
Bist Du für ein Keyword erstmal auf der ersten Seite, gibt es nur noch eine Devise: AUFFALLEN UM JEDEN PREIS.
Du konkurrierst mit 10 anderen Webseiten um die potentiellen Klicks. Aber die Entscheidung, ob jemand auf Deine Nischenseite, oder die Deines Konkurrenten klickt, hängt nicht davon ab wie gut Deine Inhalte oder Backlinks sind, sondern einzig und allein davon, ob einem Suchenden Deine Seite überhaupt auffällt.
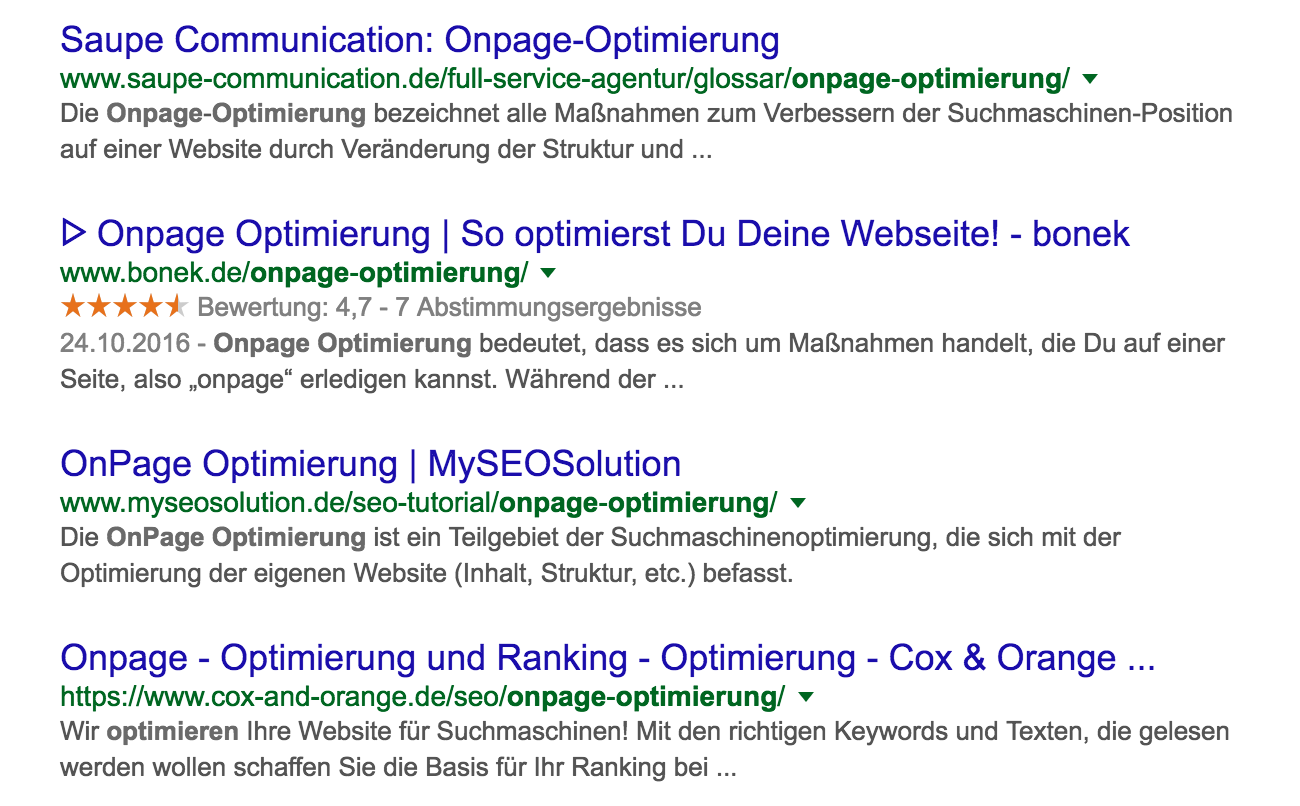
Hierfür gibt es ein sehr effektives Mittel: Google Sterne.

Die orangenen Sterne in den SERPS, fallen gegenüber den herkömmlichen Ergebnissen deutlich auf. Dadurch wird Deine CTR, die sogenannte Click-Through-Rate, signifikant erhöht. Die Click-Through-Rate gibt das Verhältnis zwischen Personen die Dein Suchergebnis sehen und Personen die auf Dein Suchergebnis klicken wieder.
In diesem Beitrag zeige ich Dir, wie Du genau so eine Google Sternebewertung für Deine Seite einrichten kannst, um damit mehr Besucher trotz gleicher Ranking-Position zu bekommen.
Hierfür gibt es zwei Methoden:
- Die herkömmliche, etwas komplizierte Variante
- Die einfache Methode durch ein Plugin
Noch etwas kurzes bevor wir anfangen: Google Sterne sind nur eine Ergänzung zu einem guten SEO-Titel und einer passenden Meta-Beschreibung. Es gelten also immernoch die Basics einer gelungenen Onpage Optimierung.
1. Google Sterne durch die herkömmliche Variante
Es gibt verschiedene Möglichkeiten, unterhalb des SEO-Titles eine Sterne-Bewertung einzubauen. Grundsätzlich handelt es sich dabei immer um ein spezielles HTML-Markup, sogenannte Rich Snippets.
Rich Snipptes heißt soviel, wie werthaltiges Schnipsel und bedeutet ganz einfach, dass zusätzlich zur normalen Darstellung einer Webseite, noch ein weiteres Element für ein Suchergebnis angezeigt wird. Das müssen nicht zwangsläufig Sterne sein, weitere Rich Snippets gibt es zum Beispiel für:
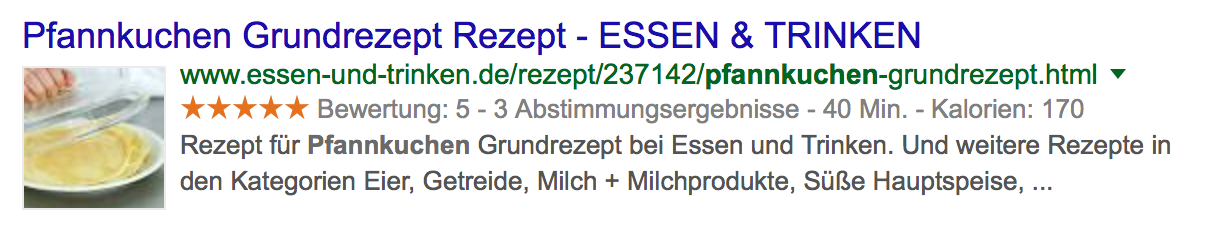
- Rezepte
- Musik
- Veranstaltungsinformationen
- Produkte
Auch Kombinationen aus mehreren Rich Snippets sind möglich:

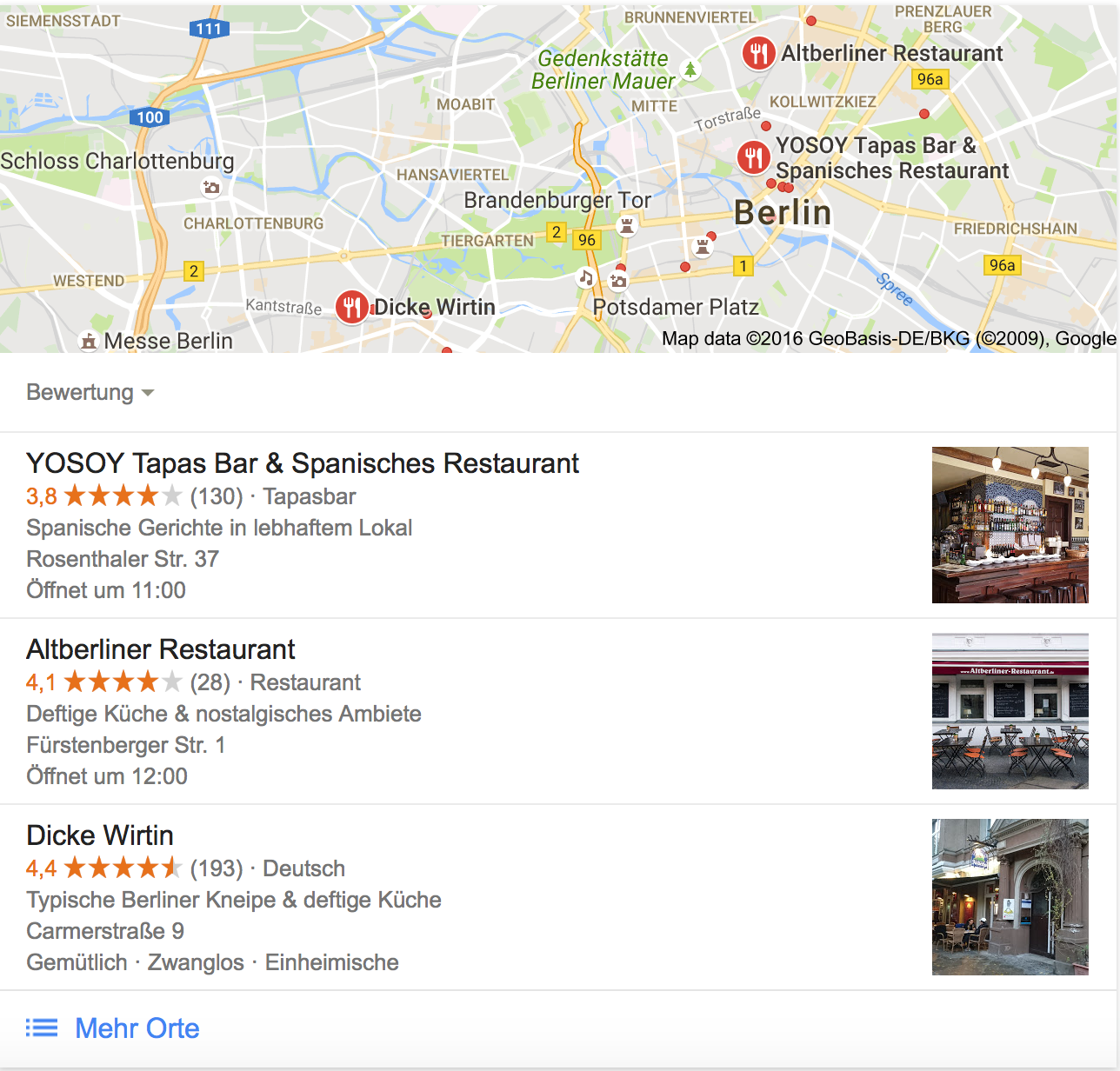
Eine weitere Art von Rich Snippets sind zum Beispiel Restaurtant-Bewertungen. Dafür muss man ein Unternehmen bei Google My Business eintragen. Dort kann man dann zum Beispiel auch Öffnungszeiten oder kommende Veranstaltungen hinterlegen.

Hinweis: Die Sache mit den Google Sternen kann allerdings auch nach hinten losgehen. Nämlich dann, wenn Deine Inhalte die Besucher nicht zufriedenstellen und sie deshalb eine schlechte Bewertung hinterlassen.

Umso wichtiger ist es, ein Alleinstellungsmerkmal und Unique Selling Point zu haben.
Schritt 1: rel=“author“-Tag einbauen
Baue im ersten Schritt folgenden HTML Code unter deine Artikel ein:
<a href="https://plus.google.com/Deine-ID" rel="author">Dein Name</a>
Deine GooglePlus-ID (sehr viele Zahlen) findest du in der URL, wenn du dein Profil aufrufst.
Schritt 2: Verbindung mit Google Plus
Jetzt muss das GooglePlus Profil noch korrekt mit dem Autoren Tag verbunden werden. Gehe dazu in dein „Profil“ und klicke den Reiter „Über mich“. Klickt man nun auf „Profil bearbeiten“ kann man seine Domain, auf der der Autoren Tag eingebaut ist, in der Sidebar unter „Macht mit bei“ eintragen.
Ob das ganze richtig eingebaut ist, kannst du im Rich Snippets Testing Tool von Google direkt überprüfen. Trage dort einfach deine Domain ein, wo der Tag eingebaut wurde, und dir wird eine Live-Vorschau angezeigt.
Hinweis für Shop-Betreiber
Solltest Du diesen Text lesen und keine Nischenseite, dafür aber einen Online-Shop betreiben, solltest Du Dir diesen Artikel von Google durchlesen. Denn für Händler und Onlineshops, gibt es auch noch weitere Möglichkeiten, Sterne in den SERPS anzeigen zu lassen. Zum Beispiel über die Bewertungen bei Trusted Shops oder Trustpilot.
2. Google Sterne durch die einfache Methode
Zugegeben, die andere Methode ist etwas kompliziert und erfordert eine gewisse Erfahrung im Umgang mit Code. Ich selbst habe für bonek bis vor kurzer Zeit ebenfalls keine Sterne-Bewertung eingerichtet.
Allerdings bin ich vor kurzem auf ein Plugin gestoßen, mit welchem man die Google Sterne Bewertung im Dashboard von WordPress einrichten kann: Rating Form.
Hiermit ist es sprichwörtlich möglich, ein Rich Snippet mit nur wenigen Mausklicks einzurichten. Aber schau selbst…
Installation und Einrichtung
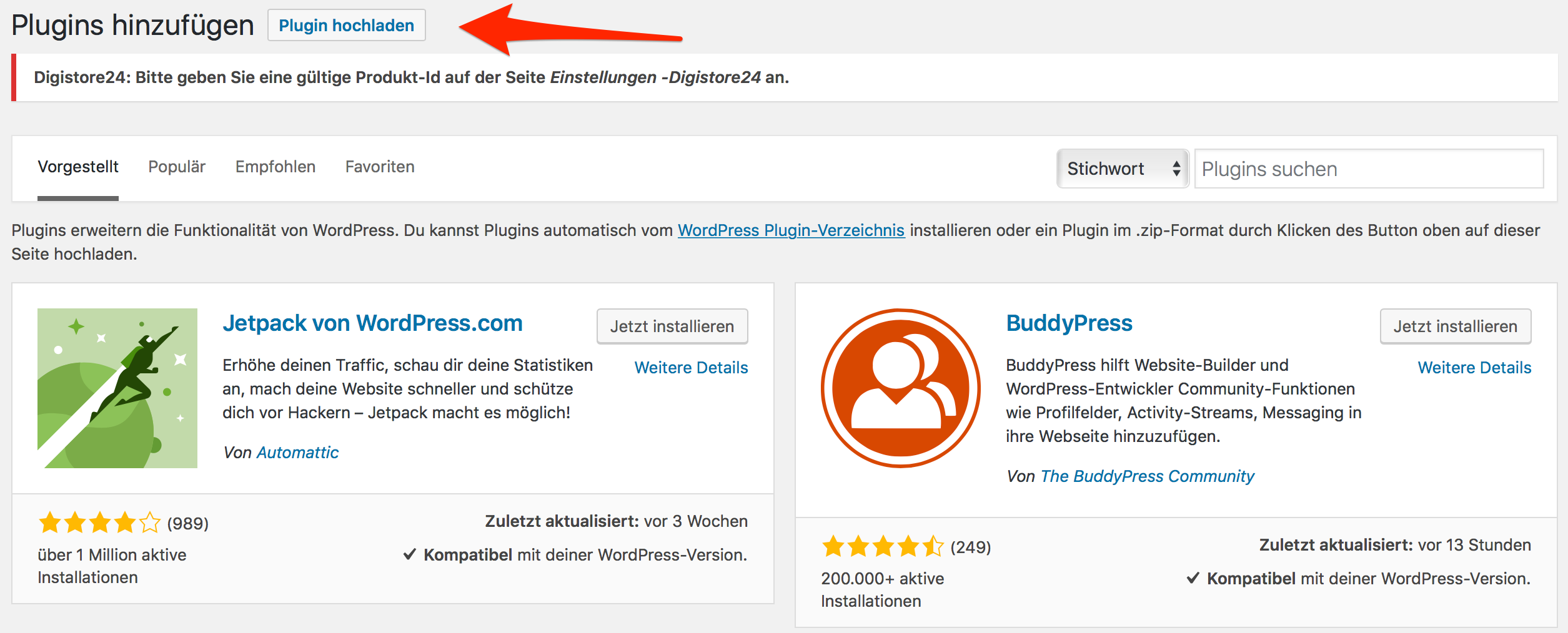
Die Installation funktioniert wie bei jedem anderen WordPress Plugin auch. Man geht also unter Plugins -> Installieren und wählt dann Plugin hochladen aus.

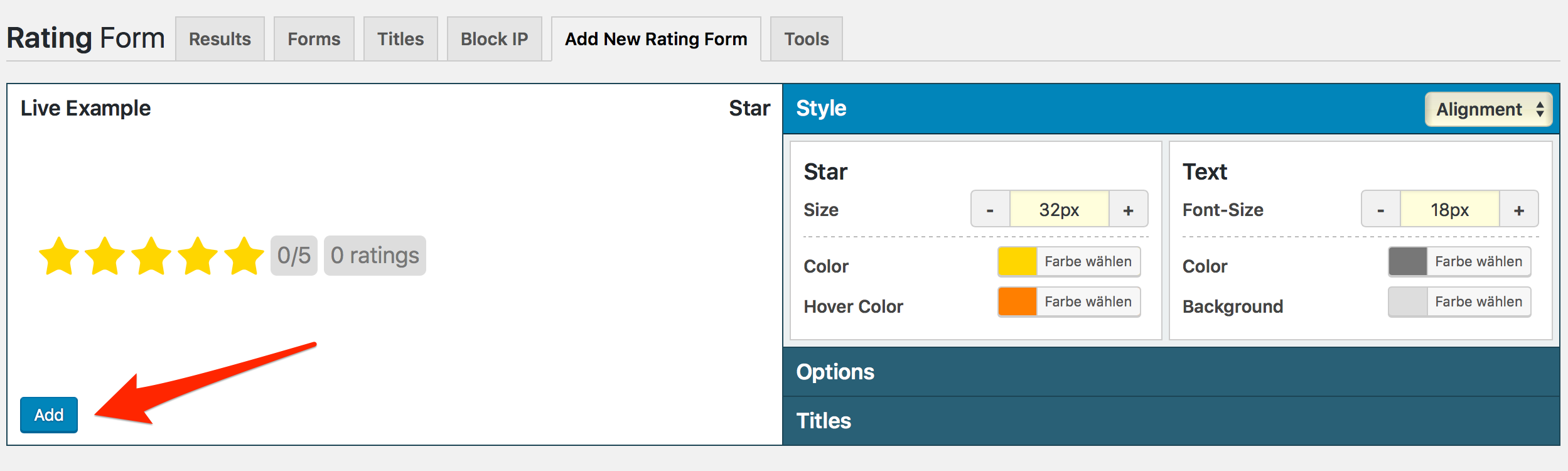
Nach der Installation muss Rating Form noch aktiviert werden. Danach siehst Du dann in der Menüleiste deines Dashboards ein neues Icon. Klicke auf das Icon und anschließend auf Add New Rating Form, sowie auf Star und Create.
Nun ist es wichtig, diese Rating Form zunächst zu speichern, damit die nachfolgenden Anpassungen erhalten bleiben:

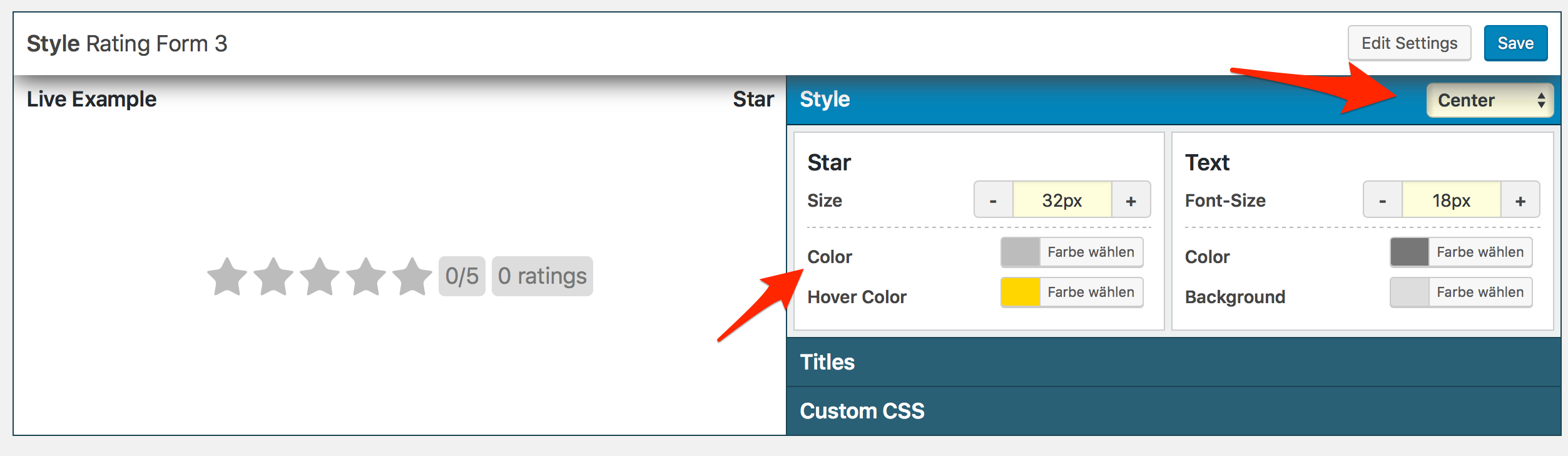
Jetzt kannst Du die Rating Form nach Deinen Bedürfnissen anpassen und zum Beispiel die Position festlegen, oder die Farben der Sterne anpassen.
Ich verwende für die Sterne diese beiden HTML Farbencodes:
- #bcbcbc
- #ffd700

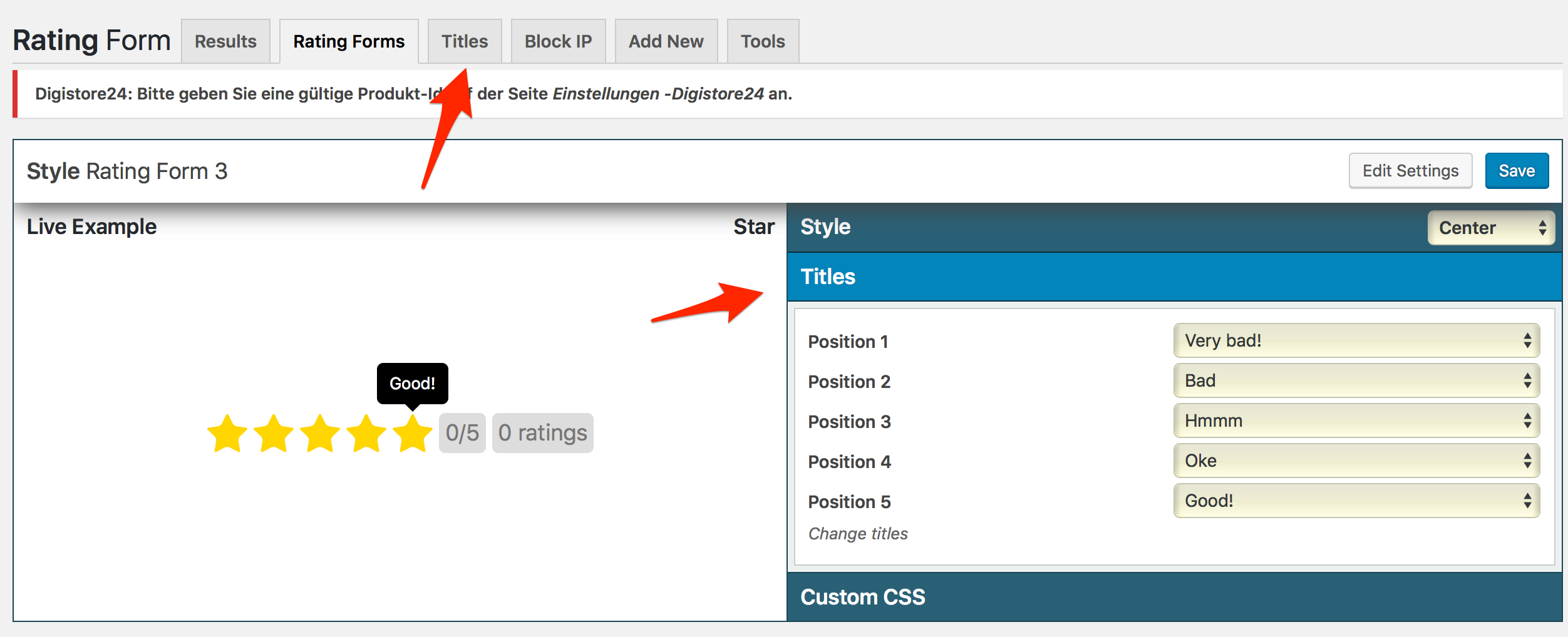
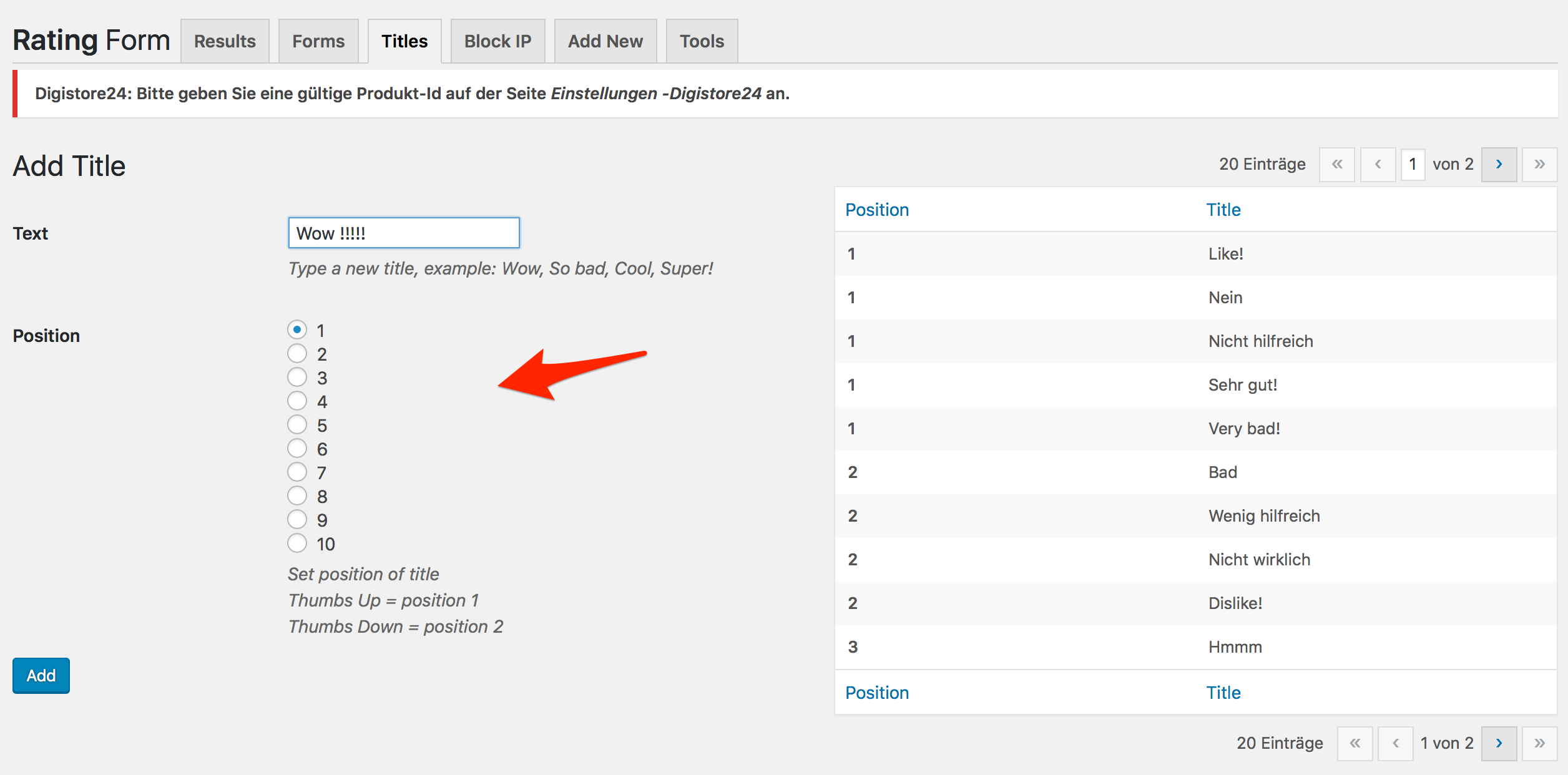
In dem Dropdown-Menü auf der richten Seite, kann man außerdem Titles und Custom CSS anklicken. Letzteres verwende ich nicht, allerdings ist Titles wichtig, um den Hoover-Text festzulegen der erscheint, wenn jemand mit der Maus über die einzelnen Sterne fährt. Um eigene Hoover-Texte zu erstellen, musst Du oben im Menü Titles auswählen.

Dort kannst Du dann eigene Hoover-Texte anlegen und bestimmen, welcher Position diese zugeordnet werden sollen. Position 1 entspräche Stern 1, Position 2 Stern 2 usw…

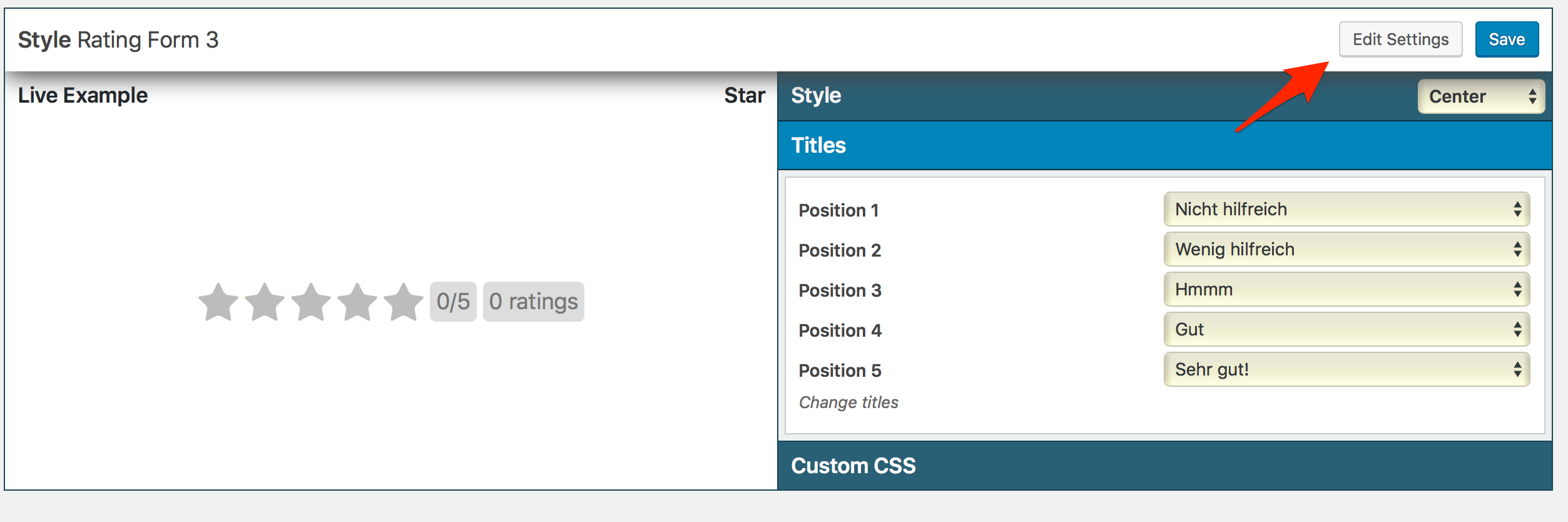
Wenn Du Deine Hoover-Texte erstellt und der Rating Form zugeordnet hast, solltest Du auf Save, sowie Eddit Settings klicken.

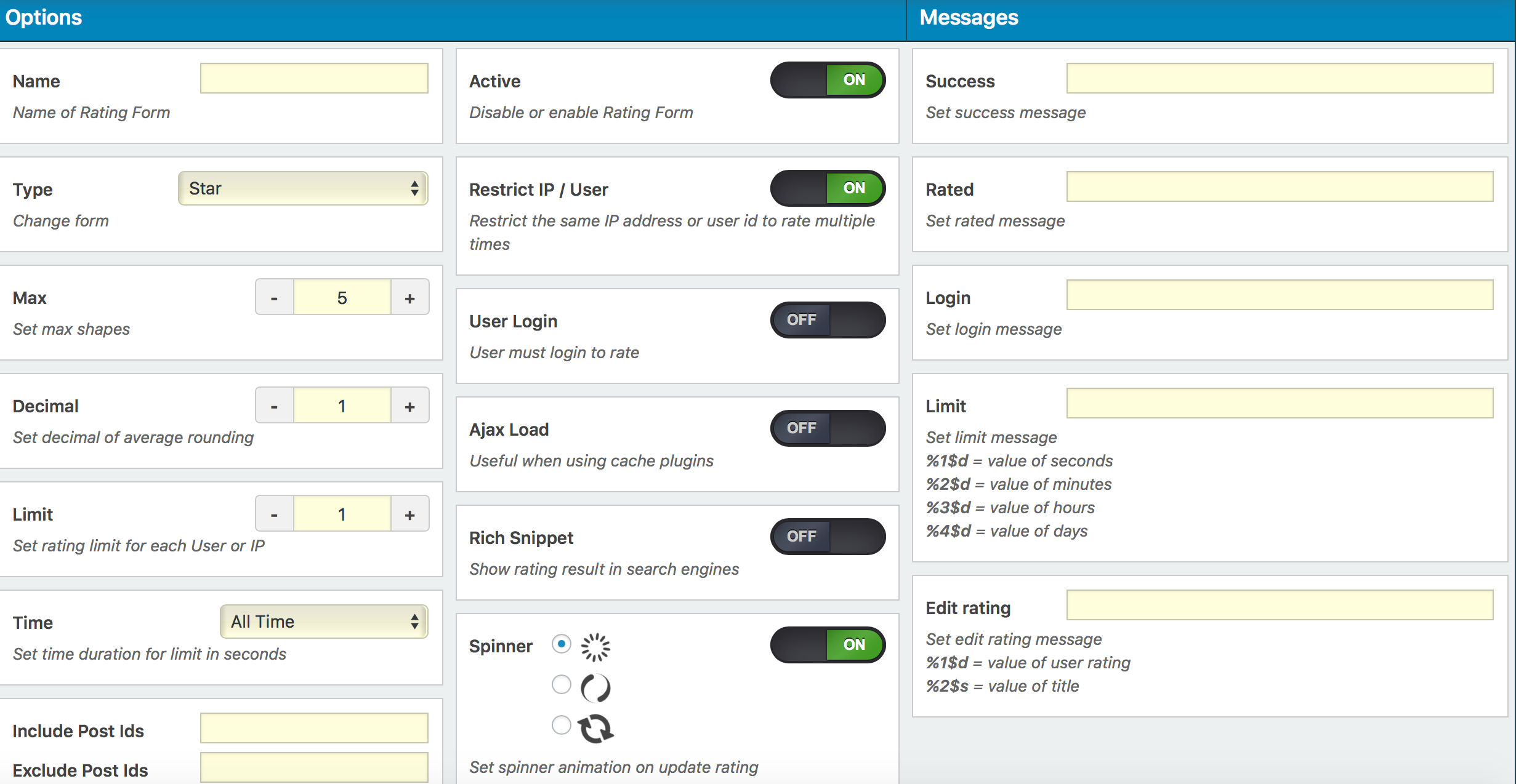
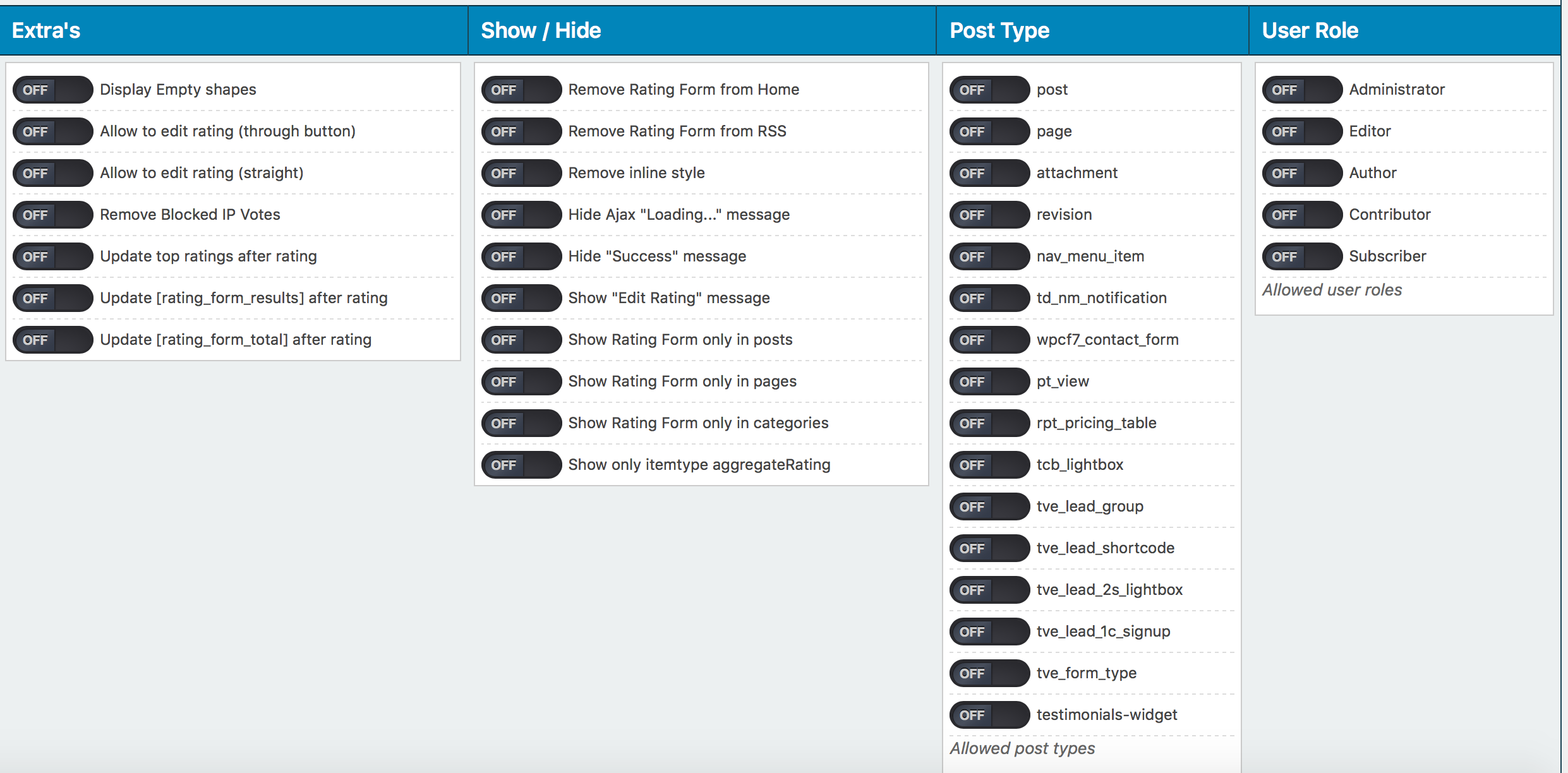
Danach siehst Du eine große Übersicht an Dingen, die Du individuell einstellen und anpassen kannst:


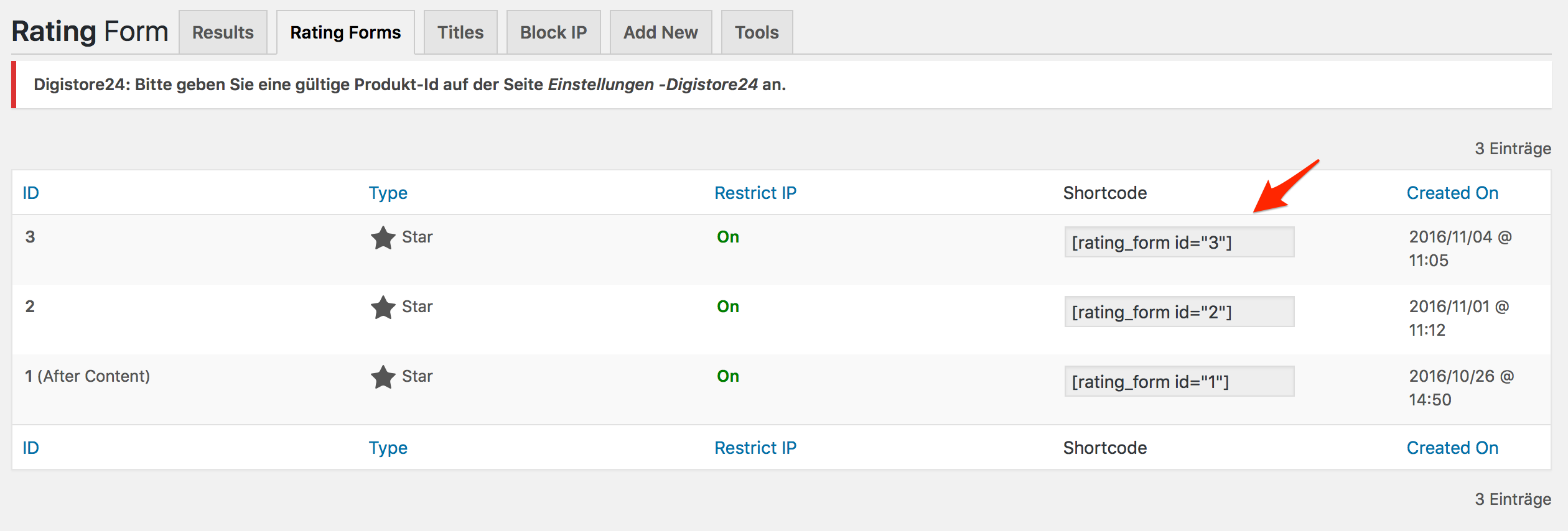
Eine Rating Form kannst Du somit zum Beispiel seitenweit anzeigen lassen, oder nur in bestimmten Posts und Beiträgen darstellen. Zudem ist es möglich, überall per Shortcode eine Rating Form einzubinden.

Preis & Leistung
Rating Form gibt es bei Themeforest für 29$, also in etwa 26€. Mir gefällt das Plugin wirklich sehr gut, da die Einrichtung absolut simpel ist und man mit wenig Aufwand die begehrten Rich Snippets für seine Seite einrichten kann.
Hinweis: Es dauert ein paar Tage, bis die Sterne bei Google angezeigt werden. Denn hierfür muss erst der Crawler von Google Deine Seite erneut besucht haben. Außer der Installation und Einrichtung des Plugins musst Du allerdings nichts tun, damit die Sterne bei Google angezeigt werden.
Fazit
Unbedingt notwendig, ist die Google Sterne Bewertung von Google nicht. Man bekommt auch ohne orang-goldene Sterne in den SERPS Besucher und das Ranking selbst, wird lediglich minimal durch die bessere CTR beeinflusst.
Allerdings ermöglichen einem die Bewertungen, das gesamte Potential einer Webseite besser auszunutzen. Und für mich sind diese paar Prozent mehr Performance, die einmalige Investition auf jeden Fall wert.
Ist Dir noch irgendetwas unklar und hast Du Fragen?
Dann schreibe mir einfach einen Kommentar, ich werde auf jede Frage antworten.
Für Deinen Erfolg im Internet
Sebastian
Ok, ich habe eben aus Versehen die Bewertung negativ beeinflusst, ohne es zu wollen…ist ja noch neu das Feature. Also nicht wild auf den Sternen rumklicken, sondern bitte gleich auf den Stern klicken, der eurem Ranking entspricht 😉
Tolle Tipps, kann man sicher schnell umsetzen!
Wenigstens stehst Du zu Deiner Schandtat 😉 Trotzdem danke fürs Voten! 😉
Schöner Artikel zu dem Thema. Wenn man sich einmal die Mühe macht die eigene Webseite hinsichtlich der Snippets-Codes anzupassen, dann sollte man sich vorher alle Möglichkeiten ansehen (z.B. von Schema.org), damit der Aufwand nicht doppelt und dreifach ist.
Ich persönlich finde jedoch das diese Sternchen schon teilweise fast als Spam genutzt werden, denn alles und jeder versucht nun diese einzubauen und zu nutzen. Aber nicht alles ist Bewertungswürdig 😉 (meine Meinung)
Hallo,
toller Tipp. Vielen Dank dafür. Ich habe den Code auf einer Testseite ausprobiert und alles scheint gut zu funktionieren. Bei dem Test mit „richsnippets“ gab es drei Warnungen im Bereich:
„Extracted rich snippet data from the page“
published = 2012-03-21
hcard
Warning: At least one field must be set for Hcard.
Warning: Missing required field „name (fn)“.
Warning: Missing required field „updated“.
Was hat das zu bedeuten? Muss ich noch etwas ändern?
Vielen Dank für deine inpirierende Arbeit.
Hey,
Zu den Meldungen kann ich nicht viel sagen – kommen bei mir auch und trotzdem wird es in Google richtig angezeigt. Guck erstmal, dass die Vorschau im Tool richtig dargestellt ist.
Gruß Joschka
Danke für die Rückmeldung! Es wird in der Vorschau richtig dargestellt. Also alles gut 😉
Für Thesis Nutzer habe ich hier ein Möglichkeit, den Author Tag automatisch in alle Seiten einzubauen. Einfach folgenden Code in die custom_functions.php einfügen:
function custom_text_box() {
?>
Author
<?php
}
add_action('thesis_hook_after_post','custom_text_box');
Danke für den Artikel an den Autor und an Steffen, für den Thesis Tipp! Was das Rating angeht, so sehe ich das mit gemischten Gefühlen. Habe schon erlebt, wie Ratings bei „Mitbewerbern“ bewusst missbraucht wurden…
we´ll see.
Das ist eine Möglichkeit – ja, vielen Dank Steffen! Man kann auch einen Google Plus Button integrieren oder in eine spezielle „Über den Autor“-Box, den Link integrieren 😉
5 Sterne von mir für diesen Artikel! 😉
Beste Grüße
Thomas Klußmann
Danke, ein sonnigen Tag wünsche ich dir noch 🙂
Super Tipps. Die Methode mit der Sternebewertung nutze ich schon eine ganze Weile. Das umfangreichste WP-Plugin das ich dazu kenne ist >> http://www.gdstarrating.com – Mit diesem Plugin lassen sich auch professionellere und individuelle Bewertungen erstellen. Die Bewertungen müssen auch nicht manuell eingefügt werden.
Herzliche Grüße
Timo Kühne
GD Star Rating hatte ich auch eine Weile im Einsatz, für die meisten ist es aber schlicht und ergreifend überdimensioniert. WP-PostRatings ist da deutlich schlanker und frisst auch weniger Ressourcen. Leider sind die Sterne nicht ganz so schön, aber die kann man sich ja aus GD Star Rating klauen und importieren. 😉
Danke für den Tipp Timo. Manuell muss mans ja nicht machen, bei Thesis kann man es ja ganz leich per custom-functions ins Template einbauen 😉
Hallo Sebastian, könntest du mir sagen wie ich in Thesis die Sterne per custom-functions einbaue? Habe es bisher nicht geschafft….
Cooler Tipp. Das werd ich gleich mal ausprobieren 🙂
Joschka gehörst Du zu der „Abnehm-Formel“ ? Das Video ist gut gemacht. Bei welchem Anbieter kann man so etwas vertonen lassen?
Hey – ja, ich bin einer der Köpfe, die hinter dem Projekt stehen. Kontaktiere mich einfach und ich stell dir den Kontakt zum Vertonen her…
Die Sternebewertung funktioniert und der Einbau hat nicht einmal 5 Minuten gedauert! – DANKE!
Guter Artikel, ich habe beide Anregungen gleich umgesetzt.
Ich bin gespannt, wie sich das in Zukunft auf den traffic auswirkt.
Wäre es nicht sinnvoll das Autorentag auch auf der Topleveldomain einzubauen, meinetwwegen im header, oder so?
Auch bei meiner Seite ist das Starrating bereits im Einatz. Daraufhin die CTR einfach mal verdoppelt.
Hey Mario, freut mich zu hören, dass du schon Erfolge damit hast… vielleicht motiviert es auch andere sich kurz die Arbeit zu machen 🙂
Hallo,
die Sternebewertung funktioniert nicht. [ratings] habe ich unter einen schon vorhandenen Beitrag gesetzt. Liegt es daran? Die Codes sind auch richtig eingesetzt worden.
gruß Thomas
Hallo Thomas,
an dem vorhandenen Artikel kann es nicht liegen. Ich habe die Bewertungsleiste auch in einen bereits bestehenden Post eingebunden. Rufe die Seite doch mal direkt auf, ohne dass Du als admin angemeldet bist.
Hallo Andre,
ich dummi war noch angemeldet. Habe mich abgemeldet und nun funktioniert’s.
Gruß Thomas
Was heißt „funktioniert nicht“? Wird nichts angezeigt oder eine Fehlermeldung? An einem alten Artikel dürfte es nicht liegen.
Hallo Sebastian,
es funktioniert. Ich war angemeldet. Nun habe ich mich vom Blog abgemeldet und alles o.k.
Danke für eure Bemühungen!
Gruß Thomas
Hey Joschka,
sehr hilfreicher Artikel. Vielen Dank! Das mit den „Sterne-Bewertungen“ kannte ich gar nicht, klingt aber sehr interessant. Und der Author-Tag ist wirklich ne feine Entwicklung von Google. Vielen Dank auch an dich Sebastian, dass du diesen Artikel hier veröffentlichst hast.
Beste Grüße und viel Erfolg,
Alex Bellon
Was ich vergessen habe: Leider wird mit den Sternchen sehr viel Schindluder getrieben. Einfach mal nach „länger durchhalten“ bei Google suchen. Tatsächlich sollte man sich die Bewertungen auch zu Herzen nehmen und darüber nachdenken, ob man den Artikel bei schlechter Bewertung nicht doch nochmal überarbeiten sollte.
Danke auch für den Hinweis – ja es ist leider so, dass bei Mechanismen zur Bewertung von Content, über die der Autor Kontrolle hat, immer ein Missbrauch vorliegen kann – hier wird sich zeigen, wie Google damit umgeht…
Toller Beitrag! Habs auch gleich umgesetzt, allerdings bin ich gespannt wie lange google braucht um es zu übernehmen… im Test Tool passt zwar alles, bei einer echten Suche hat sich allerdings noch keine der Änderungen niedergeschlagen…..
Bei der nächsten Indexierung deiner Seite sollte es mit aufgenommen werden in die Suche.
LG Joschka
Hab mich jetzt doch mal entschlossen die Ratings einzubauen. Gab ja in den letzten Tagen genug Beiträge dazu. Mal schauen ob es was bringt in Bezug auf mehr Traffic.
Auf jeden Fall danke Joschka für die gute Erklärung – ging echt easy das Ding einzubauen.
Danke für den Beitrag. Bin gerade fertig mit der Integration. Hat länger gedauert als gedacht. Bin mal gespannt, wie sich das auf den Traffic auswirkt.
Gruß
Alexander
Mit den Sternchen konnte ich bereits schon einige positive Erfahungen machen. Es bringt schon etwas wenn die Suchergebnisse gut aussehen.. man sollte aber auch aufpassen, dass es nicht zu Spam wird.
Ich habe es nun auch testweise eingebunden und auch gleich ganz brav meine Quelle, also diesen Artikel, verbloggt. 🙂 Danke noch einmal für die ganzen tollen Tipps, die man hier so bekommt
Hab‘ auf verschiedenen Projekten auch Rich Snippets eingebunden, die von Google unterschiedlich gut angenommen werden.
Sterne landen schnell in den SERPS, andere Rich Snippets zum Teil überhaupt nicht – obwohl der Code passt.
Grüße,
Ralf
Hallo, toller Artikel – richtig nützlich und die Sterne konnte ich super einfach in meine Beiträge einbauen.
Allerdings habe ich trotzdem ein Problem:
Ich wollte die Ratings auch in meine Kategorie-Seiten einbauen, allerdings müsste ich das wahrscheinlich irgendwie über die Theme-Dateien direkt umstellen. Dafür fehlt mir leider das nötige Fachwissen…
Kann mir irgendwer erklären wie ich das hinkriegen kann?
Scheint nicht problemlos mit dem W3TC (W3 total Cache) plugin zusammenzuarbeiten 🙁
Funktioniert nur, wenn man die JS Minifizierung und Kombination ausschaltet. Hat jemand eine Idee, wie man das lösen kann?
Problem ist: ALles sieht gut aus und funktioniert auch, aber beim Mouseover wird versucht, die Mouseover-Bilder mit einer Zahl im Namen zu laden, diese Datei existiert dann aber auf dem Server natürlich nicht.
Bin dankbar für Hinweise!
Grüße,
ich habe ein ähnliches Problem. Beim überfahren mit der Maus über die Sterne fehlt die Fading in- Fading out Animation. Komisch ist nur, dass die Animation noch vor einigen Tagen problemlos funktioniert hat. Habe auch seitdem keine Plugins installiert/ deinstalliert oder etwas am Code verändert. Eine zweite Erscheinung, die sich zeitgleich zu dem eben beschriebenen Problem ergeben hat, ist das mein Slider für die Anzeige von Artikelbildern auf der Startseite nicht mehr fuktioniert. Wie gesagt beide Sachen haben wunderbar funktioniert, dann aber von einen auf den anderen Tag nicht mehr, obwohl ich mich nicht an gravierende Änderungen an meinem Blog erinnern kann. Hat jemand eine Lösung? Hängen die beiden beschriebenen Probleme irgendwie zusammen?
Gruß
Martin
funktioniert das rel=“author“ denn schon? ich dachte in deutschland ist es noch nicht aktiv?
Grüße,
habe die beiden Optionen gleich mal ausprobiert und nach etwas rumfuchteln funktioniert es wunderbar. Man kann den Author-Link und die Sternebewertung auch bequem in ein Text-Widget in der Sidebar unterbringen, dann sind einzelne Bewertungen einer Seite für sich machbar ohne dass der Shortcode in jeden Artikel/Page manuell eingefügt werden muss. Durch die Sternebewertung bekommt man auch ein besseres Gefühl wie die eigene Seite ankommt und ob diese überhaupt zur Interaktion mit den Besucher einlädt.
danke schonmal für die vielen Feedbacks… die Sternebewertung wurde bei einer Nischenseite von mir schon in die Suche mit integriert… der author rel tag scheint immoment offline zu sein (auch beim blog von matt cutts z.B nicht) – aus dem Interview mit Matt Cutts konnte man aber sehr gut raus hören, dass dies in Zukunft ein fester Bestandteil sein soll – also wieso nicht jetzt schon aufrüsten?
Ein sonnigen Tag euch allen
Ein klasse Artikel Joschka! Die Sterne-Methode ist wirklich super, habe sie auf einigen meiner Seiten im Einsatz und konnte damit definitiv ein Trafficwachstum erzielen.
Danke Joschka, Danke Sebastian, den „fünfer“ habt Ihr beide verdient 😉
Wenn diese Bewertungen wirklich irgendwann über das Ranking mitentscheiden, entsteht bestimmt die neue Berufsgruppe der „Sternchenklicker“ und löst die der Backlinkverkäufer ab.
Gibt es schon Erfahrungen zum rel=“autor“ Tag? Würde mich sehr interessieren.
Gestern eingebaut und Heute zum Teil schon drin….coole Sache. Unter site:www.eureSeite.de könnt Ihr nachsehen welche Seiten schon drin sind.
Allerdings tricksen die großen Seiten auch schon damit, ohne die Sterne auf der Seite sichtbar zu machen mit manueller einstellung der Votes/reviews.
Habe bei jedem Artikel eingebaut, kommisch dass mir google bis heute einen einzigen Artikel mit Sternebewertung anzeigt.
Auf einer Nischenseite von mir ist jetzt beides Aktiv… Der Autor Rel Tag ist auch wieder am Leben 😉
Tolle Erklärung – vielen Dank. Der Autor Tag funktioniert jetzt bei mir!
Hallo zusammen,
vielleicht stehe ich ja gerade etwas auf dem Schlauch, aber wie kann ich den Text unter der Bewertung in eine Zeile bringen. Bei mir sieht’s momentan so aus:
4,00
von
5
Punkten, basieren auf
1
abgegebenen Stimmen.
Außerdem wird mir der Text in einer anderen Schriftart angezeigt als der restliche Text der Seite?!
Schönen Sonntag noch,
Robert
Hallo Robert,
das dürfte an den CSS-Einstellungen liegen, die Du von Haus aus in Deinem Theme hast oder mal eingestellt hast.
Da für diese Ausgabe der „Span-Class“ benutzt wird, überprüfe mal die css-Einstellungen für diesen oder schau Dir mal Deine Seite mit dem Firefox an und überprüfe das Element und ändere einige Einstellungen oder überprüfe, woran es liegt, dass er das in neuen Zeilen anzeigt. Definitiv wird es mit den CSS-Codes zu tun haben.
Ich gehe davon aus, dass Du die Standard-CSS-Template Einstellungen für die Ausgabe kopiert hast und dort entsprechend eingesetzt hast oder?
Sebastian
Ein wirklich prima Artikel mit einem guten Mehrwert. Obwohl ich schon seit 1997 Web-Marketing betreibe, war mir das mit den Sternen gar nicht bekannt bzw. bewusst. Ich habe zwar die Sterne immer wieder mal auf Webseiten gesehen, doch irgendwie habe ich gar nicht großartig darauf geachtet.
Habe zumindest die Sterne schon mal auf zwei meiner Blogs eingebaut und freue mich sehr über den Hinweis sowie die Anleitung hier in diesem Artikel.
Vielen herzlichen Dank wieder einmal für diesen tollen Blog, der sehr hilfreich ist!
Ok. Ich bin zu blöd… wo installiere ich das WP Plugin?
Vielleicht kann einer eine kleine Anleitung Posten?
Hallo Ralf,
es gibt mehrere Möglichkeiten, aber am einfachsten ist es, wenn Du Dir das Plugin herunterlädst und es dann bei WordPress links unter „Plugins“ installierst.
http://wordpress.org/extend/plugins/wp-postratings/
Viele Grüße,
Sebastian
Das will ich auch probieren – ich habe das Plugin installiert bastel gerade an der Anpassung.
Was macht ihr denn mit dem dritten Code-Feld, dem „Ratings No Permission Text“? Einfach löschen, wenn man die Einstellung gewählt hat, dass man sich für Kommentare auch nicht anmelden muss?
Einfach auslassen – genau. Meist hat man ja Kommentare öffentlich und nicht für Benutzer.
Vielen Dank für den tollen Tipp. Ich wollte es umsetzen und habe es auch auf 5 Minuten geschafft. Leider funktioniert es aber nicht, denn wenn man abstimmt, dann verschwinden die sterne und es kommt „Loading“. Danach kommt nichts mehr. Leider hängt es bei dem Loading und man kann keine Bewertung abgeben. Ist dieses Problem bekannt? Bin ich da der einzigste?
Hallo Tom,
Problem ist nicht bekannt. Könnte evtl. am Theme oder Plugins legen. Einfach mal Theme wechseln oder andere Plugins deaktivieren.
Grüße,
Sebastian
Hallo,
besten Dank für die Tipps die ich gleich auf WordPress umsetzte.
– Habe aus den Anfangstagen noch ein paar Blogs auf dem kostenlosen Google blogspot.com die mit einigen Keywords ganz ordentlich ranken. Hat Du eine Idee wie ich die Sternebewertung dort einbauen kann?
– Kann ich den author tag, bzw. die gleiche Google+ ID auf mehreren Blogs einsetzen?
Besten Dank und Grüße aus Malaysia!
Conny
Soweit ich weiß geht es über blogspot.com nicht – aber bin da kein Profi.
Ansonsten kannst Du die die Tags auf mehreren eigenen Blogs (wordpress) einsetzen – ja 😉
Sebastian
N’abend Sebastian,
Danke für den Tipp mit den CSS-Einstellungen.
Ich hatte versucht die Anzeige der Texte über die CSS-Datei des Themes zu beeinflussen, aber das hat eben nicht funktioniert. Aber direkt in den Templates des Plugins hat es jetzt funktioniert … und ich finde es sieht richtig gut aus 🙂
Dann bis zum nächsten Mal,
schönen Abend noch und viele Grüße aus München,
Robert
Danke für den Tipp. Ich hab es zunächst nur den rel=“author“-Tag eingebaut. Mal sehen bis Google dies verarbeitet hat. Super Beschreibung!
Hi Joschka und Sebastian.
Sehr gut der Artikel.
Wusste gar nicht das die Sterne Bewertung bei Google integriert wird.
Denn diese Sterne Bewertung hat jeder WordPress Blog integriert.
Aber nun zu den rel=Author Tag.
Da habe ich schon die Google Beschreibung gelesen und alle Tricks ausprobiert. Aber ich schaffe die Integration diese Links einfach nicht 🙁
Du kennst dich da ja anscheinend etwas besser aus.
Kannst du mir da bitte mal helfen?
Wo bitte ist dieser Link denn nun einzufügen???
Danke und liebe Grüße
Markus
Hallo Markus,
simpel ausgedrückt sieht das so aus:
Du brauchst von Deinem Artikel aus einen Link zu Deiner About-Seite auf Deiner Domain. Dieser kann oben im Menü sein oder unter jedem Artikel den Author-Tag von WordPress benutzen und dann zu Deiner About-Seite verlinken.
Von der About-Seite brauchst Du dann einen Link zu Deinem Google-Profil. Dieser Link muss zusätzlich das Attribut „rel=“me““ beinhalten.
Und als dritten Punkt brauchst Du einen Link von Deinem Google Profile zu Deiner About-Seite zurück. (Profil – Profil bearbeiten – Macht mit bei)
Das ganze kannst Du dann hier überprüfen, ob es funktioniert. (Wenn nicht, zeigt Dir Google auch, was nicht funktioniert)
http://www.google.com/webmasters/tools/richsnippets
Hi.
Vielen Dank für deine Erklärung.
Aber ich habe ein Pugin gefunden welches perfekt dafür ist: Das Easy rel=author WordPress Plugin
http://www.kevinmeyer.me/easy-relauthor-wordpress-plugin/
Vielleicht ist das ja für andere auch interessant 🙂
Vielen Dank und liebe Grüße
Markus
Hallo Joschka,
sehr guter Artikel. Macht spaß zu lesen. Die “Sterne-Bewertungen” gab es damals bei YouTube. Ich denke mal, Google wird das auch noch ändern. Author-Tag macht Google menschlicher und man kann sehen wer hinter einer Seite steckt.
Grüße Emanuel
Werde das gleich mal auf http://www.first-class-flight.com ausprobieren. Danke für den Tipp!
Vielen Dank für die zwei Tipps. Ich habe sie gleich umgesetzt – war super erklärt, hat genau so funktioniert wie beschrieben. Jetzt bin ich gespannt, ob es sich für die betroffene Seite auch in Besucherzahlen niederschlägt.
Danke Joschka für deinen höchst interessanten Beitrag, werde mich an die Umsetzung ranmachen. Sebastian du achtest in deinem Blog wirklich auf höchste Qualität der Beiträge, super.
Wie kann man ohne WordPress die Sterne-Funktin in sein Shop einbauen?
Bin leider kein Profi in Sachen CSS/PHP – dafür muss es ein Script geben und kann Dir leider nicht weiterhelfen.
Sehr interessanter Artikel.
Die Sterne sind noch nicht wirklich überall verbreitet, und da ich mich mit diesem Thema noch nicht auseinandergesetzt habe, hab ich die Einträge mit Bewertung eher unbewusst überflogen, oder auch sogar gemieden. Warum das aber so ist, kann ich nicht sagen, aber so im Nachhinein fällt mir das auf.
Die Einträge mit dem Autoren Bild haben hingegen indirekt meine Aufmerksamkeit erregt und die Frage „Wie kommt das Bild dahin“ kam unbewusst auf.
Sehr interessante Thematik das Ganze und auf alle Fälle wert, es weiter zu verfolgen.
Btw hat sich imho im vorletzte Absatz von Sebastian (neben dem Bild) ein Fehler eingeschlichen… Dort heisst es „Vielen Dank an Joschka für diesen wertvollen Artikel mit Tipps, die Dein Ranking bei Google maßgeblich verbessern können.“
Über dem Artikel steht aber, dass es um Methoden geht seine Besucher von Google zu erhöhen OHNE das Ranking zu verbessern.
Viele Liebe Grüße,
Eve 🙂
So siehts aus 😉 Danke für den Hinweis. Das ist in der Tat inhaltlich nicht ganz korrekt, weshalb ich es noch geändert habe 😉
Danke für den Beitrag
Werden mich gleich ans basteln machen und ein Rating einbauen.
Roadmin
Mein Blogger
Hallo Sebastian und Joschka,
Ich lese hier nun schon ständig mit, aber dieser Artikel ist mir irgendwie durch die Lappen gegangen. Diese Informationen sind „Gold“ wert. Ich habe das schon mehrfach in den Suchergebnissen gesehen und mich selbst dabei erwischt, dass ich vorzugsweise auf diese Ergebnisse klicken. Ich kann nur sagen, es funktioniert. Danke Joschka für diese Infos.
Gruß Sven
Bei WordPress gibt es im Dashboard unter „Bewertungen“ ja auch eine Bewertungsfunktion, die man aktivieren kann. Also auch mit 5 Sternen – die erscheinen wahrscheinlich nicht in Google oder?
LG
Soweit ich weiß ist diese nicht Standardmäßig von WP aus…
Nochmal für die Nutzer des Thesis Theme:
Das Rating kann auch in die custom_functions.php eingefügt werden, mit diesem Code erscheint die Bewertungsfunktion dann allerdings auf allen Seiten:
function custom_text_box() {
?>
<?php
}
add_action('thesis_hook_after_post','custom_text_box');
Natürlich wurde Code hier gefiltert, 😉 wer genaueres wissen möchte, kann mich auch einfach anschreiben.
Hi Sebastian, Herr Landwehr und Herr Budach,
nicht jeder nutzt WordPress. Ich konnte nach x-mal googln keinen Artikel darüber finden, wie man das ohne WordPress implementiert. Vielleicht ist das ja mal eine Idee für einen Folge-Artikel?!
Erstaunlich, welches Interesse dieser Artikel ganz offensichtlich erzeugt hat. Wir haben bereits seit Jahren ein Kundenbewertungstool auf unserer Webseite. Dieses basiert ebenfalls auf einer Bewertungsskala mit Sternen. Und: Wir sind damit sehr zufrieden.
Das kostet natürlich jeden Monat Geld, hat aber auch seine Vorteile. Zum Beispiel: Vor der Veröffentlichung einer Bewertung unter 4 Sternen, gab es immer zunächst ein „Schlichtungsverfahren“. So konnte man zunächst einmal mit dem „Bewertenden“ erst einmal Kontakt aufnehmen.
Nachdenklich stimmt allerdings, dass (bösartige) Wettbewerber und „Futterneider“ das Tool ebenfalls „nutzen“ können, um ein Unternehmen in Misskredit zu bringen.
Danke für den Tipp! Bin jetzt auch Sternebesitzerin 😀
und danke an Kathryn für den extra Tipp 🙂
Bei mir werden die Sterne einfach nicht angezeigt…Habe es sogar Schritt für Schritt probiert, doch es will einfach nicht klappen. Schade
Gruß,
Elias
Hallo Sebastian und Joschka,
nach langer Zeit hab ich hier entlich mal nen Blog gefunden wo ich nennenswerten Nutzen für meine Seite ziehen kann. Ich bin begeistert.
Frage zum rel=author – auf meiner Seite http://www.protecfolien.de sieht man meinen g+ Namen, kann ich das ändern oder ist dies ein „Muß“?
Bitte macht weiter so.
Mit den besten Wünschen für einen schönen Tag
Manuel
Hallo Manuel,
vielen Dank für Dein Feedback. Was meinst Du mit „G+ Namen“? Ich sehe auf Deiner Seite zwei Verlinkungen zu Deinem G+-Profil.
Sebastian
Nette Methoden um an mehr Traffic zu kommen,
Wie Schaut sowas auf gambling Seiten aus? Würdest du dann sowas auch empfehlen?
lg
Hallo Paul,
leider keine Vergleichswerte – aber würde ich definitiv mal testen und die CTR in der Google Webmasterzentrale überwachen.
Ich frag mich bis heute, wieso die Seite abnehm-formel.de im Rich snippet tool von Google mit Sternen angezeigt wird. Wenn ich meine Seite in Google eingebe, so wird NUR für die Unterseiten von meiner Domain die Sterne angezeigt. Man hat mir auch gesagt, dass die Sterne lediglich für die Unterseite einer Domain angezeigt werden, doch im obigen Beispiel Sieht man ganz klar, dass die Domain: abnehm-formel.de eingegeben wurde, also handelt es sich um die Hauptseite. Kann das jemand erläutern?
Irgendwie komisch 😉
Elias
Eine Hauptseite/Domain kann auch mit den entsprechenden Informationen angezeigt werden. Soweit ich das richtig sehe, hat Google hier noch keinen festen Algo für und macht das teilweise zufällig oder nach Kriterien, die wir nicht ersehen können, daher kann man das nicht so recht beeinflussen. (Meine Erfahrung)
hey sebastian,
super tipps. DANKE!
bei mir sind die sterne seit 2 tagen im google suchergebnis weg!
ich weiss nicht woran das liegt :/
guck: „hingucker werbung“
http://www.red-baron.de/hingucker-werbung-arrow-sign-spinners/
Es ist so, dass Google sie noch nicht einheitlich über all anzeigt – von daher kann das auch eine Ursache haben, die nicht in Deiner Hand liegt.
5 Sterne für diesen Beitrag, das Verknüpfen mit dem google+ Konto hat ohne Probleme funktioniert. danke.
Wow, interessanter Vorschlag, werden wir bei uns einsetzen
Liebe Gruesse
Ingo Nazarek
Inromedia.com
Bin leider erst heute auf den Artikel gestossen – aber besser spät als nie 🙂
Herzlichen Dank, es ging ganz einfach dank der Beschreibung und ich habs bei http://frau-technik.de im Einsatz. Bin gespannt ob das was bringt!
LG, Frau Technik
10 Sterne von mir für diesen Artikel! 🙂
8 Sterne für den Artikel.
Vielen Dank für deine Mühe. Leider fehlt mir hier aber die Einbindung von dem Rating System in HTML. Du hast dich leider nur auf Leute spezialisiert, die WordPress nutzen.
Falls es wordpressunabhängige Umsetzungen gibt, bitte melden!
Ich benutze gar kein WordPress, sondern mache mein eigenes HTML. Gibt es vielleicht von google selbst so ein Plugin, das man einbinden könnte? Oder kann man Bewertungen irgendwo im Meta Content bereich unterbringen?
Der rel=“author“-Tag wurde von mir vor einem halben Jahr eingebaut. Allerdings scheint es nicht viel zu helfen, diesen mit einer Google+ Seite (für Webangebot) zu verknüpfen. Google will offensichtlich nur Autoren mit Menschen in der Googlesuche anzeigen. Seiteninhabern empfehle ich den Autoren-Tag mit einer Autorenseite von Google zu verknüpfen. Kürzlich bin ich im WordPress Pluginverzeichnis über das Plugin WP Social SEO Booster gestoßen. Damit kann man Rich Snippets bequem einbauen.
Klasse Artikel, bei dem wir eine Menge lernen konnten. Was wir auch sehr hilfreich fanden ist der „Trick“ mit der Vorschaltseite. Besonders Startup Unternehmen scheinen davon enorm zu profitieren, wenn es darum geht, die ersten Besucher zu „angeln“. Hier haben wir darüber berichtet: http://www.my-marke.de/2013/01/startup-und-wie-man-besucher-auf-die-seite-lockt/
Mikroformate nutze ich auch schon seit längerem für meine Webseiten. Bin auch relativ zufrieden damit, da man dadurch auch besseren Traffic generieren kann, da die Besucher eher genau das finden, was sie suchen 🙂
Die rating Geschichte werde ich auch mal ausprobieren.
Grüße!
Google zeigt die Sternenbewertung aber nicht immer an, oder? Ich sehe die bewertungen immer nur bei einige ausgewählten Seiten bei den Ergebnissen, obwohl andere Seiten ebenfalls die Snippets eingebaut haben.
Macht Google da Unterschiede?
Ja, so ist es! Google spielt damit etwas rum. Das ist etwas, das man nicht beeinflussen kann (oder zumindest ich den Eindruck habe, dass man es nicht beeinflussen könnte)!
Es ist aber nicht so, dass Google eher bei gut rankenden Webseiten die Bewertungen anzeigt und bei eher unbekannten nicht, oder?
Vielen Dank für die tollen Tipps! Weißt Du zufällig, wie lange Google braucht, bis die die Sterne und das Foto auch in den Suchergebnissen anzeigen?
Vielen Dank für die Infos, werde ich sofort weiterempfehlen!
Freue mich auf weitere Interessante Tipps für WordPress.
Danke für den Artikel, ich werde es gleich meinen Programmierer weiter geben damit er es Perfekt umsetzt.
PS: Joschka mach weiter so 😉
He toll!
Ich habe schon immer so einen Artikel gesucht. Danke dafür!
Wunderbar auf den Punkt gebracht. Nachdem ich mehrere Artikel zum Thema gelesen habe, war ich erstmal verwirrter wie vorher. Dein Beitrag ist knackig und konkret. Zudem habe ich von der Sternebewertung vorher noch nichts gehört. Besten DANK!
Sehr interessanter und toller Beitrag. Ich habe es gleich gemacht! Danke 🙂
lg
Hallo, sehr gut geschrieben,
eine frage habe ich noch, kann man auch eventuell die Hauptseite also Startseite mit einer Stern Bewertung übergeben?
So dass die Sterne auch bei der Hauptdomain in der Suche angezeigt werden kann?
Gruß
Ja – das geht auch mit dem gleichen Prinzip, wie im Artikel beschrieben 😉
Hi,
es klingt super und super einfach, vielen Dank für den Tipp. Bloss, bei mir funktioniert leider nicht,.
Ich habe es mehrmals Plugin & Code überprüft. Beim Google-Richsnippets-Test-Tool habe ich es auch abgecheckt und es sieht – theoretisch- super aus. Bloss, es wird nicht angezeigt 🙁 (www.fahrrad-prenzlauer-berg.de).
hat jemand noch einen Tipp? Danke 🙂
Hallo Antonio,
je nach Platzierung deiner Seite und nach bestimmten Algorithmen Googles kann es sein, dass die Rich-Snippets nicht angezeigt werden.
Warte also etwas ab.
Sebastian
Hallo Sebastian, vllt. hast Du ja einen kleinen Tipp!? Ich habe festgestellt, dass die Bewertungen sowohl bei meinen als auch bei anderen Seiten nur bei Artikeln, Tags und Kat´s in den Google-SERPS angezeigt werden. Statische Seiten, in diesem Fall die „Index“ wird offensichtlich nicht „berücksichtigt“. Sieht das Plugin, wie der Name Postrating schon sagt, dies so vor oder gibt es dort Einstellungsmöglichkeiten bzw. sind Änderungen erforderlich? Danke und Grüße
Normalerweise nicht. Ich habe auch Seiten, bei denen es so wie im Artikel beschrieben, auch auf der Startseite funktioniert. Aber auch Seiten, wo Google die Infos nicht anzeigt.
Danke für die Tipps, werde einige davon umsetzen!
Gute Hinweise, die Sache mit der Sternebewertung funktioniert aber offenbar nur für WordPress Nutzer.
Ich finde deine Hinweise ebenfalls sehr gut. Die Sterne besitzen aber noch nicht so eine große Relevanz, glaube ich. Andere Ranking Faktoren scheinen noch immer deutlich wichtiger.
Hatte WP Post Rating ebenfalls versucht zu nutzen da jedoch mein Template eine reine Landingpage ist welche nur über Widgets gesteuert wird und nicht mit Seiten oder Artikeln arbeitet, funzt irgendwie kein enziges Star Rating Tool. Vielleicht hat ja einer ne Idee??
Ist ein echt informativer Artikel 🙂
Na da werden wir mal sehen ob wir das auf http://gutscheincloud.info auch implemetiert bekommen! Auf jeden Fall vielen Dank!
Schöne und einfache Erklärung! Vielen Dank dafür!
Bei den meisten Seiten werden die Sterne nicht mehr integriert. Da zu viel Mißbrauch damit getrieben wurde, was aber auch zu erwarten war…aber Author indexiert er meistens noch…
Muss ich unbedingt mal ausprobieren! Super Artikel!
Vielen Dank für den Artikel. Werde ich auf jeden Fall weiterempfehlen.
Hat bisher super funktioniert. Seit heute Abend sind aber plötzlich alle Bilder in der Suche verschwunden. Weiß wer woran es liegt?
Webdesign Rostock – http://www.pxmedia.de
Google hat vor kurzem seine Suchalgorithmen aktualisiert und SEO-Aktivitäten abgestraft. Seine Links zb. wild zu verstreuen, wie Hund seine Duftmarken in Form von Scheiße, bringt Abzüge im Ranking. Find ich gut!
Manchmal testet Google auch nur, wie sich die CTR ohne oder mit Bild verhält und entscheidet sich dann für die bessere Version. Es kann also mal vorkommen, dass es verschwindet und dann wiederkommt.
Laut einem Artikel von „Search Engine Land“ sieht es leider so aus, als wolle Google die Bilder dauerhaft entfernen.
So lange sie da sind (und das sind sie noch), sollte man die Funktion nutzen, da sie die CTR erhöht und damit mehr Traffic bringt.
Hallo Bonek,
Sehr gute Hinweise, die ich auch gleich umgesetzt habe. Leider finde ich unter „Über Mich“ nicht die Funktion „Profil bearbeiten“ und schon gar nicht „Macht mit bei“ Somit bin ich mir nicht sicher ob alles richtig läuft, zumal mein Bild auch nicht angezeigt wird.
Mit besten Grüßen
Karl-Heinz
Leider ist die Vorgehensweise nicht mehr ganz aktuell, da Google in letzter Zeit immer seltener das Profilbild anzeigt und mittlerweile auch fast gar nicht mehr.
Das Internet ist im stetigen Wandel… und Google testet halt auch viel!
…musste das Plugin leider wieder entfernen, da es einen Fehler bei mir verursacht hat.
Super Artikel!!!! Ich habe es genau so gemacht doch Google zeit mir in dem Struktur Tool einen Fehler bei dem wp Rating an. Ich kann mir jemand bitte helfen? Ich habe einen Screenshot vom Fehler. Ich wäre echt dankbar wenn ich diese Sterne auch bekomme.
Genau was ich gesucht habe 🙂 danke sehr für die Tipps. Werde sofort umsetzen.
Hallo!
Ich kann in meinem Google+ – Account keine „Macht mit bei“ – Einstellung finden. Hat sich da etwas geändert?
Einfach nur super wie immer ??
Wieder einmal erstklassige Tipps, die für mich äußerst hilfreich und nützlich sind.
Danke!!!
Funktioniert das ganze immer noch? Bei mir zeigt Google die Bewertungen leider nicht an 🙁
in dem plugin gibt es ja die Option, dass die Bewertungen bei Google angezeigt werden sollen.
Habe ich auch aktiviert, leider tut sich da nichts.
Ich glaube es funktioniert nur noch bei Produkten. Ich habe es leider auch nicht geschafft.
Beim Plugin fehlt mir noch der Part, wie es mit Google verknüpft wird. Oder geht das von alleine ohne Verknüpfung mit Google Plus?
Kurze Frage: funktioniert as Plugin mit allen Themes?
Habe so einige Amazon-Shops und Plugins am laufen und will da natürlich nix verkomplizieren.
Danke für Euren Input
Hallo Charles,
nein, das Plugin muss nicht nochmal extra mit Google Plus verknüpft werden.
@Tom Auf allen Seiten, auf denen wir das Plugin verwenden, funktioniert es einwandfrei. Für spezielle technische Fragen würde ich sonst einfach kurz den Plugin Ersteller fragen, der kann Dir da sicher weiterhelfen.
VG Moritz
Ich danke Dir herzlich für Deinen selbstlosen und fachkundigen Unterricht.So etwas
findet man selten. Walter.
Hallo Walter,
vielen Dank für Dein positives Feedback! 😀
VG Moritz
Hallo Sebastian,
steht das irgendwie mit Google+ oder Google My Business im Zusammenhang? Und falls ja, wie?
Viele Grüße,
Matthias
Nein, eigentlich nicht.
Hallo Bonek,
danke für diesen sehr hilfreichen Artikel. Habe das gleich mal selbst umgesetzt und dir natürlich 5 Sterne dagelassen. Danke Dir!
Beste Grüße,
Gerd
Hallo Sebastian,
danke für den Artikel. Für wieviele Blogs darf man das Plugin denn benutzen?
Viele Grüße
Michael
Soweit ich weiß auf unbegrenzt vielen – es ist nicht mit einem Key (o.Ä.) geschützt.
Ja, stimmt. Wenn du damit Webseiten betreibst, die ein kostenloses Angebot beinhalten, dann reicht die einfache Lizenz für x Seiten. Bietest du etwas an das Geld kostet, dann brauchst du eine teurere Lizenz.
Hallo toller Artikel 5 Sterne von mir…Bin am überlegen ob ich mir das rich snippet plugin kaufe. Meine Frage: Ich nutze momentan ein freeplugin Seit ner weile werden keine Sterne mehr angezeigt wenn ich über goggle meine seite suche..woran kann das liegen? Ich habe gehört das goggle das selber entscheidet ob es die Sterne in der gogglesuche für deine Homepage anzeigt oder nicht.. Was sagst du dazu?Gruß Thomas
Ja, so ist es. Google entscheidet es – es gibt eben mehrere Möglichkeiten, um es technisch umzusetzen. Eine Garantie hast Du jedoch nicht, dass es auch angezeigt wird.
Noch eine Frage zu den Einstellungen für Rich Snippet.
Bei deiner Abbildung ist der Punkt ausgeschaltet.
Schalte ich ihn ein, habe ich die Auswahl zwischen microdata und json-Id.
Welche Einstellung ist richtig?
Viele Grüße
Michael
Musst Du mal selbst schauen, testen.
Schöner, inhaltlich wertvoller Beitrag. Mal wieder. Ich selber nutze dieses Plugin: https://de.wordpress.org/plugins/all-in-one-schemaorg-rich-snippets/
Allerdings auch erst seit kurzem somit kann ich jetzt noch nicht sagen inwiefern dies effektiver oder weniger effektiv ist. Wie auch immer, dein Artikel hat den Anstoß zur Suche gegeben, dafür möchte ich danke sagen 🙂
Nachdem ich Deine Email gelesen habe, wieder so eine wertvolle Anregung von Dir!, bin ich auch gleich zu meiner Homepage – mein Rich-Snippet-Plugin ist bereits seit knapp einem Jahr installiert (kk Star Ratings). Seither hatte ich mich darum gar nicht weiter gekümmert. Nie geschaut, ob und wieviel;-). Da stelle ich fest, dass das Rating bei unter 4 liegt, was mir so gar nicht gefällt. Mich würde natürlich brennend interessieren, was die Beweggründe dahinter für die einzelnen Bewertungen waren. Neugierde ist hierbei immer angebracht, um schon deswegen besser auf die Kriterien zu reagieren.
Bislang hatte ich es bewußt vermieden, kurze Befragungen zu den Inhalten meiner Kapitel zu setzen, weil ich mir eingebildet habe, dass dann die Seiten in einer Form „Lehrer – Schüler-Aufmachung“ vorkommen?
Das Ergebnis hier lässt mich allerdings umdenken. Bleibt mir jetzt nichts anderes übrig, als am Ende eines jeden Kapitels nicht nur die Leser regelrecht zu den Sternchen zu animieren (wie Du es so eingerichtet hast), sondern sie daraufhin weiterhin zum „Warum“ zu bewegen.
Herzlichen Dank für diesen tollen Beitrag!
Wir haben ähnliche Erfahrungen gemacht, danke
Sehr interessant zu wissen, dass es so etwas gibt. Ich glaube ich werde mir das Themeforest einmal genauer anschauen. Danke für die Inspiration