 Am 1. Oktober dieses Jahres ist das lang ersehnte WordPress Theme Thesis 2.0 erschienen. Dabei handelt es sich nicht nur um ein normales Update zur älteren Version 1.8.5, sondern um ein komplett neues Theme, das gar nicht mit der älteren Version zu vergleichen ist.
Am 1. Oktober dieses Jahres ist das lang ersehnte WordPress Theme Thesis 2.0 erschienen. Dabei handelt es sich nicht nur um ein normales Update zur älteren Version 1.8.5, sondern um ein komplett neues Theme, das gar nicht mit der älteren Version zu vergleichen ist.
Durch das Erscheinen dieser neuen Version stellen sich bei vielen Anwendern und potenziellen Neukunden folgende Fragen:
- Soll ich von Thesis 1.8.x auf Thesis 2.x umsteigen?
- Wie viel kostet mich ein Umstieg, wenn ich a) schon die Basis-Lizenz oder b) bereits die Developer-Lizenz habe?
- Was ist neu bei Thesis 2.x, und warum sollte ich umsteigen?
- Werde ich mich mit Thesis 2.x zurechtfinden? Ist die Handhabung einfach?
- Für wen lohnt sich ein Umstieg?
- Wenn ich Thesis noch nicht besitze, welche Version sollte ich nutzen?
Ich habe bisher den Umstieg vermieden, weil ich gerade mit vielen anderen Projekten beschäftigt bin, doch aufgrund von immer mehr Anfragen habe ich mir einige Stunden Zeit genommen, um mich mit dem Thema auseinanderzusetzen, Thesis 2.0 zu testen, mir eine Meinung zu bilden und damit auch meinen Lesern weiterzuhelfen.
Wie in diesem Artikel sehr ausführlich beschrieben, bin ich ein Fan von Thesis 1.8.x und verwende dieses Theme auf vielen meiner Seiten, weil es sehr leistungsstark und einfach einzurichten ist und weil man recht schnell das Look & Feel verändern und zudem durch einige Code-Eingaben auch eigene Funktionen programmieren kann, was z. B. in normalen Themes nicht so leicht möglich ist.
Um vielen die Entscheidung zu erleichtern und etwas Licht ins Dunkle um die Neuerscheinung von Thesis 2.x zu bringen, versuche ich, die offenen Fragen hier zu beantworten.
Wie viel kostet mich ein Umstieg auf Thesis 2.x?
Wenn Du bereits die Personal-Option von Thesis hast, kannst Du auch Thesis 2.x für ein Jahr inkl. Updates nutzen.
Bei der Developer-Option der alten Version hast Du unbegrenzten Zugriff auf die neue Version von Thesis.
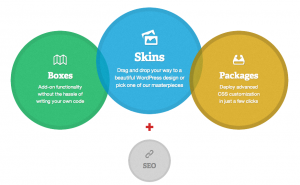
Das war einfach, nun wird es aber etwas komplizierter, denn Thesis 2.x in der Grundversion beinhaltet nur ein Skin, und man muss recht vieles selbst anpassen und "designen". Dafür gibt es Boxes und Packages oder weitere kostenpflichtige Skins.
Auch jetzt 2 Monate nach dem Launch gibt es noch nicht viele Skins, Boxes und Packages – sozusagen fertige Design- und Funktionserweiterungen.
Mit einer Developer-Version bzw. der neuen Thesis-Professional-Version hast Du den Vorteil, dass Du unlimitierte Upgrades bekommst und zwei vorgefertigte Skins (Social Triggers und Pearsonified), sowie weitere Boxes mitnutzen kannst.
Was ist neu bei Thesis 2.x?
Wie bereits am Anfang erwähnt, ist Thesis 2.x nicht nur ein übliches Update, sondern ein von Grund auf neu konzipiertes Theme mit einer komplett neuen Struktur, Oberfläche und Handhabung. Das ist so, als würde man von Windows 98 auf Windows XP umsteigen. 😉
Visueller Editor
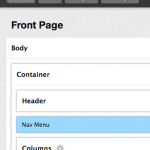
 Die wohl auffälligste Änderung ist ein visueller Editor für die Darstellung der Seiten. Es gibt also keine normalen Optionen oder Möglichkeiten, um bestimmte Codes/Funktionen einzupflegen, sondern einen visuellen Editor, über den man per Drag-and-Drop verschiedene Elemente einer HTML-Seite hin- und herschiebt. Das Besondere dabei ist, dass man die verschiedenen Elemente eines Blogs (Hauptseite, Seiten, Archive, Kategorien, Fehlerseiten usw.) einzeln angehen kann, wodurch sich die Seite sehr stark individualisieren lässt.
Die wohl auffälligste Änderung ist ein visueller Editor für die Darstellung der Seiten. Es gibt also keine normalen Optionen oder Möglichkeiten, um bestimmte Codes/Funktionen einzupflegen, sondern einen visuellen Editor, über den man per Drag-and-Drop verschiedene Elemente einer HTML-Seite hin- und herschiebt. Das Besondere dabei ist, dass man die verschiedenen Elemente eines Blogs (Hauptseite, Seiten, Archive, Kategorien, Fehlerseiten usw.) einzeln angehen kann, wodurch sich die Seite sehr stark individualisieren lässt.
Der Vorteil dieses visuellen Editors liegt darin, dass man z. B. per Drag-and-Drop einfach das Menü unter den Header setzen oder innerhalb kurzer Zeit 4 Spalten in den Footer einbauen kann.
Boxen
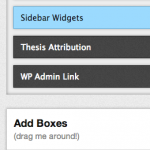
 Eine weitere Neuerung in Thesis 2.x sind Boxen – sozusagen Widgets mit deutlich mehr Funktionen. Boxen kann man (im Gegensatz zu Widgets) überall platzieren und selbst bestimmen, wo sie angezeigt werden sollen, und das alles per Drag-and-Drop über den visuellen Editor.
Eine weitere Neuerung in Thesis 2.x sind Boxen – sozusagen Widgets mit deutlich mehr Funktionen. Boxen kann man (im Gegensatz zu Widgets) überall platzieren und selbst bestimmen, wo sie angezeigt werden sollen, und das alles per Drag-and-Drop über den visuellen Editor.
Demnach kannst Du eine Box, nehmen wir eine E-Mail-Opt-in-Box, nur auf der Startseite anzeigen lassen oder nur in der Sidebar. Alles per Drag-and-Drop ohne die Berührung eines Codes.
Packages
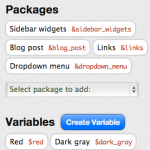
 Dann gibt es noch Packages. Packages sind sozusagen die Verbindung zwischen Deinem Webseitengerüst und dem Design, ohne dass Du CSS-Kenntnisse brauchst.
Dann gibt es noch Packages. Packages sind sozusagen die Verbindung zwischen Deinem Webseitengerüst und dem Design, ohne dass Du CSS-Kenntnisse brauchst.
Packages sind quasi CSS-Befehle, die Du einstellen kannst und die für all deine definierten Bereiche optische Änderungen hervorrufen.
Du hast also weiterhin eine schlanke, mit CSS aufgebaute Seite ohne viel Code, jedoch den Vorteil, dass Du CSS-Einstellungen einfach eingeben kannst, ohne mit den CSS-Schnippseln und -Codes zu hantieren.
SEO und Ladezeit
 Obwohl so viel in Punkto Usability für den Anwender getan wurde, haben die Entwickler weiterhin darauf geachtet, dass der Code sehr schlank bleibt. Laut Chris Pearson ist der Code sogar noch schlanker als bei der alten Version, wodurch sich die Ladezeit weiter verringert.
Obwohl so viel in Punkto Usability für den Anwender getan wurde, haben die Entwickler weiterhin darauf geachtet, dass der Code sehr schlank bleibt. Laut Chris Pearson ist der Code sogar noch schlanker als bei der alten Version, wodurch sich die Ladezeit weiter verringert.
Zudem legt Thesis 2.x wieder sehr viel Wert auf SEO und bietet einige nützliche Funktionen bereits von Haus aus, wie Google Analytics Integration, Google Rel Author, 404er-Fehlerseiten-Individualisierung, und einiges mehr.
Was fehlt?
Durch die komplett neue Handhabung und die neuen Funktionen fehlen die sonst so beliebten Standardfunktionen von Thesis unter "Thesis-Design", mit denen man die gesamte Seite komplett anpassen konnte, sei es im Hinblick auf Farben, Titel, Schriftgrößen, Teaser, Archivseiten, Kommentare, Sidebars, Featured Posts oder vieles mehr.
Die "Core-Funktionen", die sich unter "Thesis Options" befanden, sind nach wie vor in etwas gekürzter Form vorhanden.
Werde ich mich mit Thesis 2.x zurechtfinden? Ist die Handhabung einfach?
 Das ist eine sehr wichtige Frage.
Das ist eine sehr wichtige Frage.
Ich habe bisher einige Stunden mit der Einarbeitung in Thesis 2.x und mit einigen Tutorial-Videos verbracht und habe Thesis 2.x bereits auf zwei Seiten installiert und eingerichtet, sodass ich mir einen guten Überblick über die Funktionen und die Handhabung machen konnte.
Obwohl ich eigentlich von der 2.x-Version begeistert bin und diese Entwicklung richtig gut finde, kann ich zu diesem Zeitpunkt den meisten Anwendern Thesis 2.x nicht weiterempfehlen.
Ein Standard-Design mit einigen kleineren Änderungen bekommt man problemlos hin, auch ohne Erfahrung.
Wenn man jedoch bestimmte Wünsche für seine Seite hat, seien diese auch noch so banal, so wird die Umsetzung dieser Wünsche ohne eine intensive Einarbeitung nicht sehr einfach sein.
Grund dafür ist nicht das schlechte Konzept, sondern das Fehlen von Skins. Denn ohne Skins muss man quasi eigene Skins entwickeln, was ein Grundverständnis einer HTML-Struktur und ein Grundverständnis von CSS erfordert, um die Verbindungen zu verstehen.
Jeder, der ein Design im Kopf hat und dieses mit Thesis 2.x umsetzen möchte, wird es nicht einfach haben, weshalb für 80 % der Leute Thesis 2.x nicht die richtige Wahl sein wird, weil es einfach einige Programmierkenntnisse voraussetzt.
Für Designer und versierte Programmierer dagegen kann Thesis 2.x schon jetzt eine sinnvolle Umstellung darstellen.
Soll ich von Thesis 1.8.x auf Thesis 2.x umsteigen?
 Wenn Du Dich an Thesis 1.8.x gewöhnt hast, damit zufrieden bist und gerade nicht planst, ein neues Design zu erstellen, solltest Du auf keinen Fall zum jetzigen Zeitpunkt auf Thesis 2.x umsteigen. Es gibt einfach keinen Grund, weil der Aufwand für die Umstellung derzeit noch zu groß ist.
Wenn Du Dich an Thesis 1.8.x gewöhnt hast, damit zufrieden bist und gerade nicht planst, ein neues Design zu erstellen, solltest Du auf keinen Fall zum jetzigen Zeitpunkt auf Thesis 2.x umsteigen. Es gibt einfach keinen Grund, weil der Aufwand für die Umstellung derzeit noch zu groß ist.
Die Entwickler von Thesis und einige Kooperationspartner arbeiten gerade an fertigen Skins (auch Responsive Skins) sowie funktionalen Boxes und Packages, sodass in Zukunft die Umstellung auf schöne und fertige Skins sehr einfach sein wird.
Zum jetzigen Zeitpunkt empfehle ich jedoch den Umstieg von einer funktionierenden Version nicht.
Wenn ich Thesis noch nicht besitze, welche Version sollte ich nutzen?
Solltest Du derzeit vor der Entscheidung stehen, Dir ein professionelles und leistungsstarkes Theme zuzulegen, ist Thesis nach wie vor eine sehr gute Wahl.
Denn Du bekommst beim Kauf jeder Version auch die Möglichkeit, die alte 1.8.x-Version einzusetzen, solltest Du mit der neuen Version noch nicht klarkommen.
Wenn Du ohne viel Arbeitsaufwand ein funktionierendes Theme haben möchtest, würde ich Dir noch zu der alten Version raten.
Solltest Du dagegen etwas Zeit und Lust haben, Dich in die neue Version einzuarbeiten, und ein Grundverständnis von HTML und CSS besitzen, dann empfehle ich Dir auf jeden Fall die neue Version Thesis 2.x – vor allem, weil es in Kürze auch neue Skins und Erweiterungen geben wird, die in Kombination mit Thesis 2.x ein sehr leistungsstarkes und komplett anpassbares Theme darstellen werden.
Auf der Verkaufsseite von Thesis gibt es nur noch die neue Version zu kaufen. Im Mitgliederbereich kannst Du Dir aber auch noch die alte Version herunterladen, die laut den Entwicklern auch weiterhin aktualisiert wird.
Solltest Du Dich also erst jetzt für Thesis entscheiden, empfehle ich Dir auf jeden Fall den Kauf der größeren Version (Professional) aufgrund der Möglichkeit, auf die in Kürze fertigen Skins und Boxes zurückgreifen zu können, die dieses Theme dann erst wirklich leistungsstark machen.
Nach einer kurzen Recherche auf englischsprachigen Seiten habe ich festgestellt, dass es bereits einige kostenlose und kostenpflichtige Skins für Thesis 2.x gibt, weshalb die neuere Variante immer interessanter wird.
Ich vermute, dass sich Thesis 2.x aufgrund der sehr sauberen und durchdachten Grundstruktur auch in Zukunft durchsetzen und durch die leicht zu entwickelnden Skins an stetiger Beliebtheit zunehmen wird.
All jene, die bereits die alte Thesis-Version haben, und vor allem jene, die die Developer-Version besitzen, haben natürlich den Vorteil, all diese neuen Funktionen kostenlos mitnutzen zu können. 🙂
Solltest Du noch allgemeine Fragen zu Thesis 2.x haben, kannst Du diese hier stellen, und ich versuche, sie zu beantworten.
Für Deinen Erfolg im Internet
Sebastian
Bei mir ist auch Thesis im Einsatz, in der Version 1.8.5 – ich warte hier noch etwas ab, irgendwann steht dann aber auch der Umstieg auf 2.0 an. Insgesamt gibt es heute aus meiner Sicht kein besseres WordPress Theme… die Möglichkeiten sind hier nahezu unbegrenzt… auch schon etliche meine Kunden haben von mir Thesis „verpasst“ bekommen 🙂
Hallo Sebastian,
danke für die interessante Zusammenfassung. Genau das kann ich unterstreichen und bestätigen. Kurz vor der Einführung von 2.0 kaufte ich mir (über Deinen Link) noch die 1.8er Version, da ich einen Tipp bekam, dass der Preis bei der Umstellung steigt. Dann ist mit 2.0 genau das eingetreten, was Du hier beschreibst. Das Look & Feel ist sehr gewöhnungsbedürftig. Sodass ich erst mal mit 1.8.5 arbeite.
Viele Grüße!
hi sebastian,
danke für den ausführlichen bericht! ich liebäugel schon lange mit thesis, bisher bin ich aber dann doch immer an studiopress hängen geblieben. würde mich mal interessieren, ob die ladezeiten bei dem theme sehr viel länger sind – manchmal habe ich das gefühl
liebe grüße und schöne weihnachten!
Hui, ich habe mich gerade die letzten 2-3 Tage in Thesis 2.x eingearbeitet und je länger ich mich damit jetzt beschäftige desto fliessender wird die ganze Geschichte. Wer eine Nischenseite auf Thesis 2.x Basis sehen will, einfach auf meinen Namne klicken. Ist jedoch noch nicht endgültig fertig und hier und da gibt es noch etwas zu machen.
Jedoch stimmt schon, mit meinem Hauptblog ziehe ich erstmal auch noch nicht um, weil es ist halt so, dass ich nicht einfach so die Dateien aus Thesis 1.8.5 nehmen kann und bei 2.x einfüge. Zumindest ist mir bisher so etwas noch nicht bekannt! 🙂
Danke für Dein Feedback Nate. Der Footer bei Dir sieht noch nicht so gut aus (zu lang gezogen) und das Logo gefällt mir auch nicht, dass es nicht mit dem Content-Teil bündig ist. Ansonsten sehr clean, schön übersichtlich und nicht zu überladen. Zu der Darstellung der Artikel als Teaser gibt es ja auch bereits eine Anleitung von DIY.
Für alle, die es interessiert: http://diythemes.com/thesis/rtfm/how-to-make-teasers-query-box/
Ich danke Dir für das Feedback. Footer und Logo sind notiert. Fand halt das mit dem Logo passt so gut weil wenn ich es ganz normal oben drüber machen, zieht es das so in die Länge oder es passt dann plötzlich von der Breite her nicht mehr wegen der Adsense-Werbung.
Nun gut, werde mir was einfallen lassen. 🙂
Wirklich……. sehr bescheiden ^^ Immerhin kostet das Theme fast 200$…
Danke für die Aufklärung, beruhigend zu lesen. Ich dachte schon, dass ich als Nebenher-Blogger zu blöd bin, mit 2.0 umzugehen. Habe es mir heruntergeladen und bin schier verzweifelt. Habe wieder auf 1.8.5 zurückgeschraubt und bin weiter sehr zufrieden.
Hallo Sebastian,
excellente Zusammenfassung. Hab mich auch einige Stunden mit der neuen Version beschäftigt. Diese Version erfordert komplettes Umdenken. Kann mich mit der neuen Version nicht anfreunden. 2.0 hat zwar eine saubere Grundstruktur, allerdings erfordert es wirklich viel Zeit zur Einarbeitung. Von einem Framework erwarte ich eigentlich eine Arbeitserleichterung, hier ist es derzeitig noch umgekehrt. Ist derzeitig eher was für Entwickler und Programmierer
Viele Grüße Jens
Ich finde Thesis 2 wirklich gut – auch wenn es mich als Techniklaie viel Frust gekostet hat mich zumindest halbwegs zurechtzufinden. Habe es allerdings auch nur auf neuen Seiten installiert. Für bestehende Projekte sehe ich keinen Grund zu wechseln.
Benutze Thesis 2 schon seit kurz nach dem Release. Der Skin Editor ist einfach der Hammer. Nur Finger weg vom WordPress Update! 🙂 Durfte erst jüngst mein Backup heranziehen.
Oh, danke für den Hinweis. Ein Backup einzuspielen macht trotz Backup nicht so viel Spass. Hätte irgendwann im Verlauf vom Tag das Update gemacht. DANKE! 🙂
Also bei mir war das Update auf 3.5 kein Problem
Bei Thesis 2.x auch nicht?
Ging ohne Probleme. Hab’s gestern upgedatet. Nur das Plugin Sharebar mochte das Update nicht. sonst läuft alles
Na dann ist es ein Versuch wert! 🙂 Danke!
Hi,
ich habe mir neulich auch die neue Version geholt und muss sagen, dass es bisher kein Theme gab, mit dem ich größere Schwierigkeiten hatte. Ich werde mir parallel dazu auch noch Canvas kaufen, da das wohl eine beliebte Alternative ist, und gleichzeitig aber auch in Sachen Thesis am Ball bleiben. Ich hoffe, dass sich das „Durchhalten“ später auch wirklich lohnen wird – der Preis von 197$ war ja durchaus ordentlich;)
Hallo Sebastian,
danke für den Artikel. Ich habe bisher nur eine Nischenseite mit Thesis 1.8.5 Developer-Lizenz erstellt, die ich mir auf Deinen Rat hin zugelegt habe. Bin damit relativ schnell für mein Hauptkeyword Gästebetten bzw. Gästebett auf Platz 1 und Google gelandet und bin mit dem Theme sehr zufrieden. Über die Feiertage kommt die nächste Nischenseite und die gaestebett-online.de wird weiter optimiert. Die Umsätze über Adsense und Amazon liegen schon im unteren 3-stelligen Bereich, obwohl ich bisher gar nicht viel Zeit in die Seite investiert habe.
Ich spare mir dann erstmal den Umstieg auf die 2.x bis es bessere Skins gibt. Läuft ja auch so.
Gruß
Peter
Hey Sebastian,
danke für die Zusammenfassung.
Ich habe mir vor kurzem erst das Thesis-Theme gekauft und war erst auch etwas enttäuscht, dass es da noch keine Skins für gibt. Habe mich aber entschieden eine Seite jetzt mit der Version 2.x umzusetzen.
Ich bin schon gespannt – wenns dann endlich Skins etc. für die aktuelle Version gibt!
Ich werde mir basierend auf Deinen Artikel auch mal Thesis 2.0 für meinen Finanz Blog installieren. Vielleicht bringt es unter Seo Aspekten noch mal etwas um den Blog höher zu ranken.
Hi Sebastian,
wie immer… KLASSE ARTIKEL!! 🙂
Habe alle meine Blogs auf Thesis laufen. Thesis 2 ist aber schon etwas komplizierter zu Handeln, man hat jetzt zwar die Möglichkeit tiefere Veränderungen vorzunehmen. Allerdings braucht man auch das nötige KnowHow wie das genau mit dem neuen Framework funktioniert.
Viele Grüße
Niels
Hi Sebastian,
danke für die ausführliche Zusammenfassung und Abwägung der verschiedenen Kaufgründe bzw. Ausgangsbedingungen.
Viele Grüße
Florian
Hallo Sebastian,
was die Einarbeitungszeit mit Thesis 2.0 angeht gebe ich Dir absolut Recht. Ich habe einige Seiten, die mit Thesis 1.8.5 laufen und bin bisher nur mit einer Seite auf Thesis 2.0 umgestiegen, weil eine Umstellung einen Haufen Arbeit bedeutet. Meine verlinkte Seite läuft auch mit Thesis 2.0, hat jedoch ein komplett neues Design bekommen. Die Grundfunktionsweise finde ich ziemlich gelungen, nur leider bin ich kein Programmierer und so brauchte es doch einige Zeit, bis ich Bausteine in Thesis 2.0 so „verschachteln“ konnte, dass sie auch vernünftig angezeigt werden und bin immer noch nicht ganz zufrieden.
Mittlerweile gibt es ja auch die ersten kostenlosen und kostenpflichtigen Skins für Thesis 2.0. Kostenlose sind als Basis ganz gut zu gebrauchen. Ein kostenpflichtiges responsive Skin habe ich auch bereits getestet, kann davon aber eigentlich nur abraten. Wenn man das Design auch nur geringfügig anpassen möchte, blickt man kaum noch durch bei den verschiedenen Strukturen. Leider sind ja auch die Bezeichnungen im Skin Editor nicht einheitlich, was dazu führt, dass man je nach Programmierer ein heilloses Durcheinander an Namen und Ziffern befürchten muss.
Alles in allem finde ich Thesis 2.0 durchaus gelungen, hat man die Funktionen und Zusammenhänge erst einmal verstanden. Die einfache Drag & Drop Funktionalität, die von DIYthemes suggeriert wird, kann ich aber beim besten Willen nicht bestätigen.
Moin Sebastian,
danke für die Einschätzung.
ich hab mich zuerst geärgert das Thesis 2 genau dann rauskam, als ich mit Jaune75 im Rahmen der Challenge im Everest Forum, unser Projekt mit Thesis 1.8.5 aufgebaut hab. Da kam auch der Gedanke: „Mist, sind wir jetzt veraltet“? „Müssen wir nicht updaten“?.
Aber okay die erste Aufrgeung hat sich gelegt. Wir belassen es definitiv erstmal bei 1.8.5. Ich hab auch noch 2 andere Projekte die auf 1.8.5 laufen. Super finde ich, dass auch 1.8.5 weiterentwickelt werden soll..
Zeit hatte ich noch nicht mich näher mit Thesis 2 zu befassen. Allerdings wird das nächste Projekt das ich/wir machen, bestimmt mit Thesis 2 gemacht. Bis dahin vergeht bestimmt noch einiges an Zeit und in der Zeit wird bestimmt einiges an Skins usw. entwickelt.
Auf dem laufenden halte ich mich übrigens immer über http://www.byobwebsite.com/. Falls es jemand nicht kennt… Dort kann man unheimlich viel über Theis lernen und Rick Anderson gibt fantastischen support. Musste ich mal loswerden 🙂
Danke für Deine Einschätzung und Deinen Tipp, Sven! Ja, kann die Tutorial Videos von Rick Anderson auch nur weiterempfehlen 😉
Super Beitrag Sebastian – ich warte dringend auf Skins für Thesis 2.0
Sollte sich unter euch jemand befinden, der mir ein übersichtliches Skin nach paar kleinen Vorgaben einrichten kann – kann er sich gerne melden, natürlich nicht unbezahlt 😉
Andrekru (at) web.de
Hi Sebastian,
vor 5 Wochen habe ich Deinen Artikel von Thesis 1.8.x gelesen, weil ich mit meinem damaligen Theme (nicht Thesis) riesen Probleme hatte..Aufgrund deines Artikels habe mir Thesis 2 gekauft und bin auch Member. Fuer einen Anfänger wie mich ist dieses Paket der absolute Hammer. Leicht zu bedienen und wenn man Hilfe braucht sieht man sich das jeweilige Video an. Sollte man immer noch Probleme haben dann schreibt man dieses in das Forum und bekommt in 2 bis 3 Stunden eine befriedigende Antwort! Das nenne ich Service speziell fuer einen Anfänger wie mich.Ich habe meine ganze Webseite abgespeckt neu Strukturiert und bin Momentan dabei meine Inhalte zu überarbeiten! Und dann richte ich meinen Footer, Logo, Header etc.ein (das beste hebe ich mir immer zum Schluss auf) Sebastian, ich bin froh das ich damals Deinen Artikel gelesen habe und bedanke mich dafür bei Dir! Da habe ich mir viel Zeit und Kopfweh erspart!
Viele Grüße
Firstbrain
Hey Firstbrain!
Das ist schön zu hören. Vielen Dank für Das Feedback und Dir weiterhin viel Erfolg.
Sebastian
Welcome
Ich habe meine Seite nun auch endlich auf Thesis 2.0 draufgepackt.
Läuft JETZT klasse. Ich hatte bis vor kurzem nur das Problem, dass ich mir kostenlose Boxen installiert hatte, die irgendwas im Code verändert hatten. Dies hatte zur Folge, dass ich im WordPress Backend einige „Probleme“ hatte, die jetzt aber wieder komplett verschwunden sind seit ich die Boxen wieder deinstalliert habe.
Also ich hab auch schon stunden mit der neuen Version verbracht. Ich konnte mich aber noch nicht überwinden, alles durchzuprobieren. Finde die Lernkurve ist ziemlich steil und es macht auch nicht wirklich spass.
Aber: flexibel ist es alle mal.
Hallo Sebastian,
habe mir direkt über Deinen Link im Beitrag Thesis geholt und die 1.8.5 über MAMP lokal auf dem Rechner installiert – zum Kennenlernen. Nun habe ich mit html, css usw. zwar schon gearbeitet, bin aber (noch) nicht wirklich fit. Welche Version empfiehlst Du einem „Frischling“ für kleine Affiliateseiten, wie wir sie in der Traffic-Formel aufsetzen?
Viele Grüße
Siw
Also, wenn Du keine Einarbeitungszeit investieren möchtest, dann die alte Version (1.8.x) – ansonsten, wenn Du vor hast, aus der Seite viel mehr zu machen und später auch noch stärker individualisieren möchtest, dann starte mit der 2.x. Aber in der Regel ist ein Einstieg mit der älteren Version wesentlich einfacher.
Da ich Thesis bisher überhaupt nicht kannte, habe ich mir beide Versionen völlig unvoreingenommen angesehen und mich für 2.x entschieden. Bei dieser Version ist das Handling für mich als Anfänger viel strukturierter und logischer. Die Step by Step Anleitungen von thesisvideotutorials(punkt)com haben mir hier sehr geholfen.
Hallo Sebastian,
und vielen Dank für Deinen ausführlichen Testbericht zu Thesis 2.0.
Ich habe schon lange auf eine Möglichkeit gewartet, WordPress Themes zu individualisieren.
Nach Deinem Beitrag habe ich mir Thesis 2.0 zugelegt und habe schon beim starten meine Probleme gehabt.
Ich hoste meine Daten bei All Inkl und ich vermute, das es dort probleme mit den Thesis-permissions gibt.
Die Änderungen im Skin Editor werden nicht im Frontend angezeigt.
nachdem ich die .css Datei auf 777 gesetzt habe, hat die übernahme der Änderungen funktioniert.
Allerdings habe ich bei den Html-Änderungen das gleiche Problem.
Eigentlich wollte ich es vermeiden, alles auf 777 zu setzen und darum wollte ich fragen, ob jemand weiss, welche Dateien bei Thesis 2.0 geändert werden müssen, damit das Theme funktioniert?
Lieben Gruß
Frank
Hallo Sebastian,
meine Frage geht zwar am Thema vorbei aber ich bin ratlos.
Wenn ich ein Bild hochladen will und auf den Add Media Button Klicke passiert überhaupt nichts, kann das am Thesis 2.0 Theme liegen?
Wenn nicht, kannst Du mir bitte sagen an was das liegt?
Danke im voraus.
Grüße
Firstbrain
Um zu überprüfen, ob es am Theme liegt, einfach mal das Themen deaktivieren und ein anderes aktivieren. Kannst Du über den normalen Media-Uploader bei Wp Daten hochladen?
Kommt eine Fehlermeldung? In der Regel dürfte das mit den Chmod-Rechten des Uploads-Ordner etwas zu tun haben.
Hi Sebastian,
Ich hatte die vorige Version von Thesis bei einigen Projekten im Einsatz und habe mir Thesis 2.0 auch angeschaut aber konnte mich damit wirklich nicht anfreunden. Ehrlich gesagt finde ich TwentyTwelve sogar um einiges besser.
Trotzdem sehr guter und informativer Beitrag, Sebastian!
Gruß,
Kevin
Danke für den aufschlussreichen Beitrag, dann warte ich noch mit dem Umstieg.
Wie schön dass die Arbeit nicht ausgeht. Ich versuche mehr und mehr Dinge selbst zu programmieren. Man bekommt mit den häufigen Updates immer wider Probleme. Anpassungen kosten auch immer wider Zeit.
Hi Sebastian,
danke für den Artikel!
Ich durfte ja ein Projekt mit Thesis für dich mit Thesis realisieren und habe da auch
zum ersten mal damit gearbeitet – klasse Ding! Es macht die optische Administration
wirklich verdammt einfach.
Was mich an 2.0 „fasziniert“ ist der visuelle Editor und die Boxen.
Momentan bin ich nur am Überlegen, ob ich mir demnächst Theis 2.0 oder das Genisis Framework
zulege.
Was denkst du?
Gruß
Vladislav
P.S.: Haha der Vergleich mit Windows gefällt mir! 😉
Ich liebe Thesis. <3 Ist jedoch wie so oft Geschmacksache. 🙂
Danke Vladi. Die Frage lässt sich aber nicht so einfach beantworten. Ich selbst habe mit dem Genesis Framekwork noch nicht gearbeitet, aber auch schon einiges gutes gehört. Ich würde es einfach mal testen an Deiner Stelle 😉 Zwei Projekte aufbauen – eins mit Thesis, das andere auf dem Genesis Framework.
Ist wahrscheinlich so wie mit Audi und BMW. Beides funktioniert gut, ist dann aber Geschmackssache 😉
Haha, danke für den Vergleich!
Da habt ihr beiden wohl recht, ich komm um’s Testen nicht herum!
Soho, ich muss mich nochmal zu Wort melden.
Konnte meine Finger nicht still halten und hab mir das Ding (Thesis 2.0) mal angeschaut.
Mein Fazit: Wirklich nett, man muss sich echt kaum die Hände mit Code „schmutzig“ machen. Aber da hast du recht, nen gewisses Verständnis von HTML und CSS sollte man schon mitbringen. Ich wollte kurzerhand mal auf Thesis umsteigen – Pustekuchen – das ist schon aufwändiger und erfordert einiges an Vorplanung. Verschiebe ich also auf später! 🙂
Liebe Grüße
Vladislav
Genau 😉 Vom Grundgedanken und vom Prinzip her ist das echt was feines, aber der Umstieg ist nicht ganz so einfach 😉
Danke für Dein kurzes Feedback Vladi!
Hallo Sebastian,
zuerst Danke dir für ausführlichen Artikel.
Zweitens – ich habe eine kleine Bitte und zwar gerade vor paar Minuten kaufte ich Thesis über deinen Link, die ältere Version 1.8.5 (ich muss erst überhaupt damit klar kommen – Anfängerschwäche).
Und im Anleitungvideo wird gezeigt über kleine Änderungen, die erst durchgezogen weden sollten – wie z.B. hier: „Suchen Sie den / custom-sample Ordner und ändern ihren Namen in / custom .
Suchen Sie die layout.css Datei in Ihrem neu umbenannten / custom Ordner, und ändern Sie die Berechtigungen auf 666.“ und so weiter.
Meine kleine Frage-Bitte besteht darin ob ich das unbedingt auch vornehmen muss oder soll?
Und wie das überhaupt am besten ist? (Du kennst dich doch mit dieser Version ganz gut aus)
Danke noch mal
Mit Hoffnung auf deinen Rat Valery
Hallo Valery,
ja, das musst Du machen 😉 Am besten mit einem FTP-Programm wie z.B. Filezilla.
Worin besteht genau dein Problem?
Vielen Dank für Deinen Kauf über meinen Link 🙂
LG
Sebastian
Hallo Sebastian,
gut, das habe ich mit Filezilla bearbeitet, aber möchte gern dazu wissen – welche Zahlen in die beiden Stellen hier – „/custom/cache folder to 775“ und hier – „/custom/layout.css folder to 666“ genau rein müssen?
Und diese Stelle – „/custom-sample“, ob die nur zu dem Zustand „/custom“ geändert wird und nicht weiter mit irgendwelchem Namen hinten bezeichnen sollte?
Du kannst bestimmt etwas empfehlen, was ganz aktuell momentan und besser dafür ist, oder?
Es kann schon sein, dass ich aus ganzer Geschichte etwas falsch verstanden habe, also was meinst du dazu?
Danke dir nochmal
Schöne grüße
Valery
Es ist einfacher, als Du denkst und Du musst es doch nur so machen, wie es in der Anleitung steht.
Du schreibst Doch schon selbst, was da für Zahlen rein müssen; 775 und 666.
Und der Ordner muss einfach nur „custom“ heißen.
?! Einfach machen!!
Danke Sebastian,
einfach ist gut, hab verstanden, mache ich auch so.
Viele Grüße
Valery
Hallo Sebastian,
noch eine Frage wegen Footer.
Bei dir im Footer die Schriftgröße für Impressum und Co. ist ziemlich gut lesbar.
Bei mir kriege ich das nicht hin.
In diesem Schnipsel hier:
remove_action(‚thesis_hook_footer‘, ‚thesis_attribution‘);
function my_custom_footer() {
?>
Impressum.
<?php
}
add_action('thesis_hook_footer', 'my_custom_footer');
habe ich entweder falsch oder nicht komplett ausgeführt.
Weil der Link für Impressum wird unten zwar gezeigt und funktionsfähig ist, aber die Größe der Schrift ist ganz mikrig, winzig – obwohl ich im Designoptionbereich bei Footer-Funktion mit unterschiedlichen Zahlen (von 10 pt. bis 15 pt.) versucht.
Kannst bitte kleinen Rat dazu geben?
Danke voraus
Viele Grüße
Valery
Hallo Valery,
das kann an verschiedenen CSS-Einstellungen liegen.
Schau Dir mal den Bereich mit einem Firefox/Chrome Addon, wie z.B. Firebug an und schau, über welchen CSS-Befehl die Schriftgröße für diesen Textteil bestimmt wird.
Dann kannst Du in der entsprechenden layout.css oder custom.css oder auch im Thesis-Options-Bereich die Schriftgröße dafür ändern.
Sebastian
Hallo Sebastian,
Erst mal ein Gutes Neues!
Auf der Seite von Thesis heißt es gleich am Anfang:
„If you want a beautiful web design, you can choose one of our pre-made Skins, and you’ll be able to add it on top of Thesis 2.0 with a few simple clicks from your WordPress administration area.“
Inwiefern deckt sich das mit oder widerspricht Deiner Aussage:
„Ein Standard-Design mit einigen kleineren Änderungen bekommt man problemlos hin, auch ohne Erfahrung. Wenn man jedoch bestimmte Wünsche für seine Seite hat, seien diese auch noch so banal, so wird die Umsetzung dieser Wünsche ohne eine intensive Einarbeitung nicht sehr einfach sein.“
?
Bin am Überlegen, mir das Thesis Theme zu besorgen, weiß aber nicht, ob nun 1.8 oder 2.0. Wenn ich mir 2.0 zulege, habe ich auch Zugriff auf 1.8., falls benötigt. Korrekt? Wie macht sich das aber im Preis bemerkbar?
Schöne Grüße,
David
Soweit ich weiß, kannst du nur noch Theiß 2.0 kaufen, dann jedoch auch auf die ältere Version zugreifen. Ich würde also einfach mal beide testen und das nutzen, mit dem du besser zu recht kommst.
Ok, was ich noch nicht verstehe ist das mit den Updates: bei 2 der 3 Paketen habe ich für 12 Monate Updates inklusive. Heißt das, dass man danach für Updates bezahlt? Wenn ja: wie oft und wie viel?
Es sind „Upgrades“ – das heißt, Erweiterungen des Themes, sprich Entwicklungen, die Geld kosten, werden auch vom Enduser bezahlt.
Wenn Du langfristig denkst, wählst Du die Option, bei der Du dauerhaft Upgrades hast. Wenn Du jedoch jetzt nur etwas ausprobieren möchtest und nicht weißt, was in 1 Jahr ist, dann wähle die Option ohne dauerhafte Upgrades 😉
Aha, also ein Upgrade wäre dann z.B. von 1.8 auf 2.0, wenn ich richtig verstehe. OK.
Sebastian
Als kleines Dankeschön möchte ich gerne eine Bestellung des Thesistheme über Deinen Affiliatelink machen 😉 Nun habe ich aber neulich auch mal den Affiliatelink von Pat Flynn geklickt. Weißt Du, wie ich den entspechenden Cookie löschen kann, um sicher zu stellen, dass die Provision an Dich geht statt Pat Flynn? 😉
Schöne Grüße aus Griechenland,
David
Ich würde sie Pat Flynn auch gönnen 😉
Ich weiß gerade nicht, ob es Last-Cookie-Tracking ist oder First-Cookie.
So oder so kommt die Provision an die richtige Stelle, von daher würde ich einfach mal blauäugig sagen, kauf es einfach, wenn Du möchtest 😉
Hallo Sebastian,
es hat lange gedauert mit meinem Problem im CSS-Befehl-Bereich, aber ich habe die Lösung doch gefunden (nich mittels Firebug-Addon – zwar installiert, aber nicht viel verstanden), sondern im Everest-Forum bei deiner Antwort zu jemandem, wo du genau diesen Code (oder Schnipsel – wie auch immer) für Footer-Ersetzen zeigst. Dies hab ich kopiert und bei mir umgesetzt – funktioniert.
Solche Sachen könntest du ab und an den Fragenden (wie ich) vorschlagen, dass sie bei Everest nachsehen können, falls die Antwort darauf vorhanden ist. Das ist blöß der Gedanke, weiter nicht.
Worum aber in meinem Schreiben hier geht’s, dass ich dich fragen möchte, ob du bei der anderen Sache mit dem Rat helfen könntest und zwar – Wie kann man die statische Start-Seite, also die Seite wo der Leser als erste landet, ohne Seidbar separat nur als einzige Seite (die alle anderen sollten mit Seidbar bleiben) gestalten.
Nochmal – die statische Seite soll einzeln und allein ohne Seidbar sein und die anderen sollten unverändert bleiben – Wie kriegt man das hin?
Danke und viele Grüße
Valery
Das wäre auch genau meine Frage derzeit. Habe mir das Thesis Theme über Sebastians Affiliate Link gekauft (Professional) und hätte eigentlich angenommen, dass das schon das eine oder andere Skin dabei ist… Vom Aufbau würde ich es genau so gestalten wollen wie Valery.
David, nutzt Du die 2.0 Version oder die 1.8 Version? Bei der alten Version ist das Standard-Design vorhanden. Du kannst es ja per über 100 Optionen weiter konfigurieren, die Größen anpassen, Schriften, Farben, usw.
Fertige Skins gibt es bei der alten nicht. Davon war ja aber auch nirgendwo die Rede oder? 😉
Hallo Sebastian
Nein, war natürlich nirgends die Rede davon. Hatte lediglich die Hoffnung, dass es das eine oder andere fertige Skin gibt.
Ich habe mich, aufgrund Deines Artikels zu 2.0 entschieden, 1.8 bei mir einzusetzen, weil 2.0 – wenn ich richtig verstanden habe – eher was für Experten ist.. Gibt es denn bei 2.0 fertige Skins? Und: welches Skin benutzt Du auf dieser Seite, falls nicht selber erstellt?
Gruß,
David
Ja, es wird für 2.0 fertige Skins geben vom Herausgeber (die dann in deinem Paket inklusive sind, falls Du das große Paket gekauft hast) und es wird immer mehr Skins von Entwicklern geben, wie z.B. hier:
http://www.bloggermint.com/2012/10/5-amazing-thesis-2-0-skins-you-should-give-a-try/
Ansonsten habe ich auf all meinen Seiten, sei es nun bonek.de discotanzenlernen.de oder schnell-gesund-zunehmen.de mit dem Standard-Thesis-Theme gearbeitet und aufbauend darauf mit den Optionen rumgespielt und daraus ein individuelles Design gemacht. Hin und wieder (vor allem wenn man bestimmte Funktionalitäten haben möchte) kommt man nicht durmherum, auch mal den einen oder anderen Code zu implementieren, den ich mir aber ergoogle und aus englischsprachigen tutorials kopiere.
Danke für die Hinweise Valery.
Das mit der Seite ohne Sidebar ist leichter, als man meinen mag. Wenn Du eine neue Seite erstellst, kannst Du rechts ein „Template“ wählen. Dort kannst Du ein vorkonfiguriertes Templates „Ohne Sidebar“ oder „No Sidebars“ wählen. Versuche es einfach mal 😉
Sebastian
Hallo Sebastian,
Danke, das war wirklich ganz einfach.
Ich lache manchmal selbst über mich, so weit entfernt bin ich im Wissensstand der Dinge von solchen Menschen wie du, aber das macht nichts.
Ich bin dankbar, dass du und paar anderen Leuten gerne weiterhelfen.
Drum hoffe ich, dass du noch nicht „die Nase voll“ von solchen wie ich hast und bitte um noch eine Kleinigkeit, ob du etwas dazu raten würdest, was die Gestaltung des Navi-Menus betrifft.
Und zwar wenn ich die Startseite als statische Seite drin haben will und auf der Seite als Überschrift etwas wie z.B. bei dir „Schnell & Gesund Zunehmen mit……..“ und als Permanent-Link zusammenstellen möchte – Wie macht man das?
Also im Navi-Menu oben – „Startseite“ als statische, aber der „Name“ der Seite („Überschrift“) wäre Permanent-Link aus Keyword-Satz bestehend und beim Maus-drüber-Fahren nichts zum Scheinen sich lassen blickt (blinkt).
Wie kann man so was machen?
Danke und schöne Grüße
Valery
Hallo Valery,
habs leider nicht verstanden. Versuch mal bitte noch einmal zu erklären, was Du umsetzen möchtest.
Danke.
Sebastian
Hallo Sebastian,
ich hab ein wenig verwirrend zusammen gefasst – versuche nochmal.
Wenn ich eine Seite erstelle, benenne diese „Startseite“ und will, dass sie immer als erste erscheint und dabei von mir gewünschte Überschrift hat.
Nach dem Erstellen der Seite wird aber immer im Text als Überschrift (als erste) die Benennung von der Seite stehen – „Startseite“, nicht was ich als Überschrift hätte.
Will gar keine Beschriftung des Seiten-Namens im Text haben.
Was ich damit meine, wenn deine Seite „Schnell & Gesund Zunehmen“ aufgerufen wird, erscheint immer die „Start“- Seite, aber Überschrift im Text (als erste) nicht „Start“ steht, sondern „Schnell & Gesund Zunehmen mit Appetit aufs Essen“.
Oder die Seite „Über Mich“ – nach dem Anklicken erscheint Überschrift „Meine Geschichte“.
Wie bringst Du diese Dinge zusammen:
-der Name – Startseite, oder Start
-diese Seite – statisch (oder auch nicht),
-der Name der Seite (Beschriftung) auf der Seite im Text oben (als Überschrift) nicht zusehen,
sondern – gewünschte Überschrift?
Was mache ich falsch beim Seiten-Erstellen?
Danke voraus
Viele Grüße
Valery
Hallo Valery,
was Du meinst ist der Unterschied zwischen der Beschriftung des Menüs eines Elementes und des tatsächlichen Titels/Überschrift einer Seite.
Das lässt sich sehr einfach umsetzen, da das Menü, bzw. der Titel der Menüelemente verändert werden kann.
Das kannst Du mit dem WP-Menü oder auch mit dem Thesis-Menü realisieren. Bei sgz.de habe ich das Thesis-Menü. Unter Site-Options kann ich dort ja auswählen, was für Seiten (mit dem Original-Titel) ich im Menü stehen haben möchte. Nachdem ich das ausgewählt habe, ändere ich genau dort durch klicken auf den Namen den Titel so wie ich ihn haben möchte. „Start“ ist hierbei etwas weiter unten auszuwählen.
Das ist der Weg, den ich bei sgz.de gegangen bin.
Es gibt noch einen anderen Weg, die Überschriften jeder Seite zu ändern / nicht anzeigen zu lassen und diese nur im Text zu erwähnen, dieser ist aber etwas komplizierter.
Hoffe, das hilft.
Sebastian
Bin über Thesis auf diese kostenlose Tutorial Seite zu Thesis 2.0 aufmerksam geworden, die wirklich sehr gut zu sein scheint:
http://www.byobwebsite.com/10/video-tutorials/how-to-build-a-website/using-thesis-theme/thesis-2-0-launch-party-video-replay/
Bin noch am Anschauen, aber die ersten Videos sind ganz hilfreich für jmd wie mich, der eher wenig Ahnung von CSS und ähnlichem Zeug hat 😉
P.S.: Bitte bei Kaufentscheidung vorzugsweise den Affiliatelink von Sebastian verwenden, nicht von der erwähnten Tutorial Seite – der Fairness halber 😉
Hallo Sebastian,
aufgrund dieses Artikels habe ich mir auf dem verlinkten Projekt mal spasses halber Thesis 2 installiert. Ich wollte eigentlich nichts besonderes haben, aber in der Version 2.03 ist nur noch das 2 Spalten Theme ohne Eingriffe vorhanden.
Also dachte ich mir, ich setze es einfach so um, wie die Seite unter 1.85 war. Ich machte mich über einige Tutorials her und besuchte die Thesis Homepage. Der Aufwand war echt enorm. Für meine Seite (ist ja nichts besonderes) hab ich mit lesen, testen (am Liveobjekt) realistisch etwas 4 Stunden gebraucht. Gut, die nächste Seite könnte schneller gehen, aber ich warte jetzt einfach mal das nächste oder übernächste Update ab.
Ja – auch das war meine Erfahrung, die ich ja hier geschildert habe. Danke auch für das Teilen Deiner Erfahrung Thomas! 😉 Weiterhin frohes Schaffen.
Danke Sebastian. Hat’s geholfen.
Danke und viele Grüße
Valery
Wie ist es denn bei Thesis wenn man die 1.8er Version als Developer Lizens gekauft hat. Lässt es sich dann irgend wie auf Thesis Professional 2.0 „updaten“? Das man Betrag x zahlt und dann die Thesis Professional hat.
Hallo Sebastian!
Ich bin schon länger auf der Suche nach einem guten Theme. Da ich Deinen Blog schon länger lese, bin ich auch immer auf dem Laufenden was Du so testest. Nach Deinen Ausführungen werde ich mir wohl das Thesis 1.8 zulegen. In diesem Zusammenhang, möchte ich Dir mal für Deine super Beiträge hier auf dem Blog danke sagen.
Viele Grüße
Dieter
Hallo,
ich bastel nun schon paar Std. mit Thesis 2.0 rum, und finde verflixt nochmal nicht den Knopf, um die Preview-Funktion zu deaktivieren!!
Ich sehe meine Änderungen nur unter http://www.meine-domain.de/?thesis_canvas=1&thesis_canvas_nonce=8319f9369c
Wenn ich meine-domain.de aber aufrufe, erscheint immernoch das alte Layout – ich habe nun schon gesucht und getan, aber konnte nichts finden zum „richtigen“ aktivieren.
Er sagt auch „aktueller Skin“ mein derzeitige (habe kein anderes alle anderen sind gelöscht).
Weiß einer Rat???
So Problem nach stundenlangem Suchen selber gelöst: die css.css hatte keine Schreibrechte, somit wurden Änderungen nie ganz übernommen….
Thesis ist einerseits wunderbar (flexibel, erweitbar, sehr gute Funktionen), andererseits auch sehr kompliziert, ich habe Thesis mit dem Child-Theme Grind im Einsatz und bin ganz zufrieden, zumindest für den Anfang.
Sebastian, Du solltest vielleicht einen kostenpflichtigen Videokurs zu Thesis machen, denn so schön Thesis ist, es kostet mehrere Stunden Einarbeitungszeit.
Du liegst hier richtig Rene. Ich nutze Thesis sehr gerne und kenne mich mittlerweile auch recht gut aus – aber ich bin nicht der Technik-Vernarrte, der darüber einen Kurs machen möchte 😉
Anders gesagt: Ich möchte nicht der Thesis-Experte werden 😉
PS. Beantworte aber Fragen hier soweit ich kann, sehr gerne 😉
Ich möchte aus dem Footer den Thesis-Text entfernen. Dazu habe ich hier folgendes gefunden:
http://thesishooks.com/thesis-user-guide/customize-the-footer/140
http://diythemes.com/thesis/rtfm/customize-footer/
Ich finde nur die verdammte custom_functions.php auf dem Server nicht. Wie kann ich den Footer in Thesis 2.0 ändern? Möchte den Thesis & Adminlink entfernen und Impressum ect. dahinsetzen.
Gruß Andy
Wie es in Thesis 2.0 geht, kann ich Dir nicht sagen.
Bei der alten Version 1.8x ist die custom-function. im thesis/custom ordner.
Die findest Du per FTP oder bei WordPress unter „Thesis – Datei-Editor“.
Hallo Andy,
das ist in Thesis 2.0 ohne Coden möglich:
Admin Dashboard > Thesis >Skin Editor
Hier siehst du nun alle Elemente auf deiner Homepage, oben links kannst du auf ein anderes Seitentemplate wechseln z.B. Single, Page, Archive.
Diese Elemente kannst du per Drag & Drop neu ordnen. Ganz unten sollte ein Element namens Footer sein, dies enthält das Element „Thesis Attribution“, um es zu entfernen halte Shift gedrückt und ziehe es nach ganz oben rechts auf die Fläche „shift + drag boxes here to remove them from the page“
Damit ist der Schriftzug aus dem Footer entfernt
Thesis ist auf jeden Fall ein sehr bekanntes Theme und auch für seine Schnelligkeit beim Seitenaufruf bekannt.
Hallo Sebastian,
kannst du mir sagen ob die Standardfunktionen von Thesis 2.03 unter „Thesis-Design“ nun schon verfügbar sind?
LG
Rayk
Welche Standardfunktion meinst Du?
Mit denen man die gesamte Seite im Thesis 1.8.5 anpassen konnte.
Hey Sebastian,
gibts eigentlich was Neues? Kann man mittlerweile auf Thesis 2.x umsteigen? Ich hadere noch etwas, da ich schon so einige Themes gekauft habe, die dann wirklich grottig waren und ich dann letztenendes wieder auf ein kostenloses aber bedienbares Theme umgestiegen bin.
Ich persönlich sehe keinen Sinn darin Thesis auf die 2.0 Version upzugraden. Thesis 1.8.5 ist so wandelbar und einfach zu bedienen das ich persönlich kein Interesse an der neuen Version habe. Mal abwarten wie sich die neue Version noch so entwickelt. Werde das Theme auf jedenfall im Hinterkopf behalten 🙂 !
Hallo Sebastian!
Ich halte es bislang auch so, dass ich bei Thesis 1.85 bleibe.
Allerdings habe ich ein Problem mit dem Head-Bereich: Ich würde bei manchen Projekten gerne mit einem Header-Image arbeiten, dabei aber Titel und Slogan in Textform linksbündig ÜBER dem Image ausgeben. Soweit ich sehe, lässt sich das im Bereich Header Image bei den Thesis-Einstellungen so nicht definieren.
Weißt Du, wie ich das Problem lösen könnte, welchen Code ich etwa bräuchte, wo ich ihn einsetzen müsste etc? Oder kennst Du vielleicht ein passendes Plugin? Ich wäre Dir für eine Antwort sehr dankbar!
Hallo Matthias,
es geht definitiv über die custom-functions.php. Kann dir momentan keinen passenden Code geben, müsste mich selbst einlesen und das alles ergooglen. Wenn DU das also unbedingt willst, dann musst Du etwas recherchieren 😉
Ist das momentan das wichtigste, was dich deinem Ziel näher bringt?
Hallo Sebastian,
vielen Dank für Deine Antwort!
Nein, das Wichtigste ist es sicher nicht. 😉 Aber es handelt sich doch um einen Punkt, der mir seit längerem im Hinterkopf herumspukt.
Hi Matthias,
das solltest du mit CSS gelöst bekommen, den Selektor setzt du auf dem Element, das drüber liegen sollte.
Hier setzt du dann etwas in der Art:
Selektor{
position:relativ;
z-index:5; /* Setzt das Element vor die Standardebene (index:0) * /
left:-20px; /* Verschiebt das Element 20px nach links * /
}
Evt. Lösung im Netz: http://www.tutorials.de/css/293451-1-div-ueber-ein-anderes-legen.html
Hoffe es hilft,
Grüße
Levin
Hey Levin,
vielen Dank für Deine Hilfe!
Ich werde mir das auf alle Fälle anschauen.
Schöne Grüße,
Matthias
Hi,
also die Tutorials helfen wirklich weiter. Habe das Posting gerade gefunden und ist wirklich hilfreich – hatte ein Problem mit Thesis – aber jetzt nicht mehr 🙂
Danke
Ein toller Artikel! Vielen Dank dafür.
Folgende Frage hätte ich da allerdings noch. Wenn ich mir zu Testzwecken die Basic Variante kaufe und anschließend auf die Professional upgraden möchte muss ich dann nur noch die Differenz zwischen der Basic und Professional zahlen? Oder muss ich 87$ (Basic) und dann die 197$ (Professional) komplett zahlen?
Hatte jemand zuvor bereits denselben Gedanken wie ich und weiß jetzt Bescheid?
VG Eugen
Hi Eugen, ich meine, dass Du dann nur die Differenz zahlst und es dafür auch dann im Mitgliederbereich eine Option gibt – notfalls dann dem Support schreiben.