekte benutzen werde, da es individuell einsetzbar ist und ich damit in verschiedenen Nischen ein leistungsfähiges Theme habe, das ich nicht immer wieder neu kaufen muss.
Um spezielle Wünsche selbst umsetzen zu können, bedarf es jedoch etwas Wissen über Thesis und ein wenig Erfahrung damit. Und da es noch nicht viele deutsche Hilfe-Seiten und Tutorials gibt, sind auch Englisch-Kenntnisse von Vorteil.
Für den Anfang und die erste WordPress-Seite würde ich Thesis nicht empfehlen, dafür reicht auch das Standard-Theme, und Du solltest Dich erst einmal auf wichtigere Dinge konzentrieren.
Wer jedoch als professioneller Internet Marketer, Blogger und Designer eine durchdachte Lösung für eine leistungsstarke Seite braucht, dem kann ich Thesis absolut empfehlen.
Wobei ich an dieser Stelle noch erwähnen möchte, dass Thesis nicht das einzige leistungsstarke Theme ist. Es gibt auch noch das Headway Theme oder einige Themes von WooThemes, die ebenfalls sehr gut sein sollen. Ich persönlich habe allerdings bisher nur mit Thesis sehr gute Erfahrungen gemacht, weshalb ich es auch empfehle.
Wer nur eine Seite hat und dies auch zunächst so belassen möchte, sollte zur Personal-Lizenz für 87 $ greifen, und wer mehrere Seiten hat und auch Webseiten für andere erstellt, sollte die Developer-Lizenz für 164 $ erwerben. (Letztere habe ich auch.)
Dieser Artikel dient dazu zu erklären, wie Thesis für mich funktioniert und was für Verbesserungen ich damit erreicht habe. Es befinden sich aber auch Affiliate Links darin, und wenn Du Dich für den Kauf von Thesis über einen meiner Links entscheidest, erhalte ich dafür eine Provision. Dafür vielen Dank im Voraus.
Weiterführende Links zu Thesis
- Offizielle Thesis-Seite
- Offizieller Blog
- Übersicht der Thesis Hooks
- Thesis-Beispielseiten
- Thesis Upgrade auf Deutsch
- Hooks 4 Dummies – Gute Erklärung in Englisch
Falls Du Fragen zu Thesis hast oder weitere Inputs benötigst, kannst Du gerne die Kommentarfunktion benutzen. Denke auch daran, dass das Design Deiner Seite nicht das Wichtigste ist. Ich habe mich früher immer zu lange mit dem Design beschäftigt, obwohl ich noch nicht einmal wusste, wie meine Zielgruppe es finden wird; begehe also nicht den gleichen Fehler.
Erst einmal zählt der Inhalt, und das Design kannst Du auf Deinem Weg zur Qualitätssteigerung immer noch verbessern.
Für Deinen Erfolg im Internet
Sebastian

Bei mir lädt diese Seite zwischen 7 und 11s (wegen den ShareThis Sachen) – damit is der Speedvorteil des Themes wieder nonsense
Was würde die Seite inkl. der Shareit-Sachen laden, wenn Thesis nicht installiert wäre? Meine Ladezeit hat sich aufgrund recht vieler und großer Bilder verschlechtert. Genauso habe ich derzeit kein Cache-Plugin aktiviert, aus Sicherheitsgründen. Aber das sind noch zwei Sachen, an denen ich arbeite. 😉
Die Ladezeit der Webseite ist im Vergleich zu den Sharethis Skripten marginal – wäre auch bei anderen Themes nicht auffällig.
Ich wollt nur damit sagen, dass wenn Du schon so ein effektives Theme benutzt, Du es Dir nicht durch solche suboptimalen Skripte kaputt machen darfst.
Warum hast Du überhaupt einen FB Like Button UND ein FB Sharethis Button? Das sind ~2s Ladezeit mehr
Hallo Viktor,
kennst Du Alternativen, die nicht so lange laden? Ich benutze die Skripte, weil die virale Verbreitung mit diesen Tools meiner Ansicht nach viel stärker ist, als der Verlust an Besuchern durch die längere Ladezeit.
Und ich benutze AUCH den Sharethis-Button, weil Leute viel öfter Inhalten sharen, als nur liken. Schau Dir dazu meine beliebtesten Artikel mit den Zahlen dazu an.
nein, leider nicht!
Ich weiß nur, dass der „neue“ Like Button von Facebook auch ein direktes Sharen möglich macht (nach dem Klick auf Like)
http://www.copyblogger.com läuft auf Basis eines riesen Konkurrenten von Thesis und zwar dem Genesis Framework von Studiopress welches wiederum zur Copyblogger Media Gruppe gehört.
Hallo Nathanael,
vielen Dank für die Info. Da gab es einen Wechsel, den ich nicht recherchiert hatte. Früher hatte Copyblogger auf jeden Fall Thesis. Nun benutzen sie das Genesis-Framework, das stimmt. Danke für den Hinweis!
Sebastian
Gerne! 🙂
Hallo Sebastian,
nur noch mal zum Verständnis:
– mit der Personal-Lizenz für 87 $ kann ich einen Blog gestalten
– mit der Developer-Lizenz für 164 $ beliebig viele?
Sind die Beträge einmalige Beträge oder sind es Lizenzen, die jährlich fällig werden?
LG Frank
Hallo Frank,
das ist richtig. Es handelt sich um Einmalbeträge.
Grüße,
Sebastian
Danke für die schnelle Antwort!
Noch eine letzte Frage, vielleicht werden es auch zwei, bevor ich über Deinen Link bestelle 😉
1. Ist es bei Thesis möglich, ohne html oder css, seitenbezogen den Header bzw. die Sidebar ein- und auszublenden?
2. Wie ich in Deiner Traffic-Formel 2.0 sehen konnte, machst Du tolle Lehrvideos! Ist so etwas auch für Thesis möglich?
Lg Frank
P.S. Eure Challenge ist absolute Spitze! So etwas hatte ich mir schon länger gewünscht.
Hallo Frank,
zu 1.) Ja, du kannst per Extra-Menü alles ein und ausstellen und hast sehr viele Optionen.
zu 2.) Habe Dir dazu ein Video aufgenommen, weil Du so nett gefragt hast 😉
http://www.youtube.com/watch?v=milIe7d5JB8
Danke und Grüße,
Sebastian
Hallo Sebastian,
erstmal, schön dass ich Deine Seite gefunden habe. Gefällt mir sehr gut!
Erstmal habe ich Headway 3 ausprobiert, allerdings erzeugt mir Headway einen zu aufgeblasenen Quelltext und ist auch für ganz spezielle Wünsche (meiner Meinung nach) zu umständlich.
Thesis kenne ich noch nicht, werde es mir aber mal genauer anschauen.
Womit ich sehr gute Erfahrungen gemacht habe ist BONES für WordPress. Wenn man sich mit HTML und CSS auskennt, ist dieses Theme vor allem für WordPress Neulinge Gold Wert, da alle Quelltexte sehr gut kommentiert sind und man so schnell durchblickt wo man was ändern muss.
Es findet auch das bekannte HTML5Boilerplate von Paul Irish (Google Mitarbeiter) Verwendung, was ich ebenfalls interessant/nützlich finde.
Besonders empfehlen kann ich in diesem Zusammenhang vor allem die Responsive Version von Bones. Hier wurde die „Mobile First“ Technik genutzt. Also ein Responsive Theme, dass die Smartphones nicht unnötig belastet.
Entschuldigung dass ich jetzt mit etwas völlig anderem hier ankomme, ich finde nur dass durfte in der Auflistung hier nicht fehlen. 🙂
Mach weiter so und viele Grüße
Timo
Hallo Timo,
danke für den Hinweis mit Bones / HTML5 Biolerplate. Das wirkt auf den ersten Blick sehr interessant. Ich habe mich aber jetzt auf Thesis eingefahren und damit beschäftigt und finde es derzeit sehr gut, weshalb ich auch dabei bleiben werde.
Danke und Grüße,
Sebastian
Hallo Timo,
ich habe gerade deinen Beitrag gelesen. Was meinst du mit: „Der Quelltext von Headway ist zu aufgeblasen“?
Danke
Marie
Hallo!
Super interessanter Artikel. Hab mir schon andere Framework-Themes angesehen.
Denke es lohnt sich, das Thesis-Theme mal zu testen. 😉
Vielen Dank für dein aufschlussreichen Artikel.
Lothar
So, jetzt habe ich ein Problem!
Weil Du so ein schönes Video gemacht hast, habe ich da mal auf den Link geklickt.
Jetzt habe ein schönes neues Themes, in das ich mich einarbeiten muss, und noch weniger Zeit für meinen Blog!
Dafür werde ich Dich nerven, wenn ich mit Thesis nicht weiterkommen 😉
Einarbeiten nur etwas. Ich würde an Deiner Stelle erst einmal das nötigste machen und Dich nicht in viele Spielereien mit dem Theme verwickeln lassen – denn das kann Zeit rauben, wenn man ganz viele Ideen hat, die man alle umsetzen möchte.
Das wichtigste ist, dass die Thesis-Basis steht und es halbwegs gut aussieht. Alle weitere kommt dann mit der Zeit automatisch.
Falls Du Fragen hast, kannst Du mich gerne fragen 😉
Ansonsten Danke ich Dir für Deinen Kauf 🙂
Hallo Sebastian,
super Beitrag, ich denke über ein Theme-Wechsel nach und da kam dein Beitrag gerade recht 😉
Vor allem die Quellcodes sind bei kostenlosen Themes nicht immer sauber programmiert was ich bei der Validierung des Quellcodes immer wieder feststellen musste. So, nun meine Frage. Ich habe da ein bißchen Angst beim Wechsel des Themes bzw. ich weiß nicht ob die Pluins die ich installiert habe damit zurechtkommen. Besonders bei den Cache-Plugins mache ich mir sorgen. Bin leider kein Programmier- bzw- WP-Technik-Experte, sodass ich manchmal nicht immer weiß was ich tue 🙂 Hast du einen Tipp wie man einen Themewechsel ordnungsgemäß, ohne Daten- und Funktionsverlust durchführt?
Hm…es ist ein Theme, wie jedes andere auch.
Habe es ja nun auf mehreren Seiten drauf und auch auf mehreren Seiten von unterschiedlichen Themes aus gewechselt. Hatte da noch keine Probleme.
Ich würde es einfach machen… und wenn doch ein Fehler aufkommt -> Fehler googlen. So hab ich auch bislang immer alles lösen können 😉
verstehe ich das richtig, dass in dem Framework schon ein Theme integriert ist? Ich also nur ein Childtheme „anpassen“ statt bauen müsste?
Genau – Wenn du es als „Childtheme“ nennen möchtest, dann ist es richtig. Thesis hat in seinem Framework ein Theme integriert, welches Du anpassen und modifizieren kannst.
Arbeite schon länger mit Thesis und kann die positiven Argumente nur bestätigen. Besonders mit dem Thesis Open Hook Plugin. Macht Spaß und ist üersichtlich einfach, besonders für mich mit nur wenig Ahnung.
Hey Sebastian,
Du hattest schonmal über Thesis geschrieben. Inzwischen habe ich mich dort ein wenig eingelesen. Weil Du damals geschrieben hast, dass es so besondere Vorteile im SEO-Bereich hat, habe ich verstanden, dass man in Verbindung mit Thesis kein All In One SEO Pack benötigt.
Nutzt Du noch ein anderes Plugin aus SEO-Zwecken oder ist das auch nicht nötig?
Z.B. Headspace2, WordPress SEO Plugin von Joost de Valk oder wpSEO?
Bei Thesis erübrigt sich eigentlich ein SEO-Plugin. Ich habe zwar All-In-One-SEO installiert, aber eigentlich kann Thesis auch die wichtigsten Sachen, die All-In-One-SEO auch kann. Anders ist es bei wpSEO – das kann meines Wissens nach noch etwas mehr, das Thesis nicht kann.
So hab es über deinen Link gekauft. Mal sehen wie es funktioniert.
Danke für deinen Artikel
Danke für Deinen Kauf Stefan – der Artikel war nicht dazu gedacht, andere Leute zum Kauf zu bewegen, sondern vielmehr zu helfen. Es ist aber schön zu sehen, dass auch andere Leute die Hilfe annehmen und sich auf diesem Gebiet verbessern möchten. Wenn Du Fragen hast oder Hilfe brauchst, kannst Du Dich gerne an mich wenden. 🙂
Hallo Sebastian,
dankeschön für diesen interessanten Artikel. Bei mir steht allerdings erstmal das Erlernen der englischen Sprache auf der ToDo-Liste, bevor ich dieses Thema auf meiner Seite verwende. Ich hab´s mir aber schon mal gespeichert, damit ich nicht vergesse, das dann über deinen Link zu bestellen.
Herzliche Grüße aus Berlin von
Roswitha
Guter Beitrag macht lust auf einen Theme wechsel Was mir dabei nicht ganz klar wird ist warum mann dardurch mehr Besucher hat auf seinen Seiten nur weil es schneller läd?
hm…und ich dachte, ich hätte in dem Artikel klar aufgezeigt, woran es liegt, dass Thesis nun besser ist. All die feinen kleinen Änderungen, vor allem unter dem SEO-Optimierungspunkt sind dafür verantwortlich, dass mehr Traffic kommt, weil Du quasi bei jedem Keyword 1-2 Ergebnisse weiter oben angezeigt wirst…
Schöner Beitrag. Genau so etwas hatte ich gesucht um mir das Thema Theis näher zu bringen. Danke Und viel Glück bei eurer Challange 🙂
jetzt hab ich mir die Seite erstmal kaputt gemacht….
Im Footer steht: Sei clever mit dem Thesis WordPress Theme von DIYthemes.
Wo kann ich das ändern?
Danke schonmal.
und bei dem Theme was ich vorher hatte konnte man FB, Twitter usw. einfach den Link angeben und er hat die einfach oben eingeblendet wie bei dir. Gibts das bei Thesis auch oder muss man das selbst machen?
Hintergrund usw, muss man alles selbst machen oder gibt es Vorlagen?
Facebook Anbindung ist keine voreingestellt. Du kannst aber FB-Plugins installieren oder dir den FB-Share Code in die Sidebar laden. Wenn Du solche kleinen Icons, wie ich haben möchtest, musst Du eine manuelle Änderungen vornehmen per custom-functions, wie ansatzweise erklärt und in meinem Video kurz gezeigt – nur dann mit eigenem Code, wo Du die Sachen verlinkst. Aber auch hierzu gibt es wirklich viele Anleitungen… Wie geschrieben, muss man sich aber bei manuellen Änderungen erst einmal einarbeiten!
Einfach mal googlen – zu allen Modifikationen gibt es echt viele Anleitungen. Hab Dir mal welche rausgesucht:
http://www.diytheme.de/den-thesis-footer-entfernen/
http://www.binaryturf.com/remove-thesis-attribution-link-footer/
Viel Spaß! 🙂
Okay Danke Sebastian 🙂
Da muss ich mich dann erstmal schlau machen, wie alles funktioniert. Dann hoffe ich, das es bei google was bringt ^^.
Gruß
Stefan
Ich finde leider nirgends eine Erklärung, wie man sein FB und Twitter usw. in Thesis einpflegt.
Kennst du zufällig eine Deutsche Seite, wo man eine Erklärung finden könnte?
Frage hat sich erledigt 🙂
Hier der Link dazu, wie man die FB und Twitter Verbindung ins Theme einbaut:
http://www.blogverdiener.de/2011/04/thesis-theme-tutorial-social-icons-in-den-header-einbauen/
Hallo Stefan,
wie gesagt geht das über einen custom_functions.php Code! Du kannst einfach meinen als Grundlage benutzen, den fügst Du einfach in die custom_functions ein:
/* Customer Social Media Icons TOP */
function add_social_media_icons () {
?>
<div style="width: 108em; height: 10px; background: invisible; margin: 6px -15px;">
<p align="right">
<a href="http://www.facebook.com/bonek.de"><img src="http://www.bonek.de/images/th_FaceBook.png" alt="Facebook" height="35" /></a>
<a href="http://twitter.com/bonekmarketing"><img src="http://www.bonek.de/images//th_Twitter.png" alt="Twitter" height="35" /></a>
<a href="http://www.youtube.com/user/bonekpunktde"><img src="http://www.bonek.de/images/th_YouTube.png" alt="YouTube" height="35" /></a>
<img src="http://www.bonek.de/images/bonek-connect-with-me.png" height="50"/>
</p>
</div>
<?php
}
add_action('thesis_hook_before_title', 'add_social_media_icons');
Viel Spaß 😉
Hey Leute!
danke für die Empfehlung meiner DIYTheme.d bzw. des Tutorials. Ich verwende Thesis DIYTheme für den Großteil meiner (Affiliate) Sites, weils (=österreichisch, Abkürzung für weil es :)) einfach genial ist zum anpassen ist für mein/alle Bedürfnisse. Habe inzwischen 30+ Seiten damit erfolgreich am Laufen. Leider muss man dennoch etwas in den Source eingreifen, wenn man etwas anpassen möchte.
Falls Ihr, Du (Sebastian) Fragen habt wie man was am besten anpasst, schreibt mir einfach. Skype: dsn.at oder Email: hp@vermarktbar.at
Happy DIYen.
Hans-Peter
Danke für das Feedback Hans-Peter und die Möglichkeit, bei Dir Hilfe zu suchen 😉 Werde Dich gerne weiterempfehlen bei Fragen, auf die ich keinen Rat habe 😉
Jederzeit gerne. 🙂
Hallo Sebastian,
Du hast in Deinem Video etwas von einer Datei für deutsche Sprache bei Thesis erzählt. Wo bekomme ich die her und wo muss die Datei hin?
LG Frank
Here we go:
http://bit.ly/wriakT
😉
Danke, perfekt!
Das nächste mal google ich erst bevor ich nerve 😉
Hallo Sebastian,
ist dieses Theme auch ohne Probleme für mobiles Marketing anwendbar?
Viele Grüße
Hallo Holger,
also meine Seite funktioniert auf mobilen Webseiten – aber ob es dafür optimal ist und gut anwendbar kann ich Dir nicht sagen, habe mich damit noch nicht beschäftigt. Der Anteil ist mir noch zu klein, wird allerdings dieses Jahr noch ein Thema bei mir – dann kann ich dazu sicherlich auch noch etwas sagen.
Viele Grüße,
Sebastian
Hey, ein cooler Artikel. Sag mal, hast du das Theme selber designt? Ich hab auch Thesis und suche schon seit langen vergeblich nach einer Quelle, um Thesis ein Full-Widh-Header zu verpassen. Ich finde es einfach nicht. Kannst du mir eine aktuelle Quelle für ein Tutorial geben oder den Code für die custom_funktions.php und der custom.css
ich danke dir…!
Grüße
Bernhard Pros
Hey Bernhard 😉
Danke Dir! Ich glaube, ich hab das Tut benutzt: http://www.kristarella.com/2009/04/full-width-headers-in-thesis-15/
Viel Spaß,
Sebastian
Hey Sebastian,
bin die Tage zufällig auf deiner Seite gelandet. Gefällt mir wirklich gut. Ich nutze Thesis auch und bin ziemlich zufrieden damit. Ich hab mal ne (bestimmt ziemlich blöde) Frage. Ich ändere gerade eine Nischenseite von mir auf WordPress um (vorher war es eine ganz normale HTML-Seite). Ich frage mich gerade, ob ich die Inhalte / Seiten lieber als Artikel oder als Seiten erstellen soll. Macht das SEO technisch einen Untschied? Gibt es Vor- oder Nachteile je nach Variante? Wäre cool, wenn du mir da nen Tipp geben kannst.
Beste Grüße
Olli
Danke für Dein Feedback Olli 😉
Prinzipiell ist es egal bei kleineren Seiten – ob Artikel oder Seite. Auf Dauer ist der Kernunterschied von Seiten, dass sie statisch sind und nicht auf der Startseite erscheinen, wenn du es nicht möchtest, während Artikel z.B. automatisch auf der Startseite erscheinen. Es gibt eig. noch ein paar kleinere Unterschiede, aber vom Prinzip sind es zwei sehr identische Möglichkeiten, Inhalte bereitzustellen.
Befasse mich noch nicht so lange mit internetmarketing. Ist für mich eine spannende Sache. Bin selbst begeisterter Autodidakt in Sachen HTML und css. Mit php haperts noch. Habe daher noch etwas Manchetten, in die vorhandene Themestruktur der WP-themes einzugreifen. Will aber was lernen, vielleicht ein Probeprojekt fahren. Die Sache mit den hooks find ich gut und natürlich der valide HTML-code, denn der ist ja bei den anderen themes ne richtige Katastrophe.
Werd hiwer mal am Ball bleiben.
Hallo Sebastian,
kannst Du mir sagen, wo ich bei dem Thesis Theme die H1 Überschrift habe oder wo ich den H1 Titel eingeben kann ?
Danke für Deine Bemühungen.
Schöne Grüße
Jan
Wenn Du sie einfach nur benutzen möchtest, dann kannst Du sie genauso wie bei anderen Themes einfügen per html
-Tag oder in dem Design-Editor per Format -> Überschrift 1.
Wenn Du Sie optisch ändern möchtest, dann in Thesis Design-Options und dabb bei „Header“ und „Überschriften“ 😉
Hallo Sebastian,
da ich mich mit html nicht so auskenne, wollte ich fragen, ob du mir sagen kannst ob es ein html Code gibt den ich in der custom.css eingeben kann um die H1 und H2 Überschrift einzugeben. Würde es auch gerne so haben wie du bei deiner Seite schnell-gesund-zuhnehmen.de, wo die H1 und H2 Überschrift noch über den Kategorien steht. Ich hoffe du hast einen kleinen Tipp für mich.
Schöne Grüße
Jan
Hallo,
ich habe ebenfalls festgestellt, dass mir auf der Startseite eine H1 Überschrift fehlt.
Wie kann ich das in Thesis am einfachsten realisieren. Das sollte aber nur die Startseite betreffen.
Hat mich etwas verwundert, dass in der Menge der Einstellungen nichts dafür gibt.
Oder kann es sein, dass SEO-Plugins da etwas überschreiben?
Sebastian, du hast auf dieser Seite den Logo-Text als H1 überschrift gemacht, aber eben nur auf der Startseite. Bei mir hängt das Logo in einem Widget. Wenn ich es dort als H1 deklarieren würde, habe ich es dann auf allen Seiten und somit mehr als eine H1 überschrift auf den Artikelseiten. Wie hast du das umgesetzt?
Viele Grüße
Gunar
Hallo Gunar,
Überschriften sind zwar nach wie vor wichtig, werden aber in Zukunft an Wichtigkeit verlieren.
H1-Überschrift kannst du so umsetzen bei Thesis, dass Du per custom-functions einen individuellen Header setzt und dann dort per eigenem Code die h1-Überschrift wählst.
Viele Grüße,
Sebastian
Hallo Sebastian,
hört sich prinzipiell sehr interessant an, Deine Ausführung über das Thesis-Theme.
Allerdings habe ich schon seit einiger Zeit ein Auge auf das WPRemix-Theme geworfen (www.wpremix.com). Es ist mir sehr positiv durch die Seite von Tobias Knoof aufgefallen. Vom Design her finde ich WPRemix irgendwie ansprechender als Thesis. Ich würde fast sagen, ich habe mich in WPRemix „verliebt“.
Kennst Du dieses Theme näher? Weißt Du vielleicht die Unterschiede zwischen Thesis und WPremix?
Der Preis ist zwar bei Remix höher, doch wie gesagt, das Design finde ich um einiges interessanter als Thesis.
Allerdings, Support von Remix braucht man eigentlich nicht erwarten. Das gesamte Projekt wurde an einen Briten verkauft, der sich überhaupt gar nicht darum schert, nicht einmal simpelste Anfragen beantwortet.
Trotzdem – ich bleibe trotz dieser lausigen Einstellung des neuen Besitzers bei meiner Meinung, dass mir Remix einfach besser gefällt. Und Tobias Knoof verwendet es ja auch mit großer Begeisterung …
Es würde mich sehr freuen, von Dir als Profi eine Meinung zu hören.
Beste Grüße,
Bertram
Hallo Bertram,
vielen Dank für den Kommentar und die Frage. Ich habe leider keine Erfahrung mit WPRemix und kann Dir daher nicht sagen, wie es ist und vor allem wie es sich im Vergleich zu Thesis oder anderen Themes verhält. Aber wenn Du Dich „verliebt“ hast, dann gehe der Liebe nach und lasse den Verstand mal außen vor 😉
Viele Grüße,
Sebastian
Hallo Sebastian,
vielen Dank für Deinen interessanten Beitrag. Ich bin mit meinem Theme zwar bisher vom Design zufrieden, doch das Du etwa 30% Performance-Unterschied festgestellt hast, hat mich stark beeindruckt.
Ich möchte jetzt erst gar nicht anfangen darüber nachzudenken wie hoch die Unterschiede bei sehr schlechten Themes zu guten Themes sein können. 😉
Übrigens, was hältst Du davon eine Art Videotutorial zu machen über die Nutzung dieses Themes?! Könnte doch für viele interessant sein. 😉
Liebe Grüße
matthias
Hallo Matthias,
Videotutorial für die Nutzung des Themes? Das ist so vielfältig, dass ich gar nicht wüsste, welchen Einzelfall ich da mit aufnehmen soll 😉
Zudem gibt es sehr gute englischsprachige Seiten und die offizielle Seite von Thesis http://diythemes.com/ ist ebenfalls sehr gut und bietet viele Anleitungen.
Zudem gibt es bereits hier eine deutsche Ressourcen Seite zum Thesis Theme:
http://www.thesisworld.com/
Und falls Du Fragen hast, kannst Du sie gerne dort oder auch hier stellen 😉
Viele Grüße,
Sebastian
Hi Sebastian,
zuerst einmal ein großes Lob an Dich! Deine Tipp auf Deinem Blog sind sicherlich für viele Leser äusserst wichtig und wertvoll – mich eingeschlossen!
Gleiches gilt für diesen Thesis-Artikel. Was mich als Beginner (sowohl im IM, als auch mit Thesis) noch wesentlich detaillierter interessieren würde, ist, welche Einstellungen Du denn grundsätzlich im SEO-Bereich (Dein o. g. Punkt 5) in Thesis vornimmst und warum Du diese vornimmst. Klar könnte ich mir das Ganze jetzt auf englisch-sprachigen Seiten zusammen suchen, aber auf deutsch ist es m. E. wesentlich einfacher, um in dieses doch komplexe Thema einzusteigen. Weil ich auch Dein SEO-eBook gelesen habe, wo Du ja z. B. zwei SEO-Plugins empfielst, stellt sich mir jetzt u. a. die Frage, ob diese denn nun mit Thesis unnötig sind oder doch eher nicht!? Also über einen Bericht (natürlich am liebsten als Video), in dem Du diese Thematik für Thesis aufgreifst, wären Dir sicher viele Leser äusserst dankbar!
Mach weiter so!
Gruß Armin
Hallo Armin,
wie teilweise in dem Artikel angedeutet, ist Thesis von Haus aus optimiert, einerseits durch den schlanken Code und durch die Anordnung des Codes sowie durch einige voreingestellte Querverlinkungen, No-Follow von Seiten, Ladezeit und eben durch weitere Sachen, die man direkt einstellen kann ohne sich Plugins herunterladen zu müssen, die die Ladezeit beeinträchtigen.
Wenn Du Thesis benutzt, brauchst Du All-in-One-Seo o.Ä. eigentlich nicht mehr.
Ich stelle bei Thesis eigentlich nicht mehr soviel ein, außer die Sachen, die ich auch bei mir im Handbuch SEO mit Köpfchen erkläre.
Ich hoffe, das hilft Dir und bringt etwas Licht ins Dunkele 😉
Viele Grüße,
Sebastian
Vielen Dank für dein Beitrag, ich wusste garnicht das diese Theme so enorme Vorteile bietet. Wird in naher Zukunft nun auch genutzt. Thx
Hey,
danke für die Vorstellung dieses Themes. Wenn ich mir das Theme kaufe, kann ich das Design auch von einem Designer individuell anpassen lassen, oder ist dies nicht erlaubt ?
Würdest du raten WP SEO noch zu nutzen oder würde das alles durcheinanderschmeissen?
Wenn ich mich für das Theme entscheide, werde ich selbstverständlich über deinen Affili Link einkaufen 😉
Gruß und weiterhin viel Erfolg
Hallo Christian,
vielen Dank für Deinen Kommentar. Genau – das Theme ist komplett anpassbar und Designer und WordPress-Affine Menschen kennen Thesis.
Ich benutze WP-SEO nicht, empfehle es daher auch nicht, habe aber eigentlich nur gutes darüber gehört. Ich denke, dass Du es in Verbindung mit Thesis nicht unbedingt brauchst.
Vielen Dank schonmal vorab, wenn Du über meinen Affiliate-Link kaufst 🙂
Wenn Du Hilfe brauchst, schreib einfach.
Sebastian
Hallo,
ich habe die letzten Tage mein Thesis Theme ein wenig angepasst. Jedoch ist mir auf deiner Seite aufgefallen, das bei dir das Navi Menü durchgehen durch die Seite ist und du oben dieses Fenster eingebaut hast, wo man seine Email adresse eintragen kann: „Das Wissen, um ein erfolgreiches Online Business aufzubauen!…“
Wie hast du das gemacht?
Gruß
Stefan
Hallo Stefan,
das lässt sich mit den custom-functions umsetzen. Lies Dich da ein wenig ein auf der offiziellen Thesis Seite oder auf der deutschen Hilfe-Seite.
Thesis benutzt sogenannte Hooks, mit denen Du an fast jeder Stelle im WordPress bestimmte HTML-Befehle / Codes o.Ä. einfügen kannst und diese sogar noch mit bestimmten Funktionen belegen kannst, wie ich es z.B. gemacht habe, dass diese Opt-In Box ganz oben nur auf meiner Startseite angezeigt wird.
Was Du auf jeden Fall brauchst, sind HTML/CSS Grundkenntnisse, oder Du beauftragst jemanden, der das für Dich macht.
Sebastian
Hallo,
ich habe mir thesis mal zu testen geholt. Mich würde interessieren, ob es möglich ist, z.b. nur die ersten beiden post einer jeden Kategorie anzeigen zu lassen. Konnte in den Einstellungen dazu nichts finden.
Da bin ich leider überfragt. Aber frag mal hier nach: http://www.thesisworld.com/
Hallo Sebastian,
seit unseren Gespräch bin ich immer noch dran, was an meinen Seiten zu schrauben. *lach
Aber im Ernst. Es ist überfällig. Und längst wollte ich was an den Ladezeiten machen. Ich habe das Corporate Theme von Elegant-Themes auf marioburgard.info und es ist langsam.
Allerdings lasse ich dies jetzt noch eine Weile laufen.
Mir geht es gerade um den Aufbau einer anderen Seite und da möchte ich von Beginn an, die bekanntesten Fehlerquellen weglassen.
Deshalb eine Frage, ich sehe das nicht auf der Seite DIYThemes. Kann ich nach dem Kauf der Privatversion upgraden?
Ich möchte zunächst einmal testen, bevor ich ganz zuschlage. Weil ich auch noch das Genesis Framework im Auge habe.
Danke für deine Hilfe und einen – wiedermal – sehr guten Beitrag.
Hallo Mario,
nur zu 😉
Ja, du kannst später upgraden – so habe ich es auch gemacht. Kostet dann $77 Aufpreis.
Ich baue fast alle Seiten mit Thesis – kann es also wie gesagt nur wärmstens empfehlen, wenn Du ein Händchen/Auge oder jemanden für das Design hast.
Sebastian
Sebastian, meine Frage hat sich geklärt.
Es steht so dick in den Bullets. Ich blind. Dein Beitrag hat mich überzeugt ich kauf es jetzt über deinen Link. Danke nochmal.
Hehe 😉 Kommt vor, hatte Dir auch gerade geantwortet… Danke Dir für den Kauf über meinen Link Mario. Wenn es etwas gibt, das ich für Dich tun kann, sag mir Bescheid.
Hallo Sebasian,
danke für den schönen Beitrag.
Kennst du den folgenden, kritischen Artikel:
http://www.maingold.com/566/das-thesis-wordpress-framework-desaster-von-diythemes/
Kennst du Headway genauer? Du hast es ja erwähnt. Der Hauptunterschied dürfte sein, dass man mit thesis mehr coden muss. Bin gerade am Schwanken zwischen beiden.
Hallo Martin,
nein, kenne Headway nicht genauer. Gordon von http://www.geldschritte.de kennt sich damit jedoch gut aus und benutzt es auch auf seiner Seite.
Zu dem kritischen Artikel: Es stimmt, dass ein Update schon länger auf sich warten lässt, aber ehrlich gesagt gibt es einen kleinen Teil von sehr technisch-affinen Usern, die immer die neuesten und besten Gimmicks haben wollen (teils auch verständlich) und sich deshalb beschweren. In meinen Augen bräuchte ich noch nicht einmal ein Update, weil meine Erwartungen an ein WordPress-Theme mit Thesis vollstens eingehalten werden und mich mit der Technik-Materie von Thesis auch bereits angefreundet habe.
Kann diese Meinung also nicht teilen…
Sebastian
Hey Sebastian,
ich habe immer noch nicht den „Full-Widh-Header “ wie du den hier auf dein Blog hast, hinbekommen. Ich habe damals ja schon mal gefragt und bin erst jetzt dazu gekommen. Deine Antwort hieß damals – ich zitiere:
„Ich glaube, ich hab das Tut benutzt: http://www.kristarella.com/2009/04/full-width-headers-in-thesis-15/ “
Das Problem dabei ist, das das für Thesis 1.5 gemacht wurde. Wenn ich es da so umsetze (ich nutze Thesis182), geht der Content-Bereich auch in Full-Widh über und das sieht natürlich nicht so toll aus. Irgendwie ist meiner Meinung nach das Tutorial für Thesis veraltet, oder mache ich etwas falsch? Vielleicht hast du ja was am Code verändert.
Es wäre cool, wenn du den Code, den du verwendet hast, hier mal in einem kleinen Tutorial preisgeben könntest bzw. wie man in Thesis ein Full-Widh-Header installiert, ohne den Content-Bereich auch in Full-Widh zu haben.
Wenn du kein Tutorial machen willst, wurde ich mich freuen, wenn du mir den Code per Mail zukommen lassen könntest… du bist meine letzte Hoffnung zu diesem Thema.
Leider finde ich keine besseren Ressourcen im Netz zu dieses Thema.
Bitte helf mit… 🙂
Liebe Grüße
B. Pros
Hallo Bernhard,
vielen Dank für Deinen Kommentar und Deine Frage.
Auf meiner To-Do-Liste stehen schon so einige Tutorials und Anleitungen zu Thesis, da sich diese Fragen bei mir häufen.
Komme jedoch gerade nicht dazu, eine ausführlich Anleitung dazu zu schreiben.
Ich hoffe, ich kann Dir also mit meinem Code einfach so weiterhelfen und Du kriegst es alleine auf die Reihe.
Füge also folgenden Code in die custom-functions.php
function full_width_nav() { ?>
Und folgenden Code in die custom.css:
.custom #header_area {background:#ffffff; border-top: 8px solid #484848; border-bottom:1px solid #004e8a;} .custom #header_area .page {background:transparent;} .custom #header {border-bottom:0;} .custom #nav_area {background:#484848; border-bottom:1px solid #004e8a; border-top: 1px solid #004e8a; padding-top:0px;} .custom #nav_area .page {background:transparent;} .custom ul#tabs {border-bottom:0; border-color:#DBD4B7;} .custom ul#tabs li {border-color:#DBD4B7; background-color:#E6DEC0;} .custom ul#tabs li.current_page_item, .custom ul#tabs li.current-cat {background:#fff;} .custom #header_area .page {padding-top: 0em;}Wenn Du dann noch in den Thesis-Optionen auf Full-Width-Header gestellt hast, müsste es so aussehen, wie bei mir.
Sag Bescheid, ob es geholfen hat.
Sebastian
PS. Wie ich sehe, wird der erste Code nicht richtig angezeigt, da die div-tags umgewandelt werden. Schaue Dir folgenden Screenshot an - so sieht der Code im originalen aus: http://www.bonek.de/blog/wp-content/uploads/2012/05/Bildschirmfoto-2012-05-07-um-11.39.56.png
Danke, hat super funktioniert…
Grüße
B Pros
Hi Sebastian!
Aufgrund dieses Artikels habe ich mir am Wochenende die Personal-Lizenz gekauft. Die Umstellung hat reibungslos funktioniert, die Bedienung ist kinderleicht und die Möglichkeiten sind wirklich beeindruckend.
Danke und Gruß, Sascha
Freut mich zu hören, Sascha. Vielen dank für Deinen Kauf, für dein Feedback und es freut mich, dass es so gut funktioniert hat 🙂
Also so sieht Thesis ja super aus, aber ich muss sagen, dass ich bis auf die Hook Funktionen bei dem kostenlosen Weaver II die gleichen Optionen habe. (Ich weiß nicht einmal, ob man da nicht doch Hook Funktionen hat). Es wäre vielleicht interessant mal herauszufinden, inwiefern die Optionen von Thesis dem Weaver II überlegen sind. Denn irgendwie müssen sich die Preise ja rechtfertigen.
Die eine Sache ist die Optik und die Optionen, die andere Sache ist der Code, wie schnell er geladen wird und wie er von Google „gelesen“ wird.
Hast Du hier auch einen Vergleich unternommen?
Naja ein Vergleich ist ziemlich schwer zu bewerkstelligen. Damit man hier aussagekräftige Werte bekommt müsste man beide Themes auf dem gleichen Server und mit den gleichen Plugins laufen lassen.
Der Vergleich scheitert auch allein daran, dass ich Thesis nicht habe 😀 .
Hi Sebastian,
danke für den Interessanten Einblick in das Thesis Theme. Jetzt bin ich schon ein wenig heiß 🙂
Was mir noch oben fehlt ist das Genesis Framwork. Hast du damit irgendwelche Erfahrung gemacht oder etwas gehört?
Viele Grüße
Vladislav
dank deines Berichtes hab ich Thesis auf mehreren Seiten im Einsatz.
Jetzt möchte ich als nächstes Projekt eine bestehende statische Html Seite auf WordPress mit Thesis überführen. Frage hierzu: die bisherige Seite hab oben Links ein kleines Bild (ca. 100 x 100) und daneben ein Werbefeld (728 x 90 ) im Header. Wie kann ich soetwas am ehesten verwirklichen ?
Frage 2: aufgrund der bisherigen Linkstruktur würde ich das ganze mit Seiten (als CMS) aufziehen. Gibt es eine einfache Möglichkeit, die Links der Seiten nach Bedarf anzupassen ?
Danke und viele Grüße aus dem Schwarzwald.
Tom
Am besten per custom-functions.php und dort einfach den entsprechenden HTML Code zur Implementation der beiden Bilder integrieren und in der custom-functions auch definieren an welcher Stelle die beiden Banner angezeigt werden sollen und bei welchem Content.
Zu 2: Ja – die Permalinkstruktur so anpassen, dass die URL’s stimmen. Müsste das nun sehen, um es besser beurteilen zu können.
Sebastian
Hallo Sebastian,
Du schreibst:
„Wer nur eine Seite hat und dies auch zunächst so belassen möchte, sollte zur Personal-Lizenz für 87 $ greifen, und wer mehrere Seiten hat und auch Webseiten für andere erstellt, sollte die Developer-Lizenz für 164 $ erwerben“
Meine Frage zur Developer-Lizenz ist: Wenn ich für andere die Webseite/WP Blog erstellt habe und das Theme Thesis ist integriert dann hat der Kunde die aktuelle Version von Thesis. Kann er dann auch, wie bei WP üblich das Thesis Updaten? Er ist doch nicht selbst der Käufer.
Beste Grüße
Holger
Hallo Holger,
wie das rechtlich ist, kann ich Dir nicht sagen – rein technisch kann er jedoch dann auch updaten 😉
Und soweit ich weiß gibt es keinen Code / Sicherheitsschlüssel, der den Käufer überprüft.
Sebastian
Hallo Sebastian,
vielen Dank!! Dann kann ich ja planen.
Ich wünsche Dir weiterhin viel Erfolg. Und wie man sieht gehts bei Dir auch ohne Facebook 😉
Holger
Zum Glück sind die engl. Videos gut umsetzbar. Habe auch schon andere erlebt! Nachdem ich Thesis installiert habe und ein paar weitere Funktionen, wie die Robots-Meta-Tags, ist auch klar, warum du Thesis empfiehlst.
Im engl. Video werden unter den Site Options noch die Page Options angezeigt. Vermute, dass diese in der neuen Thesis-Version irgendwo anders hingerutscht sind..? -> Home/Category/Tag Page Options?
Ich dachte übrigens, folgende Website wäre deine: „thesis – theme. de“. Hier ist aber nur ein Video von dir integriert 😉
Vielen Dank für deinen klasse Support! Marion
Hallo Marion,
ich denke, dass das nun „Thesis-Design“ heißt oder? 🙂
Sebastian
PS. Ne, die Webseite hatte nur mein Video verlinkt und eingebettet 😉
Jedenfalls stimmt das Thesis-Tutorial-Video nicht mehr mit der neuen Thesis-Version überein.
Ups, ich befürchte, ich habe mir mit Thesis zu viel zugemutet. Installieren – kein Problem. Änderungen in der Design Options – übersichtlich und schnell zu lernen. Auch mit Firebugs kann man prima kleinere Änderungen sehr schnell vornehmen. Um aber ein individuelleres Design zu erstellen, benötigt man gute HTML-Kenntnisse und die fehlen mir leider. Die engl. First-Steps-Videos von Chris persönlich, sind super gemacht. Aber die Tutorial-Videos auf Thesis, die von anderen bereitgestellt werden, sind suboptimal, weil gute HTML-Kenntnisse voarausgesetzt werden. Ich habe auf der Thesis-Plattform und leider auch auf Youtube kein Video gefunden, wie man mit den Hooks arbeitet, um sein Design noch individueller anzupassen. Auch das Einfügen mit dem Flull-Width-Header klappt bei mir nicht.
Videos suchen, Videos anschauen und zig Tutorials lesen haben mich ein wenig mürbe gemacht. Wahrscheinlich ist alles ganz einfach, wenn man es ein paar Mal gemacht hat. Für heute gebe ich allerdings auf.
Sebastian, wenn ich irgendeinen Hinweis zu einem guten Video bzgl. der Hooks und des Erstellen eines indivdueIlen Designs übersehen haben sollte, poste den Link bitte noch mal.
Danke dir – Marion
Nicht verzagen, liebe Marion 😉
Ich hab es über diesen Artikel hier gelernt:
http://www.sugarrae.com/blogging-advice/thesis-hooks-dummies-tutorial/
Und dieser Artikel hat auch weiterführende Links, die mir bei weiteren / neuen Hooks geholfen haben.
Richtig – sobald man das Prinzip verstanden hat, ist es dann gar nicht mehr so schwer.
Viele Grüße,
Sebastian
Klasse Link, Sebastian.
Das ist ja mal echt für Dummies wie mich 😉
Super Artikel! Sehr lesenswert und gut verständlich.
Kann jemand ne kurze Anleitung schreiben, wie man auf Thesis ne Seite erstellen kann? Bei mir wird immer nur die Home-Seite angezeigt
Danke 🙂
Hi,
bzgl. arbeiten mit Hooks gibt es das OpenHook Plugin von Rick Beckman, darüber kann man ganz einfach Codeschnipsel in die jeweiligen Hooks schreiben um Elemente zu platzieren!
Viele Grüße
Niels
Hallo
Wie binde ich denn bilder so ein,dass sie auch in den featured posts erscheinen?
Bisher bekomm ich das nur hin, wenn ich ein kleines bild als vorschaubd einbinde.
Die automatische verkleinerung klappt auch nicht wirklich.
Kannst du mir etwas auf die spruenge helfen ? Danke
Hm – damit habe ich noch nicht rumgespielt – ich benutze bislang diese Funktion nicht, kann Dir hier also leider nicht weiterhelfen.
Irgendwie wird es allerdings möglich sein…
kannst du vielleicht als alternative kurz schreiben, wie du das hier machst ?
insbesondere, wie ich die dann auf die startseite bekomme.
danke.
hab da gestern stundenlang probiert, aber das ergebnis war unbefriedigend.
Hallo Tom,
das Foto/Bild einfach im Artikel als ganz normales Bild einfügen und dann im Artikel einen „More“-Tag benutzen, der WP sagt, welcher Bereich des Artikels als „Vorschau“-Element genommen wird.
danke, genau das hatte ich vermutet, dass du das so umgesetzt hast.
sorry, ich nochmal. Das hat prima geklappt.
Allerdings hab ich ein Problem, nämlich dass die Bildunterschrift direkt neben dem bild kommt und nicht darunter. Kannst du evtl. helfen ? (siehe verlinkte seite (hoffe das geht o.k. ?))
Wenn Du es standardmäßig nicht hinkriegst, dass die Bildunterschrift unter dem Bild kommt, wird es wohl an den CSS-Einstellungen legen. Vielleicht muss man da manuell im Code etwas ändern, damit diese richtig angezeigt wird. Da ich diese nicht nutze, kann ich Dir gerade nicht sagen, wie das geht. Als Lösung könntest Du die Copyright-Informationen in das Bild schreiben (Grafikprogramm) oder nur im Impressum belassen.
Kauf ich mir gerne über deinen Link…….
Grüße, Damian
Danke 🙂
Hallo Sebastian,
ich habe da mal eine kurze Frage zu Thesis. Welche Function hast du auf deiner NischenSeite zum Thema zunehmen angewendet auf der Startseite? Also erst ein „voller“ Post und darunter direkt mehrerer kleine.
Ich freu mich auf eine Antwort.
Danke.
Mich wuerde das gleiche wie mike interessieren. Wie schaffst du es, dass ein langer artikel laufend aif der seite oben bleibt und die neueren darunter kommen.
Danke. Tom
Das geht mit Thesis. Der oberste Artikel ist der Sticky-Artikel. Und die anderen Artikel sind „Feature-Artikel“ bei Thesis. Dann kannst du noch auswählen, wieviele von den Feature-Artikel angezeigt werden sollen und was von denen angezeigt werden soll.
Du hast gerade einen Affiliate-Sale mehr erhalten 😉
Gruß,
Byron
Herzlichen Dank Byron. Wenn ich Dir helfen kann, dann sag einfach Bescheid 🙂
Hast du eine Ahnung ob ich von einer Einzellizenz auch auf eine Developer upgraden kann.
Mich würde es schon interessieren, habe aber keine Lust gleich das große Paket zu kaufen im Falle das es mir nicht zusagt. Allerdings ärgere ich mich, wenn ich jetzt nur die kleine Lizenz habe und mehrere Projekte machen will, dann aber wieder eine Lizenz brauche.
Ja, kannst Du. Habe ich auch gemacht.
Der Artikel war sehr hilreich und hat die Vorteile von Thesis sehr gut aufgezeigt.
Hallo Sebastian,
ich bin kurz davor, mir ebenfalls das Thesis Theme zu kaufen. Bin über Deinen Link auf die Seite von DIYthemes gegangen, dort werden nun 3 verschiedene Versionen angeboten, Thesis Basic für 87$, Thesis Basic Plus für 164$ und Thesis Professional 194$. Welche dieser Lizenzen würdest du empfehlen? Ich möchte dieses Theme in Zukunft für mehrere verschiedene Seiten nutzen.
Viele Grüße und danke schon mal!
Olli
Hallo Olli,
ich bin noch nicht dazu gekommen, eine aktualisierte Version des Artikels zu schreiben, da Thesis ja nun in der 2.0 Version erschienen ist und sich nun einige Sachen, u.a. der Preis geändert haben.
Wenn Du das Geld hast, kaufe die $194 Version, da haste schon viele Sachen vorkonfiguriert und mehr Features, aber ansonsten reicht auch die Basic Version.
Viele Grüße,
Sebastian
Blöd dass genau jetzt die neue Version rauskommt.
Hab mir vor einigen Wochen, wie weiter oben schon angedeutet, eine Einzellizenz gekauft und wollte nun upgraden. Wie der Teufel es will, wird genau 3 Wochen später eine neue Version freigegeben.
Eigentlich bin ich mit der alten Version ganz zufrieden und hab mich da jetzt eingearbeitet. Wenn ich nun upgraden will, muss ich dann gleich auf die Neue teure Lizenz für 197$ nehmen oder gibt es noch die Möglichkeit die alte Version zu einer Developer upzugraden, die hat ja 164$ gekostet.
Erwirbt man bei der neuen Version mit einer 164$ Lizenz eigentlich auch in der Developer-Lizenz oder muss ich dann sicher auf die 197$ gehen?
Sebastian, mir ist klar, hier ist kein Forum und Du hast nicht die Aufgabe solche Fragen zu beantworten, aber ich hab keine Ahnung wie ich jetzt vorgehen soll. Viele Plugin laufen auf der neuen Version auch nicht wie ich gelesen habe.
Und von welchen vorkunfigurierten Features, die du einen Post vorher angesproichen hast, ist da die Rede?
Vielleicht kannst mir ja einen Rat geben. 🙂
Danke
Hallo,
ich habe mich noch nicht mit der 2.0 Version auseinandergesetzt, weil ich genauso wie Du noch mit der alten Version zufrieden bin.
Deshalb würde ich es Dir auch so raten. Ich habe vor, mich nächste Woche mal mit der 2.0er Version auseinanderzusetzen und die verschiedenen Optionen zu vergleichen.
Dann aktualisiere ich auch den Beitrag und schreibe einen neuen dazu.
Dieser wird Dir dann sicherlich weiterhelfen können.
Viele Grüße,
Sebastian
Hallo Sebastian,
wie ist das du benutzt bei den Seiten wo du Thesis im Einsatz hast absolut kein Zusätzliches Seo-Plugin wie z.B. WPseo? Ist dies absolut unnötig wenn man Thesis hat?
Gruß
Daniel
Hey Sebastian,
ich habe mir mal über deinen Affiliate Link das Thesis Theme gekauft und hoffe, dass alles mit dem Tracking geklappt hat.
Ich verstehe eine Sache nur nicht : Was hat es mit der „Box“ auf sich? Was kann ich da einstellen?
http://www.sky-info.at ? Da steht rechts was von einer Box? Wie kann ich das wegmachen oder was kann ich da einfügen?
Danke dir und einen schönen Abend.
Gruß
Christian
Im Bereich Thesis-Design kannst du diese Box modifizieren und dort Sachen eintragen. Sprich Videos, Bilder, HTML, Text, also einfach alles, was Du möchtest! Ist sehr mächtig.
Hey Sebastian,
danke für deine schnelle Antwort.
Hast du schon die Version 2.0? Wo genau kann ich das Ganze einstellen?
Du hast Recht, Thesis ist wirklich sehr mächtig und anfangs sogar zu mächtig 🙂
Gruß
Christian
Hey Sebastian,
sorry für den Doppelpost. Ich hab es hinbekommen 😉
Man muss einfach die Textbox aus der Sidebar Column entfernen und schon geht alles.
Gruß
Christian
Nein, habe mich mit 2.0 noch nicht beschäftigt, habe ich aber auch noch vor 😉
Hallo Sebastian,
danke für den tollen Beitrag.
Ich möchte mir gerne Thesis zulegen (einmalig und so oft nutzbar wie ich möchte)
Jetzt gibt es dafür ja 2 Versionen
Thesis Basic Plus (hast du glaube ich) und
Thesis Professional
Gibt es da einen großen Vorteil bzw anders gefragt, was bedeutet:
Social media Boxes (when complete)
Email signup Box (when complete)
Lohnt es sich Thesis Professional zu kaufen wenn Ich Thesis für mehrere kleinere Projekte brauche?
Ich freue mich auf deine kompetente Antwort und möchte mich noch eimla für deine tollen Artikel bedanken.
Beste Grüße
Philipp
Hallo Philipp,
ich habe leider das neue Thesis noch nicht getestet – ich komme einfach nicht dazu und es erfordert etwas Zeit, mich da einzuarbeiten und das zu testen.
Kannn Dir also derzeit noch kein Urteil darüber geben. Ich habe nächste Woche noch eine Produkteinführung und danach die Woche finde ich wahrscheinlich Zeit, es mal näher zu beleuchten.
Viele Grüße,
Sebastian
Hallo,
super Artikel hier zum Theme, aber wie bekomme ich den Hintergrund wie bei folgender Seite:
privatkredit|punkt|com hin ?
Hat jemand einen Tipp ?
Hallo Sebastian,
darf ich fragen, ob Du mit dem Thesis Framework zusätzlich das SEO Plugin Yoast (das empfiehlst Du ja auch als „Lieblings-Plugin“ in einem Deiner Artikel) nutzt, oder das integrierte SEO Modul von Thesis.
Gibt es mit dem Yoast SEO Plugin weitere Vorteile als nur die Analyse mit den Ampelfarben (wie z.B. „Keword in h2 enthalten“, „Keywortdichte“ etc.)?
Ich würde mich sehr über Dein Feedback hierzu freuen. Paul
Hallo Paul,
mit Thesis brauchst du eigentlich kein weiteres Plugin. Yoast hat zwar einige coole Funktionen, das nutze ich jedoch nur (oder auch All in one SEO) auf Seiten, wo ich kein Thesis habe.
Einsteigern würde ich es dennoch erklären, so kriegt man ein Gefühl, was für SEO-Aspekte wichtig sind.
Aber mittlerweile schreibe ich Artikel u.Ä. aus der Hand und mehr für den User, als für eine Suchmaschine 😉
So wie hier: http://www.bonek.de/freak-model-artikel-optimierung/
Sebastian
Super, besten Dank für Deine Meinung und eine schöne Woche, Sebastian.
Kann ich mit dem Thesis Basic Paket das Theme auf beliebig viele meiner Seiten nutzen oder geht das nicht?
Danke dir.
Gruß
Christian
Doch, das geht problemlos 😉
Mal ein paar Fragen:
Auf der Startseite verwendet Thesis ja h2 für die Artikelüberschriften. Bei einer Onpage Prüfung sagte mir das Tool aber, dass ich zuviele H2 auf der STartseite habe (10 Artikel – 5 Featured und 5 normale). Xovi das Onpage Tool sagt, 5 H2 wären optimal.
Was hälts du davon ?
Was setzt du auf deinen Startseiten auf H1 ?
Danke Sebastian. Gruß Thomas
Hallo Thomas,
wenn ich darauf achte, dann setze ich den Titel der Seite auf H1 und die Titel der Artikel auf H2 und Überschriften im Artikel auf H3.
Grüße,
Sebastian
Hi,
ich hab das Problem, dass wenn ich bei Thesis den Skin-Editor nutze im Editor alle Veränderungen so sichtbar sind wie vorgenommen, ich diese aber auf der Hauptseite (der Echten) nicht sehe.
Hast du eine Idee woran das liegen kann?
Jetzt auf Anhieb, nicht 😉 Schreib mal ne schlaue Frage ins Forum bei DYI 😉
Das verstehe ich nicht. Ich suche ein Framework für mich und einige meiner Freunde. Wenn ich über Deinen Link auf die Seite von Diythemes gehe, werden mir ein „Basic Plus“ und ein „Professional“ Paket angeboten, dass man es auf mehreren Blogs installieren darf keine Rede. Und: wie wichtig ist Deiner Meinung nach eine lebenslange Upgradeoption? Diythemes scheint außerdem von E-Mail Kontakten über die Webseite nicht viel zu halten – nicht gerade vertrauenserweckend. Das Genesis Framework bietet offenbar attraktivere Preismodelle. Wie stehst Du dazu, Sebastian?
Hallo Erika,
leider kenne ich mich mit dem Genesis-Framework nicht aus. Wenn Du auf der Seite von DIY Dich nicht wohl fühlst, dann kauf auch nichts. Ich empfehle nur Thesis, weil ich damit sehr gute Erfahrungen habe und das Theme auf 80% meiner Seiten nutzen – auch noch heute, wenn ich neue Seiten ins Leben rufe.
Schau mal hier: Hier bin ich auf die neuen Optionen und Features von Thesis 2.0 eingegangen, sicherlich hilft Dir das weiter:
http://www.bonek.de/thesis-2-fuer-wen-ist-es-geeignet-und-lohnt-der-umstieg/
Grüße,
Sebastian
Hallo Sebastian, vielen Dank. Ja diese Informationen habe ich noch nicht gesehen. Sie sind sehr hilfreich 🙂
Hallo Sebastian,
ich versuche nun schon seit fast 2 Jahren!! eine Funktion zu finden, das Thesis mir Trackbacks unter den Kommentaren anzeigt. Hast Du einen Tipp für mich wie Du das hier geschafft hast?
Danke im voraus!
Hey Thomas,
klar – ist doch wp-easy 😉 Schau mal hier:
(Version 1.8.x) – Thesis Design Options – Comment Options – Bei „trackback“ einen Haken setzen. (Voraussetzung ist, dass es auch bei Dir in dem entsprechenden Beitrag auch aktiviert ist!)
Grüße,
Sebastian
“trackback” gibt es auch einen kleine Programmierzeile, direkt in der header.php
Du dürftest einen Sale zu vermelden haben 😉
Danke für die Infos!
Genau solch eine Theme suche ich schon lange für meine Projekte 😉
Habe nun Thesis in einem neuen Blogprojekt mit den Boxen + Entwicklermodul hochgeladen und einige Design-Einstellungen vorgenommen.
Über CANVAS bekomme ich die Änderungen richtig in der Vorschau angezeigt.
Reallife alleridngs nur teilweise?
Muß man da noch an irgendwelchen Dateien die Schreibberechtigungen per FTP ändern?
Oder habe ich da irgendwo noch was zum aktivieren übersehen?
Normalerweise nicht. Ich schaue nie in den Canvas, sondern immer direkt auf die Seite, wie die Änderungen aussehen.
Ich habe es nach einer Anleitung gemacht – kann jetzt auf Anhieb nicht sagen, ob bei Dir wohlmöglich irgend eine Schreibberechtigung fehlt.
Da du ja die Thesis-Lizenz hast, frag mal beim Thesis-Support, bzw. in deren Forum nach, da kriegt man immer eine Hilfe.
Sebastian,
du empfiehlst hier Thesis, hast aber hier genesis on board. Wie passt das zusammen?
Hab erst vor kurzem gewechselt. Dazu kommt noch ein ausführlicher Beitrag. Ändert aber nichts an der Tatsache, dass Thesis nach wie vor leistungsstark und ein super Theme ist.
Hallo Sebastian, ich bedanke mich ganz herzlich für deinen Content, den du so fleißig lieferst. Das mit den Backlinks kapiere ich irgendwie nicht. Also bin ich doch noch Anfänger! Mein „Betreuer“ meiner Seite (die Seite meines Mannes) t uns immer davon ab, ein Adwordskonto einzurichten. Ich gehe damit doch nicht die Verpflichtung ein, sofort eine bezahlte Kampagne bei Google zu schalten? Bei solchen Dingen bin ich doch immer sehr ängstlich.
Hallo Sabine,
danke für Deine Nachricht. Backlinks sind Links von anderen Seiten, die auf Deine Webseite zeigen. Lies Dir dazu mal das 1×1 des Backlinkaufbaus durch.
Die Einrichtung des Adwords-Konto ist grundsätzlich kostenlos. Hierfür musst Du nach Deiner Anmeldung die erstellte Kampagne wieder pausieren.
HI Sebastian,
kannst du ggf. kurz in ein paar Stichpunkten dargstellen, warum Du von Thesis zu Genesis gewechselt bist? Finde es nicht problematisch, dass Du hier auf Thesis eingehst (bzw. ja mal eingegangen bist) und mittlerweile Vorteile bei Genesis siehst und nun dies verwendest – es wäre aber für mich (und sicher auch andere) sehr interessant, warum Du gewechselt bist und was bei Genesis besser ist.
In den Kommentaren hattest Du ja erwähnt, dass Du das noch einmal detailliert in einem Artikel beschreiben möchtest. Ist der schon online? Falls nicht wäre ich einfach für ein paar spontane Stichworte extrem dankbar! Vielen Dank und weiter so!
Meiner Erfahrung nach war das Thema nur für einen kleinen Kreis an Leuten interessant und ich hatte dazu keinen eigenen Artikel mehr geschrieben.
Ich nutze Thesis ja nach wie vor auf einigen Webseiten, teilweise sogar auch auf neuen Webseiten.
Für bonek.de bin ich jedoch auf Genesis gewechselt, um leichter eine Startseite zu erstellen mit Widgets, die meinen Ansprüchen gerechet wird (Bei Thesis habe ich ein entsprechendes Theme nicht gefunden) – genauso wie einige andere Design-Elemente, die bei dem aktuell benutzen Theme bei Genesis dabei waren, die ich haben wollte und die ich bei Thesis hätte manuell programmieren müssen.
Von der Funktionalität, bzw. Anpassbarkeit finde ich Thesis nach wie vor einen Ticken besser – am Ende ist es jedoch einfach nur Geschmackssache und was es für Templates für das eine oder das andere Framework gibt, die einem zusagen.
Danke für die Erläuterung – ich bin mittlerweile auch bei Genesis gelandet und bin sehr zufrieden. Am Ende bin ich auf einen Artikel gestoßen, der anhand von Google Trends erläutert hat, dass Thesis „auf dem absteigenden Ast“ ist und Genesis kontinuierlich zugelegthat. Hat sich son bischen danach angehört, dass sich viele von Thesis abwenden und Genesis hier immer stärker wird. Darum wollte ich dann eher im richtigen Boot sitzen.
Danke werde mir mal das WordPress Theme anschauen.