Du hast eine Webseite und möchtest, dass Deine wertvollen und mühevoll geschriebenen Artikel auch über Facebook geteilt werden.
Clever von Dir. 😉
Daraufhin integrierst Du einen Facebook-Teilen-Button oder auch Share-Button genannt. Das Ganze geht mittlerweile recht einfach über die Facebook-Developer-Seite oder ein externes Plugin für WordPress.
Vielleicht wirst Du erst gar nicht darauf aufmerksam, weil Du es nicht testest, oder Du wirst darauf aufmerksam, weißt jedoch nicht, wie Du es ändern sollst:
Dieses hässliche Facebook-Vorschaubild, das von irgendeiner Stelle Deiner Seite stammt, vielleicht vom Header, von der Sidebar, vom Footer oder von dem Artikel, was recht wenig Relevanz zu Deinem eigentlichen Artikel hat.
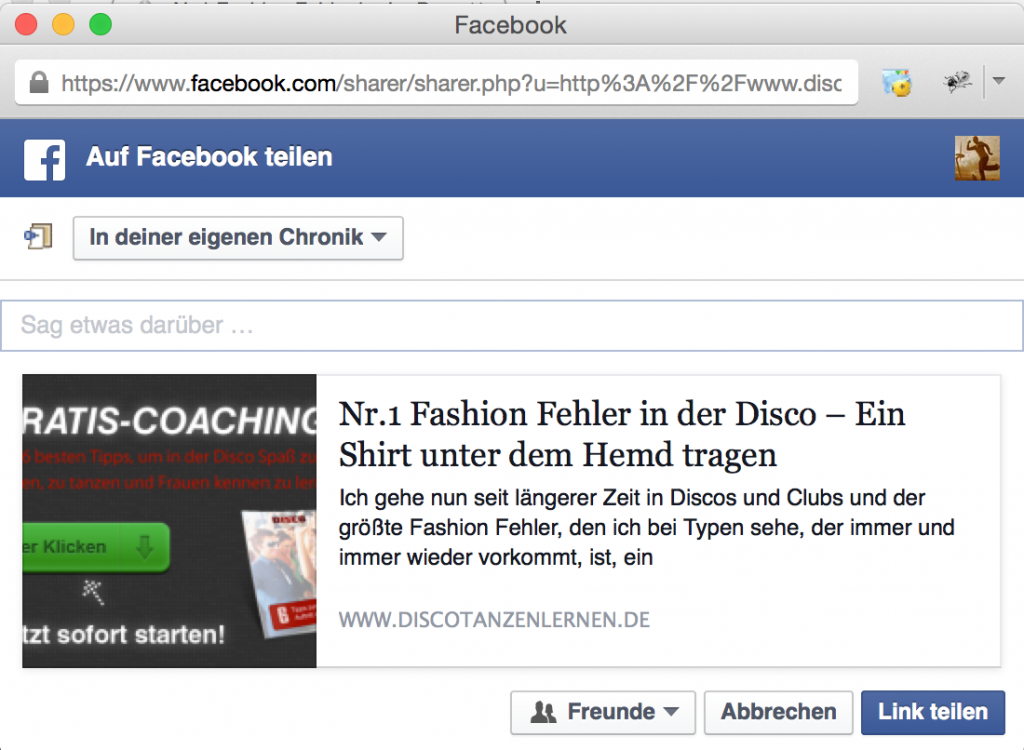
Bei mir sah es so aus:

Wie Du siehst, wird irgendein Bild von der Sidebar verwendet, das nichts mit dem Thema des Artikels zu tun hat.
Wie Du Dir sicher denken kannst, senkt das die Conversion-Rate, weil weniger Leute darauf aufmerksam werden und sicherlich auch weniger Leute so etwas teilen wollen, wenn kein passendes Bild angezeigt wird.
Wie Du das Problem mit dem falschen Vorschaubild bei Facebook lösen kannst
Es gibt natürlich viele Möglichkeiten, um dieses Problem zu lösen, denn eigentlich ist es „nur“ eine Meta-Information, die Facebook benötigt, um das richtige Bild anzuzeigen.
Je nach Art Deiner Seite und je nach WordPress-Theme könnte die Lösung bei Dir anders aussehen.
Ich möchte Dir nun verraten, wie ich das Problem gelöst habe.
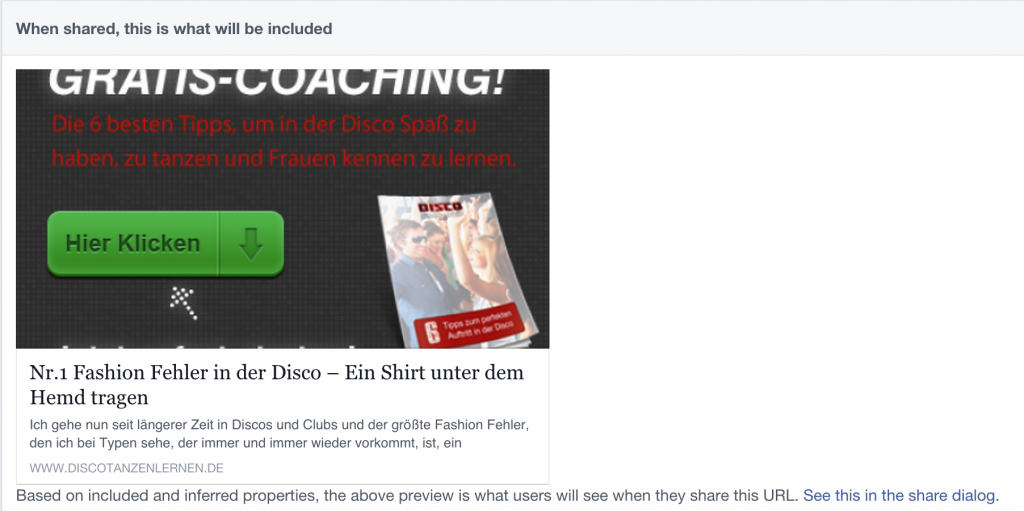
Zunächst kannst Du Dir über folgende URL anschauen, wie das Vorschaubild bei Dir aussieht, und auch direkt nach einer Änderung auf Deiner Seite überprüfen, wie Facebook das sieht.
Vorher

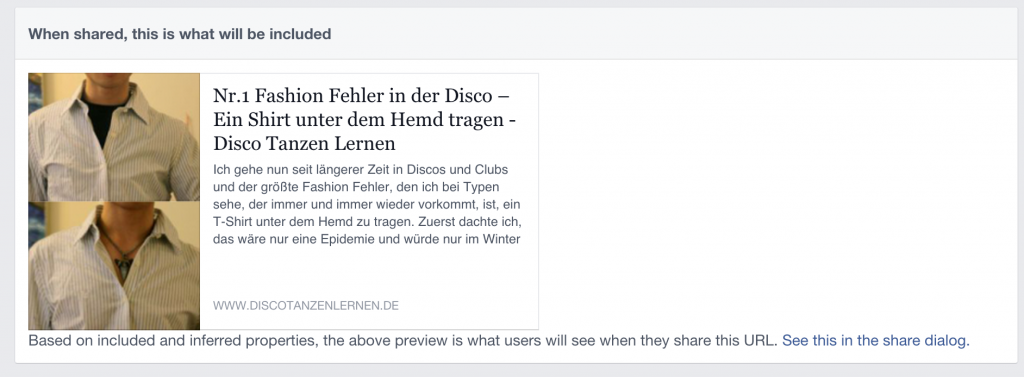
Nachher

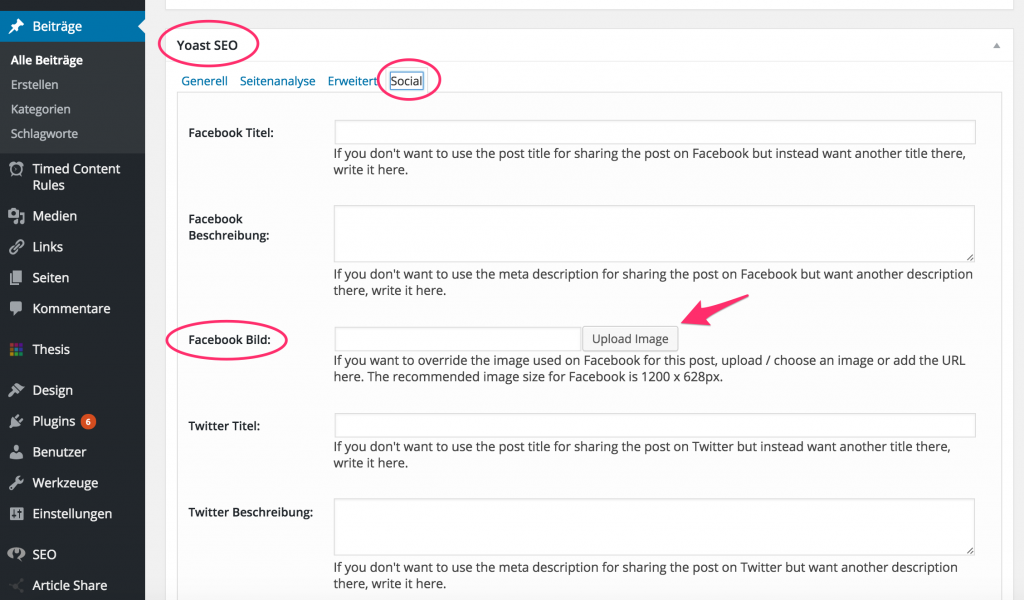
Um dieses Resultat zu erreichen, habe ich bei mir das kostenlose Yoast SEO Plugin installiert.
Dadurch hast Du im WordPress-Bearbeitungsmodus eines Artikels oder einer Seite die Möglichkeit, eine URL bzw. ein Bild der eigenen Mediathek als Vorschaubild bei Facebook zu definieren.
Das Ganze sieht dann so aus:

Nachdem Du nun dort die URL des Bildes definiert hast oder Dir eins aus Deiner Mediathek (idealerweise das aus dem Artikel) herausgesucht hast, wird es auch auf Facebook beim Teilen angezeigt.
Das kannst Du ganz leicht überprüfen, indem Du im Object Debugger von Facebook die Informationen erneut abrufst.
Unten siehst Du dann, wie Dein Vorschaubild aussieht.
Sollte es Probleme hierbei geben, achte auf die Fehlermeldung von Facebook. Eventuell entsprechen die Maße deines Bildes nicht den von Facebook geforderten.
Ansonsten könnte es auch helfen, WordPress und alle Plugins zu aktualisieren, damit es mit dem Yoast Plugin zu keinen Funktionsüberschneidungen kommt.
Ich hoffe, dass diese Kurzanleitung nicht zu kompliziert für Dich war und Dir weitergeholfen hat.
Am besten überprüfst Du ganz einfach mit dem Object Debugger von Facebook, wie Deine Artikel beim Teilen auf Facebook aussehen, und optimierst das Ganze – getreu meinem Motto: Jeden Tag 1 % an Deiner Seite optimieren, dann hast Du nach 100 Tagen ziemlich viel geschafft!
Für Deinen Erfolg im Internet
Sebastian
Hallo Sebastian
Das ist in der Tat einer dieser Punkte wo man mit Recht sagen kann: eine kleine Anpassung kann interessante Verbesserungen bringen. Oder anders herum: das nicht Beachten eines kleinen Aspekts wie diesem kann Dich mehr Geld kosten als Dir lieb ist. Ich bin hauptsächlich im Affiliate Business tätig, da geht es ja durchaus darum, eine gute CTR zu haben, also von Facebook auf meine Seite auf die Seite des Anbieters. Wenn Leute meine Affiliate Seite also gut finden und diese dann teilen, dann sollte ich mir nicht die Ergebnisse kaputt machen, indem ich nicht auch auf solche Aspekte achte.
Schöne Grüße aus Griechenland
David
Danke für den informativen Beitrag und den tollen Link von Facebook. Habe ich mir jetzt gleich unter Favoriten abgelegt.
Hallo Sebastian,
das ist mal wieder ein klasse Artikel, vielen Dank!
Deine Seite ist in Thesis2 aufgesetzt und Du hast trotz der Thesis-eigenen SEO-Eingabemöglichkeiten noch das Toast-SEO installiert.
Frage: über welche der beiden Möglichkeiten gibst Du Deine Title-/Meta-Tags und Meta-Beschreibung ein?
Bzw. über welches gibst Du sie nicht ein – und warum?
Grüße
Carsten
Das ist eigentlich egal – beide erfüllen den gleichen Zweck.
oh, das ist ein Super Tipp, nach dem ich schon länger gesucht habe. Nun kann ich endlich die Beiträge auf meiner FB-Fanpage gescheit darstellen lassen mit dem richtigen Bild und nicht das vom Logo bzw. Sidebar.
Das ständig falsche Bild hat richtig genervt und tat meiner Webseite nicht gut.
Vielen Dank für diesen wertvollen Tipp!
Hallo. Es hilft einfach die Short-Url von WordPress per Facebook zu verteilen. Es liegt an der Permalink-Struktur.
Grüße.
Hallo Sebastian,
vielen Dank für diesen Beitrag und ich kann leider mit WordPress SEO by Yoast nicht arbeiten, weil es die Performance beim Erstellen eines Artikels im Worpdress Editor beeinträchtigt und daher setze ich nur auf All in One SEO.
Zudem nutze ich das rechtssichere Social Share Plugin Shariff Wrapper von den deutschen Entwicklern und damit sehe ich leider kein Thumbnail beim Teilen eines Artikels auf Facebook.
Ich glaube mich daran zu entsinnen, dass ich den Blogpost im WordPress-Backend mehrmals publizieren muss, damit eben wie du sagst, die Meta Information ausgelesen werden kann. Nun muss ich noch schauen, was All in One SEO für Facebook anbietet und vielleicht da mal was einstellen.
Einen guten Verbesserungsvorschlag für dieses Blog habe ich aber noch 🙂 Wie wäre es mit den letzten Kommentaren in der rechten Sidebar? So tust du deinen Lesern etwas Gutes und man weiss immer, ob jemand mal kommentiert hat. Ich sehe es mir immer wieder an, da viele Blogs nicht mehr aktuell sind und fast schon aufgehört haben.
Danke für den Kommentar und den Hinweis – finde darin jedoch keinen Mehrwert, außer zu zeigen, dass irgendwo ein „aktueller“ Kommentar ist.
Wäre die Frage, wie viele davon wirklich profitieren – hast Du da Erfahrungen mit gemacht oder weißt Du, dass diese Funktion – wenn sie denn da ist – häufig genutzt wird?
Hallo,
also meine Stammleser nutzen es immer wieder und kommentieren letzte Artikel und da wo schon kommentiert wurde.
Ausserdem kannst du dadurch deinen Lesern danken und das Kommentareerhalten ist doch nicht selbstverständlich. Da gibt sich jemand Mühe und darf auch gerne in den letzten Kommentaren erscheinen.
Ausserdem sieht es für Blogbesucher besser aus, da sie gleich wissen, dass das Blog kommentiert wird. Diese und andere Gründe sprechen meinerseits für letzte Kommentare in der Sidebar.
Muss du selbst entscheiden, ich habe es überall und bei anderen Bloggern sehe ich es auch 😉
Hallo, ich habe das Yoast SEO Plugin, aber ich habe nicht den Reiter Social, ich kann in der kostenlosen Verison nur mein Snippet erstellen. Wurde es entfernt und geht nurnoch in der Premium Variante oder mache ich etwas falsch? Vielen Dank.