
Das Ranking bei Google wird im Wesentlichen durch zwei Faktoren beeinflusst: zum einen durch die Anzahl und die Qualität der verweisenden Domains und zum anderen durch die Onpage-Optimierung.
Da ich zum Backlinkaufbau bereits einen umfassenden Artikel veröffentlicht habe, dreht sich in diesem Beitrag alles um die Frage, was Du tun kannst, damit Deine Webseite onpage ihr gesamtes Potential ausnutzt.
Hierfür habe ich diesen Artikel in drei Abschnitte gegliedert:
- Was genau ist eigentlich eine Onpage-Optimierung?
- Die technische Onpage-Optimierung
- Die Onpage-Optimierung des Contents
- Hilfreiche Tools
Im letzten Abschnitt findest Du auch eine kleine Überraschung, die ich für diesen Artikel organisieren konnte. 😉
1. Was genau ist eigentlich eine Onpage-Optimierung?
Bei einer Onpage-Optimierung handelt es sich um Maßnahmen, die Du auf einer Seite, also onpage, erledigen kannst.
Während der Aufbau von Backlinks Deine Seite zwar besser ranken lässt, aber auf Deiner Webseite nichts verändert, wird durch eine Onpage-Optimierung die Usability Deiner Webseite verbessert, und gleichzeitig rankst Du auch noch besser in Google.
Du optimierst Deine Webseite also weniger für Google als vielmehr für Deine Besucher. Und genau deshalb sollte die Onpage-Optimierung nicht vernachlässigt werden. Schließlich sorgen die Verbesserungsmaßnahmen für Deine Besucher letztendlich auch dafür, dass Du mehr Traffic und mehr Umsatz generierst.
Der große Vorteil einer Onpage-Optimierung ist, dass Du nicht auf andere Personen oder Webseiten angewiesen bist und mit wenig Aufwand sehr viel erreichen kannst. Dafür brauchst Du kein technisches Vorwissen oder zusätzliches Geld, sondern einfach nur das Wissen, was zu tun ist.
Nachfolgend findest Du eine Anleitung, um die wichtigsten Stellschrauben zu identifizieren und auch zu optimieren.
Ich bin mir absolut sicher, dass Du mindestens eine der Möglichkeiten selbst noch nicht nutzt und dadurch einen Teil des Potentials Deiner Nische verlierst.
2. Die technische Onpage-Optimierung
Die technische Optimierung umfasst sämtliche Bereiche, die nichts mit dem Content, also Deinen Texten und Inhalten, zu tun haben. Für viele stehen nach wie vor die Inhalte alleine im Fokus der Optimierungsmaßnahmen. Doch es gibt neben guten Texten noch einige weitere Rankingkriterien wie die folgenden:
- Ladezeiten
- Permalinks
- Bilder
- Optimierung für Mobilgeräte
- Sitemaps
- Redirects
Ladezeiten
Schnelle Ladezeiten gehören untrennbar zur Onpage-Optimierung. Dieser Faktor wird vor allem bei Nutzern wichtig, die über mobile Endgeräte, also Smartphones und Tablets, auf Deine Seite zugreifen möchten.
Aber auch der klassische Desktopnutzer ist nicht bereit, sekundenlang auf das Laden einer Seite zu warten. Es gibt eine Faustregel, die besagt, dass 1 Sekunde Ladezeit 7 % der Conversion kostet. Dieser Wert mag bei einer klassischen Affiliate-Nischenseite abweichen, liegt aber ohne Zweifel im realistischen Bereich.
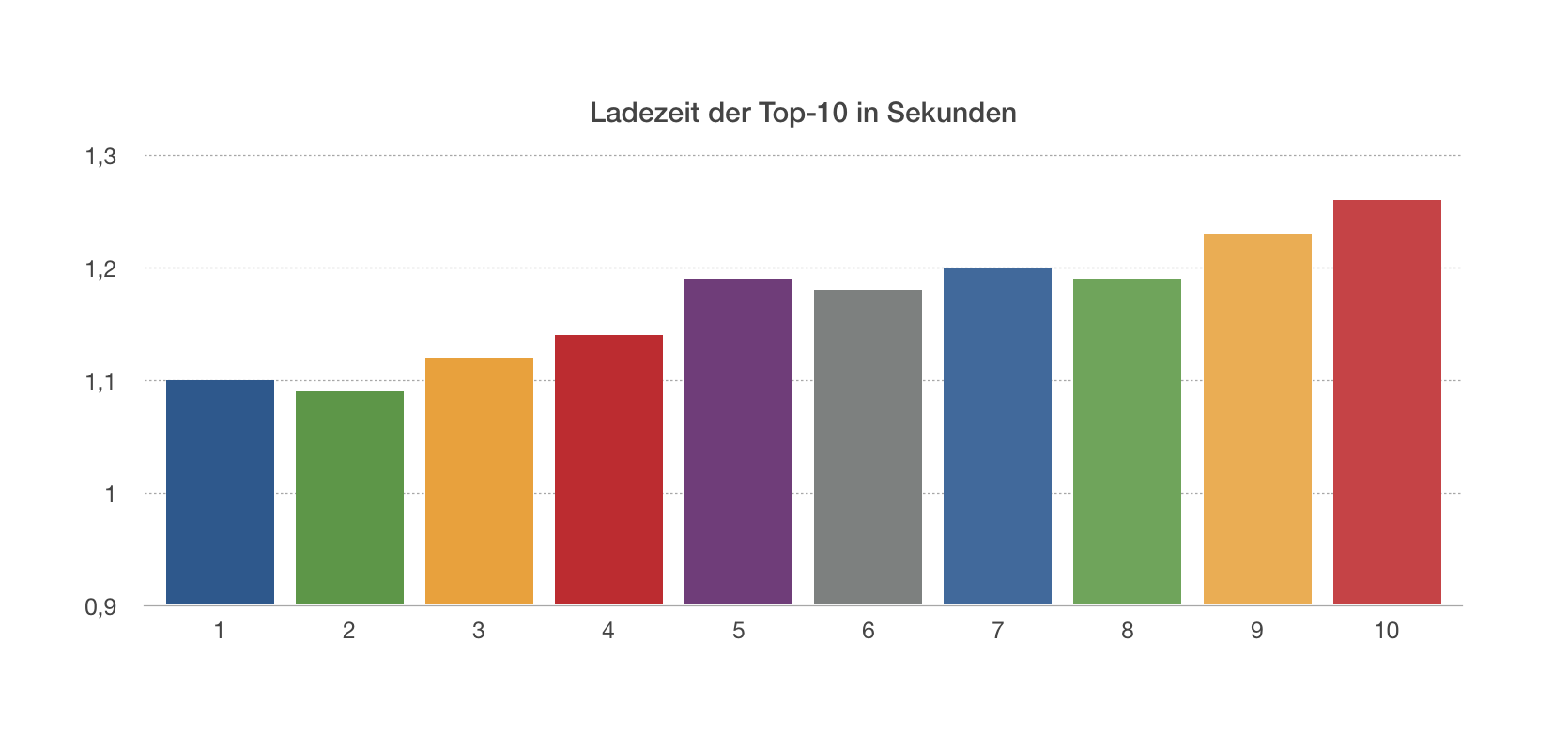
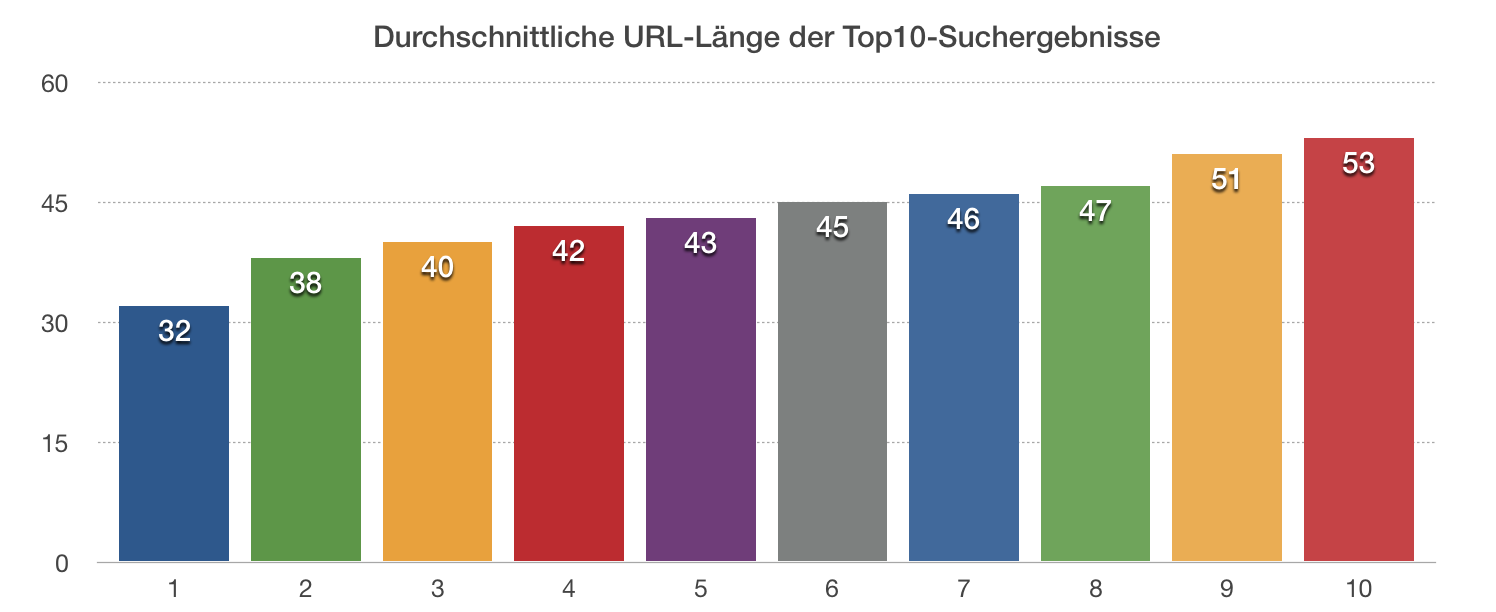
Die durchschnittlichen Ladezeiten der Top 10 in Google sehen übrigens so aus:

Wenn man diese Grafik sieht, dann könnte man davon ausgehen, dass schnellere Ladezeiten gleichbedeutend mit einem besseren Ranking sind, doch das stimmt so nicht. Laut Google werden weniger als 1 % der gesamten Suchergebnisse durch den PageSpeed beeinflusst.
Dass trotzdem gerade schnelle Webseiten gut ranken, hat vor allem zwei Gründe:
- Diese Webseiten wurden nicht nur hinsichtlich einer besseren Ladezeit optimiert, sondern auch anderweitig für Google fit gemacht.
- Weniger Besucher verlassen die Webseite, weil nicht sofort alles geladen wird. Dadurch verbessert sich das allgemeine Nutzerverhalten, wodurch wiederum das Ranking positiv beeinflusst wird.
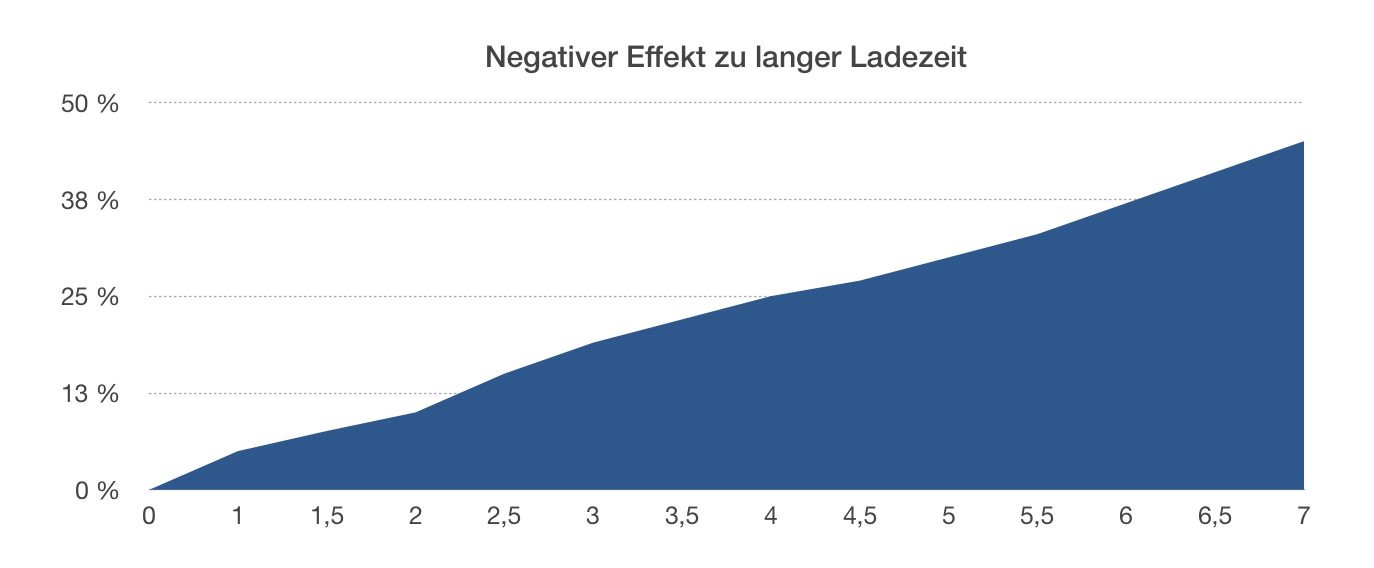
Deshalb solltest Du als Teil einer gelungenen Onpage-Optimierung auf jeden Fall auch die Ladezeiten verbessern. Hierzu gibt es auch eine Studie von Kissmetrics, in der untersucht wurde, wie der PageSpeed und das vorzeitige Verlassen von Webseiten miteinander korrelieren:

Demnach verlassen bei einer Ladezeit von 4 Sekunden 25 % der Besucher die Webseite, bevor sie vollständig geladen ist. Auf Dauer würdest Du so 25 % Deiner Einnahmen verlieren.
Je nach Größe der jeweiligen Seite sollte die Ladezeit im Bereich zwischen 1 und 2,5 Sekunden liegen. Wenn der PageSpeed noch schneller ist, umso besser.
Diese kostenlosen Tools helfen, Verbesserungspotentiale beim PageSpeed zu erkennen
Um den Fortschritt und die Verbesserungen zu überprüfen, solltest Du vor Beginn der Optimierungsmaßnahmen die Ladezeit überprüfen.
Das geht zum Beispiel mit:
Solange Du kein großes E-Commerce-Projekt betreust, musst Du auch kein Geld für irgendein Tool ausgeben, das Deinen PageSpeed in regelmäßigen Abständen kontrolliert. In Eines der kostenlosen Tools reicht dann völlig aus.

So sorgst Du für schnelle Ladezeiten
Wenn Du mit einem der Tools Deine aktuelle Ladezeit herausgefunden hast, geht es anschließend darum, in folgenden Schritten die Ladezeit zu verbessern:
- Schnelles Hosting
- Verwendung eines flotten Themes
- Optimierung von Bildern
- Nutzung eines Caching-Plugins
- WP-Optimize und Broken Link Checker
- Deinstallation von unnötigen Plugins
Schritt 1: Schnelles Hosting
Deine Webseite kann erst beginnen zu laden, wenn der Server antwortet. Lässt sich Dein Server nun aber eine Sekunde Zeit, bevor er antwortet, kann auch erst nach einer Sekunde begonnen werden, die Webseite für den Benutzer darzustellen.
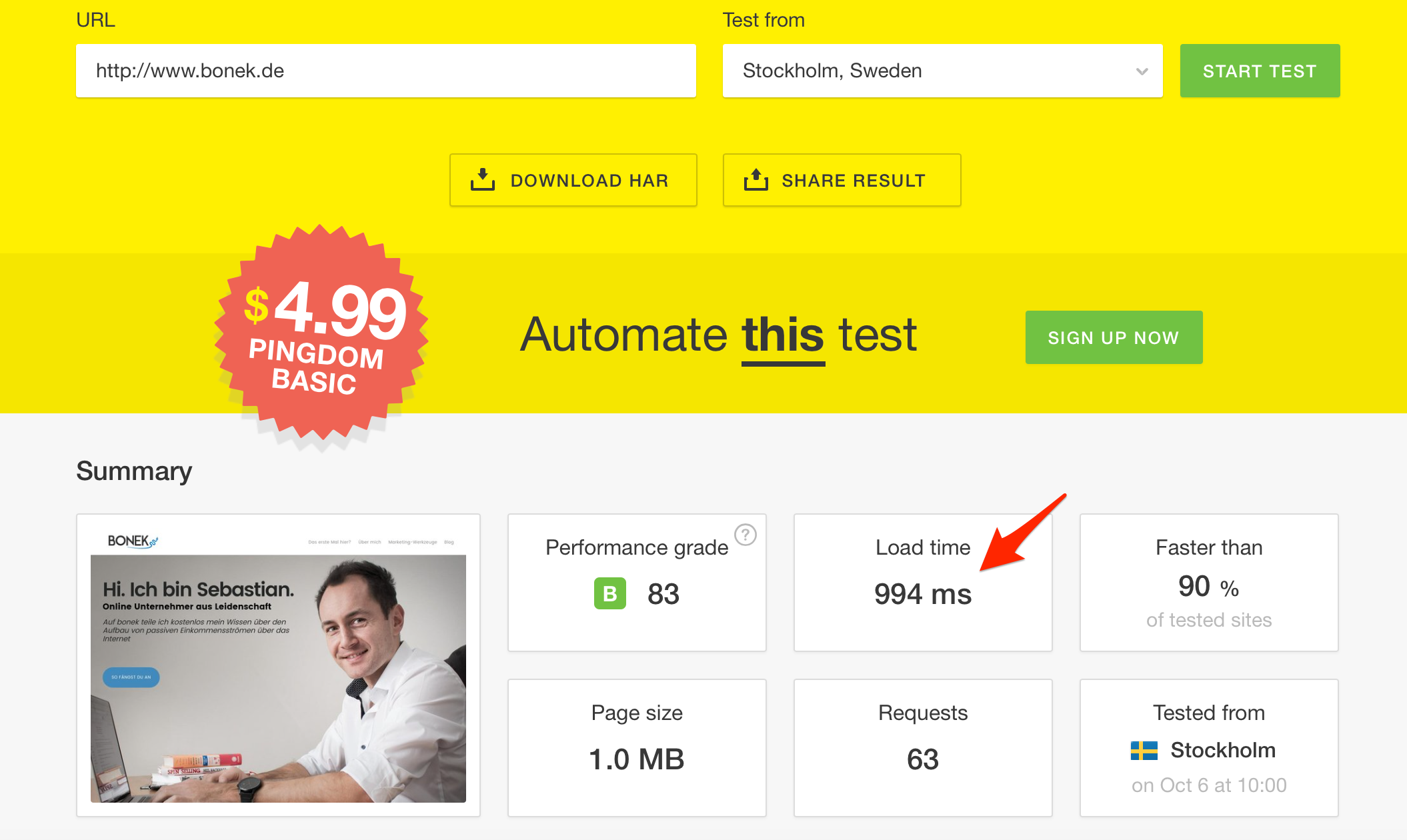
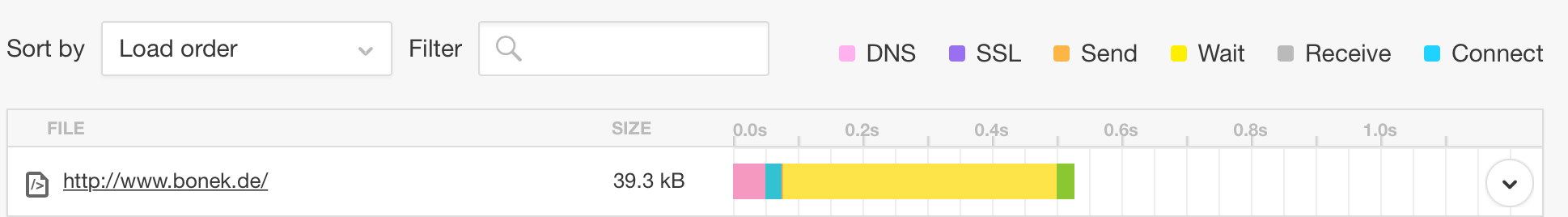
Um die Antwortzeit Deines Servers zu sehen, kannst Du bei Pingdom etwas nach unten scrollen, bis Du eine detaillierte Übersicht erhältst:

Wenn Du einen langsamen Hoster verwendest, solltest Du darüber nachdenken, den Anbieter zu wechseln, denn die Technik des Hostinganbieters ist in diesem Fall der limitierende Faktor bei Deinen Ladezeiten.
Ich kann Dir persönlich zwei Hostinganbieter empfehlen:
- All-Inkl – Der Webhoster, auf dem ich überwiegend meine Nischenwebseiten hoste. Vorteile: 1A-Serivce, gute Preisstruktur, zuverlässiges Hosting, und er ist schnell (wichtig für gute SEO-Rankings)!
- Ehrenwert-IT – Ein schneller Webhoster speziell für SEOs. Vorteile: Verschiedene IP-Adressen und ein gutes Preis-Leistungs-Verhältnis.
Schritt 2: Verwendung eines flotten Themes
Es ist mir unerklärlich, weshalb es immer noch Themes gibt, die neu auf den Markt kommen und die dennoch nicht SEO-optimiert sind. Die häufigsten Missstände sind schlechte Ladezeiten und ein nicht optimierter Quellcode. Ich persönlich habe deshalb auf vielen meiner Nischenseiten eines dieser beiden Themes im Einsatz:
Für bonek.de verwende ich aktuell das Digital Pro Theme und bin damit sehr zufrieden. Auch die Ladezeiten stimmen, wie man anhand des Screenshots ja erkennen kann. 😉
Schritt 3: Optimierung von Bildern
Verkleinere Bilder bereits vor dem Upload auf die ungefähre Größe, die Du später einmal haben möchtest. Wenn Du also z. B. ein Bild irgendwo im Fließtext mit 300 x 300 Pixeln verwenden möchtest, solltest Du das Bild bereits in etwa auf diese Auflösung verkleinern.
Der Grund dafür ist, dass eine Webseite im Hintergrund immer das gesamte Bild lädt. Wenn Du nun also ein Bild mit 1600 x 1600 Pixeln verkleinerst, erreichst Du mit einem Schlag eine große Einsparung.
Ich empfehle Dir, darauf zu achten, dass Deine Bilder generell nicht mehr als 100 kB haben. Auch solltest Du anstelle der Dateiendung .png immer .jpg verwenden, da auch das erneut zu einer kleinen Einsparung führt. Wenn Du einen transparenten Hintergrund brauchst, ist das natürlich etwas anderes, aber für den Großteil Deiner Bilder sollte .jpg die optimale Dateiendung sein.
Des Weiteren gibt es kostenlose und hilfreiche Plugins, wie beispielsweise Optimus. Optimus komprimiert ein Bild beim Uploadvorgang und sorgt dadurch ebenfalls für Einsparungen.
Schritt 4: Nutzung eines Caching-Plugins
Wenn Du dafür sorgen willst, dass Deine Seite anständig gecachet und dadurch schneller wird, gibt es hierfür die zwei kostenlosen Plugins WP Total Cache oder WP Super Cache.
Diese Plugins sorgen dafür, dass ein wiederkehrender Besucher nicht ein zweites Mal die kompletten Daten laden muss, sondern bereits auf die bestehenden und heruntergeladenen Dateien zurückgreifen kann.
Hinweis: Mache vor der Installation eines Cache-Plugins immer ein Sicherheitsbackup. Manchmal gibt es bei der Installation Probleme, und dann ist es immer gut, wieder auf den Ausgangszustand zurückkehren zu können.
Schritt 5: WP-Optimize und Broken Link Checker
WP-Optimize ist ein kostenloses Plugin, das Deine Datenbank von allem Unnötigen befreit. Die Liste der Fähigkeiten ist ziemlich lang, unter anderem kannst Du Kommentare, Pingbacks und alte Artikelrevisionen per Knopfdruck löschen.
Gerade bei älteren Webseiten kannst Du damit eine Art „Frühjahrsputz“ durchführen und mit wenig Aufwand die Leistung wieder verbessern.
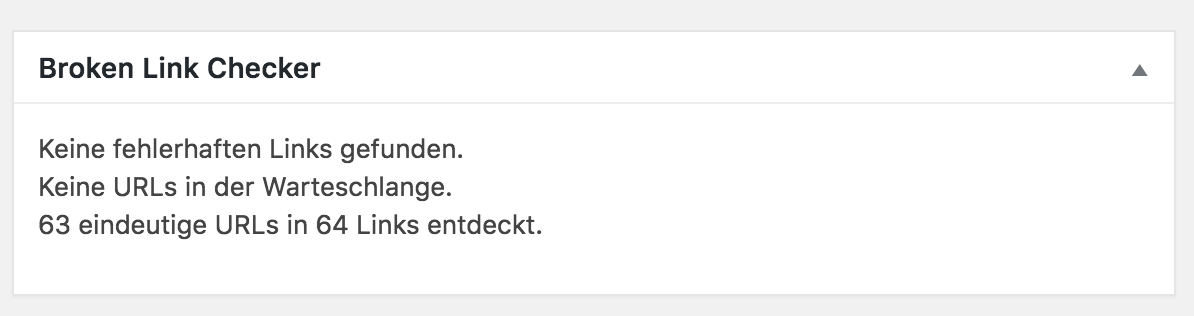
Mit Broken Link Checker entfernst Du Broken Links, also Links die ins Nirgendwo führen und einen 404-Error erzeugen. Das sieht nicht nur Google ungern, es verschlechtert auch die Performance Deiner Webseite. Dieses Plugin macht einen Suchdurchlauf und zeigt Dir im Anschluss alle kaputten Links.

Es gibt sogar eine im englischsprachigen Raum sehr bekannte Backlinkaufbaumethode mit 404-Errors, das sogenannte Broken Link Building. Lies Dir mal den verlinkten Artikel durch, wenn Du dazu mehr wissen möchtest.
Schritt 6: Deinstallation von unnötigen Plugins
Zugegeben, Plugins sind klasse. Sie ermöglichen es Dir, durch tolle Zusatzfunktionen WordPress noch leistungsfähiger zu machen. Allerdings sind sie auch ein echter Performancekiller. Sie machen Dein System langsam und sorgen für schlechte Ladezeiten.
Deshalb empfehle ich Dir, alles was Du nicht unbedingt brauchst, zu deinstallieren. Ich persönlich verwende auf aktuellen Nischenseiten derzeit nur noch die folgenden 6 Plugins:
- Google Analytics Dashboard für WP
- Custom Permalinks
- Optimus
- Yoast SEO
- W3 Total Cache
- Contact Form 7
Wenn Du eine Nischenseite soweit fertig aufgesetzt und optimiert hast, kannst Du alle Plugins, die nicht benötigt werden, um das System am Laufen zu erhalten, löschen.
Auch die Optimierungsplugins lösche ich nach getaner Arbeit wieder, weil sie dann ihren Dienst erfüllt haben und danach nur noch das System verlangsamen würden.
Schau Dir in diesem Zusammenhang auch mal meinen Artikel über die 20 besten kostenlosen WordPress-Plugins an. Dort siehst Du eine Übersicht über alle Plugins, die ich für sinnvoll erachte. Allerdings sind auf gar keinen Fall alle davon nötig.
Wichtig: Wenn Du erst einmal in einen Ladezeitenbereich von 1 bis 2 Sekunden gekommen bist und alle mit wenig Arbeitsaufwand verbundenen Maßnahmen durchgeführt hast, solltest Du Dich nicht weiter auf die Ladezeit konzentrieren. Denn ob eine Nischenseite 1,5 oder 1,9 Sekunden braucht, bis sie geladen wird, ist völlig egal. Wichtig ist nur, dass der PageSpeed nicht irgendwo bei 3,5 Sekunden oder sogar noch schlechter liegt.
Zusatztipp: Verwende WordPress nur, wenn Du auch die Funktionen dieses Systems benötigst. Denn wenn Du zum Beispiel einen Onepager hast, macht es Sinn, ganz auf WordPress zu verzichten und stattdessen ein schlankes HTML/CSS-Konstrukt zu nutzen.
Permalinks
Permalinks sind die Links Deiner Webseite. Standardmäßig werden sie in WordPress so dargestellt:
http://bonek.de/?p=123
Dieser Art von Link ist allerdings aus SEO-Sicht und Besuchersicht nicht gut, besser wäre etwas wie:
Was gibt es zu beachten?
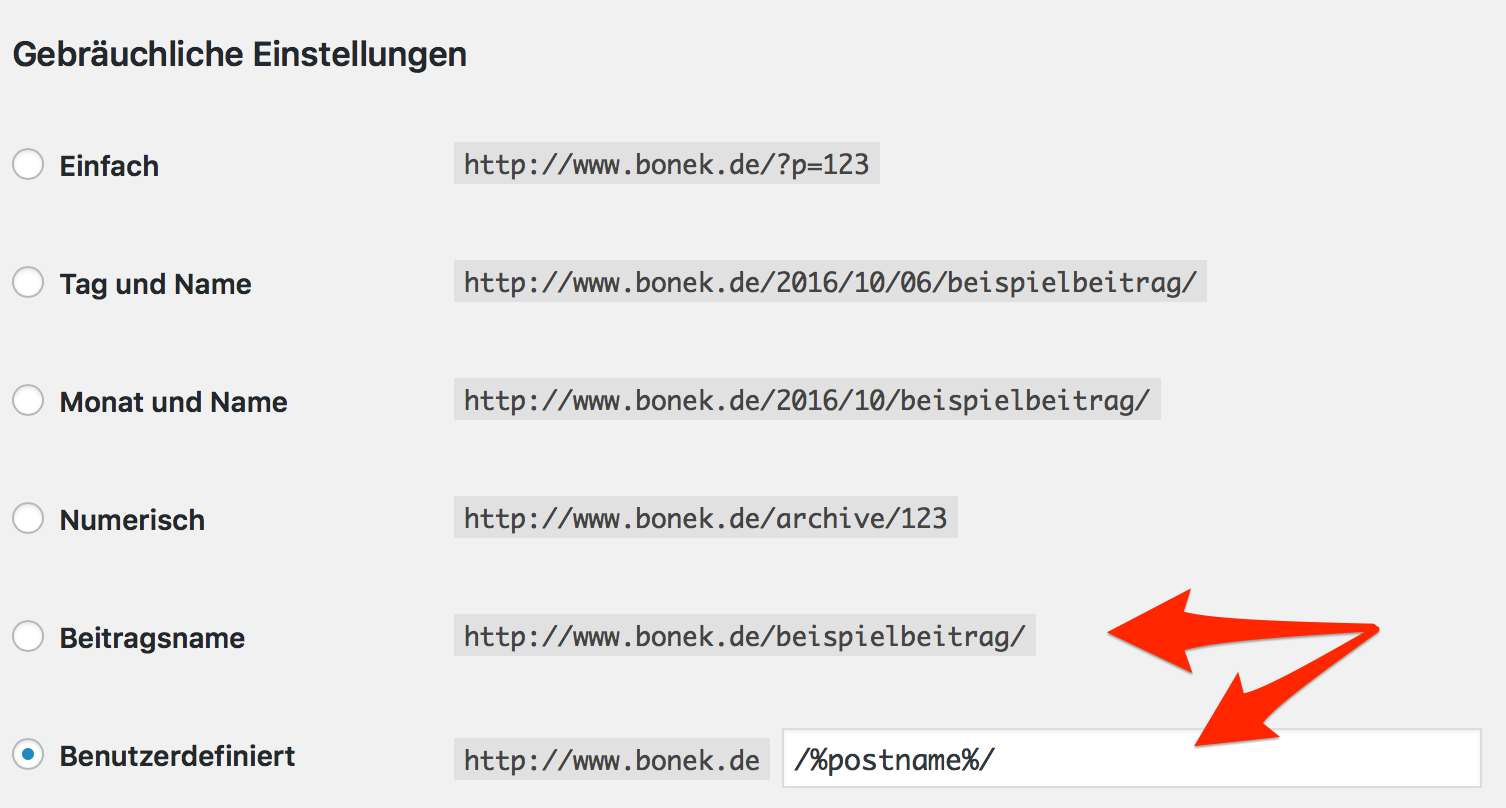
Du solltest immer Wert darauf legen, dass Dein Hauptkeyword im Permalink vorkommt. Da das von WordPress nicht standardmäßig eingestellt ist, musst Du im Dashboard zunächst auf Einstellungen und dann auf Permalinks gehen. Dort kannst Du dann eine von diesen beiden Möglichkeiten auswählen:

Ebenfalls wichtig ist die URL-Länge des Permalinks, denn diese sollte möglichst kurz sein. In den Top 10 ist der Permalink durchschnittlich etwas über 43 Zeichen lang:

Das bedeutet für Dich, statt:
http://www.bonek.de/das-hilfreichste-wissen-zur-onpage-optimierung-2016-und-darüber-hinaus/
lieber etwas Kurzes und Präzises zu verwenden wie:
Hier musst Du ebenfalls nicht versuchen, den Permalink zwanghaft um ein paar Zeichen zu kürzen. Wenn das Keyword viele Buchstaben enthält, ist nun mal auch der Permalink länger. Es ist nur generell hilfreich, den Link kürzer zu halten.
Bilder
Die Bilder habe ich ja bereits kurz angesprochen. Achte darauf, immer nur die Dateigröße hochzuladen, die Du später benötigst. Des Weiteren solltest Du die Bilder vor dem Upload richtig benennen.
Also nicht z. B.:
img312.jpg
sondern eher:
Dein-Keyword.jpg
Wähle, wenn Du mehrere Begriffe als Bildnamen verwendest, einen Bindestrich und keinen Unterstrich.
Nach dem Uploadvorgang muss dann noch der ALT-Text angepasst werden, und auch in diesem sollte Dein Hauptkeyword vorkommen:

Wenn Du allerdings mehrere Bilder auf einer Unterseite hast, ist es natürlich besser zu variieren und auch mal Longtails als Alt-Text zu verwenden, also statt „Onpage Optimierung“ auch mal „Onpage Optimierung Checkliste“ oder „Tipps zur Onpage Optimierung“.
Optimierung für Mobilgeräte
Im April 2015 hat Google erstmals die mobile Optimierung einer Webseite als Rankingfaktor bewertet. Am 16. März 2016 gab Google im Webmaster Central Blog bekannt, der „Mobile Friendliness“ noch einmal mehr Gewicht zu verleihen.
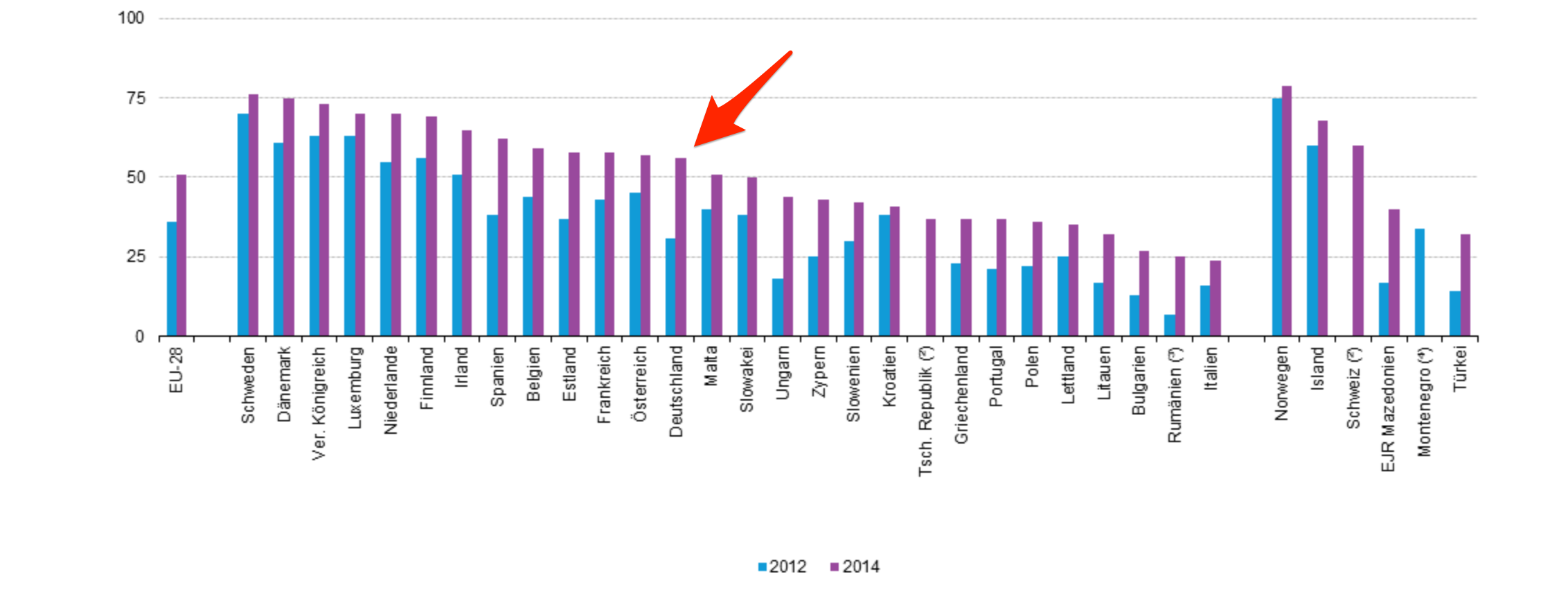
Hintergrund dieser Entwicklung ist die Tatsache, dass bereits über die Hälfte der Nutzer auf mobilen Endgeräten unterwegs sind. Laut einer Studie des Europäischen Amts für Statistik surften 2014 bereits mehr als 60 % der Deutschen per Smartphone. Bis Ende 2016 dürfte diese Zahl noch einmal signifikant ansteigen:

Wie teste ich, ob meine Seite mobil optimiert ist?
Es wird also immer wichtiger, eine Webseite für mobile Nutzer zu optimieren. Für die Überprüfung, ob eine Webseite in den Augen von Google mobil optimiert ist, stellt die Suchmaschine ein kostenloses Tool zur Verfügung, mit dem jeder seine Webseite testen kann:

Die mobile Optimierung sollte an diesem Punkt allerdings nicht aufhören. Denn nur weil Deine Seite den mobilen Richtlinien von Google entspricht, kann trotzdem noch Verbesserungspotential bestehen.
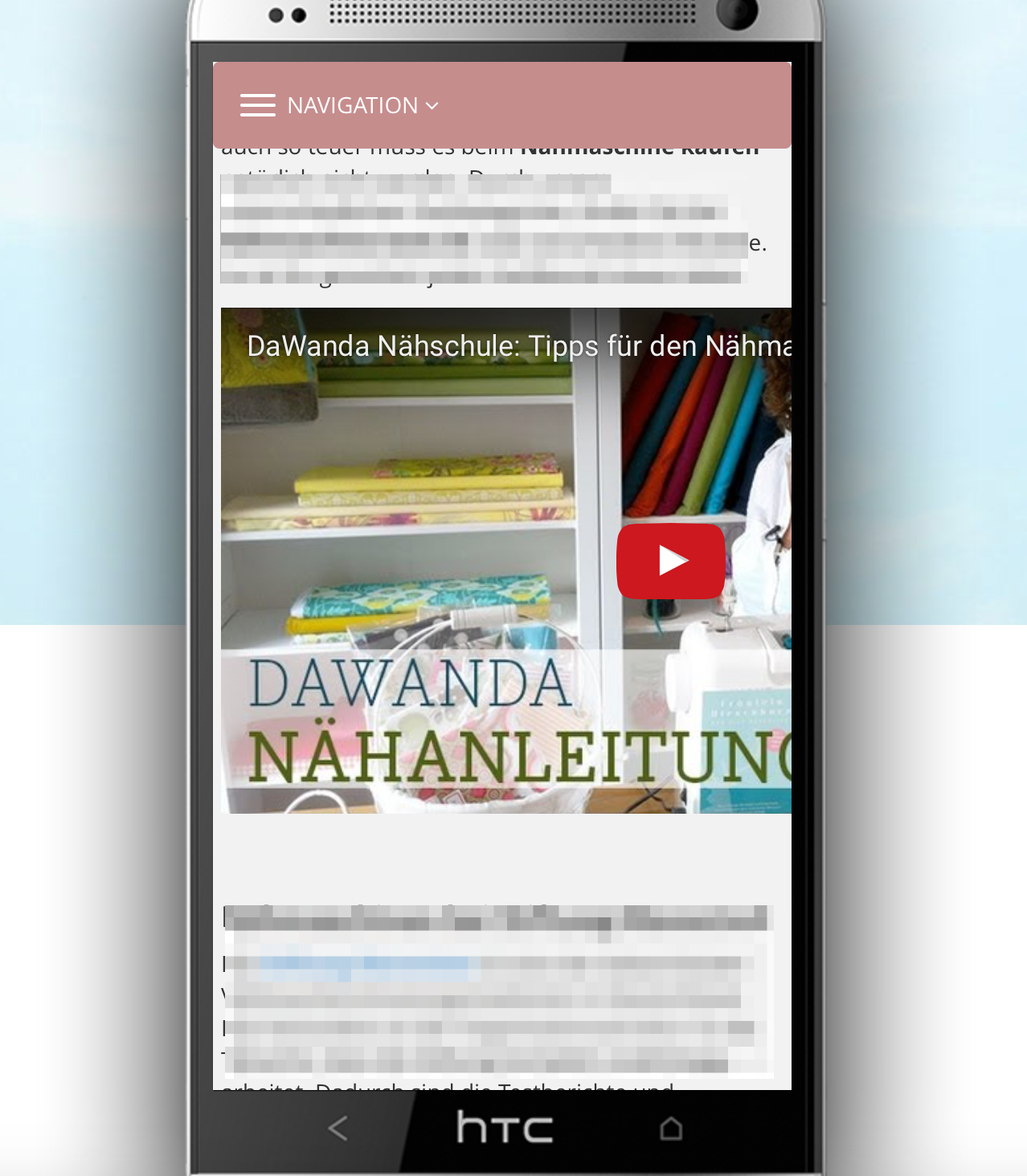
Häufig sorgen im Text platzierte Bilder dafür, dass der Content ungünstig abgeschnitten wird. Oder aber eingebettete Videos werden nicht richtig angezeigt:

Um so etwas zu bemerken, führt kein Weg an einer manuellen Inspektion Deiner Seite vorbei. Hier geht es wie so oft bei der Suchmaschinenoptimierung weniger darum, etwas für Google zu tun, als sicherzustellen, dass Deine Nutzer auch mobil die besten Inhalte zu sehen bekommen.
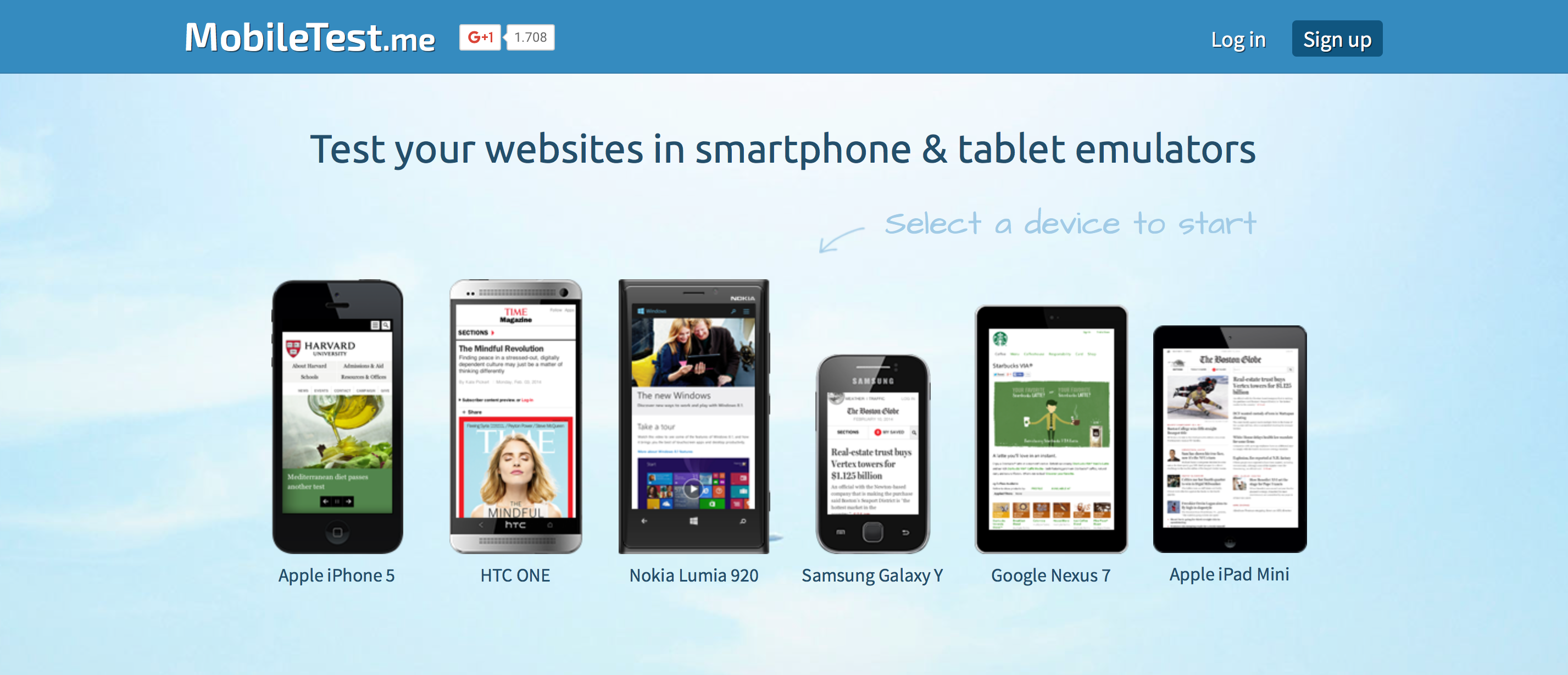
Da die Darstellung aufgrund der unterschiedlichen Smartphonegrößen zum Teil stark variieren kann, nutze ich das kostenlose Tool Mobiletest.me. Damit kann man sich seine Webseite über verschiedene Geräte anzeigen lassen:

Dieses Tool nutze ich aber, um ehrlich zu sein, lediglich, um die wichtigsten Unterseiten und Landingpages einer Seite manuell zu überprüfen. Alles andere wäre mir zu zeitaufwändig.
Sitemaps
Eine Sitemap ist so etwas wie ein Inhaltsverzeichnis von Webseiten. Dadurch können Crawler alle Unterseiten einer Webseite auffinden und indexieren. Wenn Du diese Sitemap in die Webmastertools von Google einfügst, wird Deine Seite schneller gefunden und effektiver gecrawlt.
Grundsätzlich gibt es zwei Möglichkeiten, eine Sitemap zu erstellen: zum einen aufwändig per Hand und zum anderen automatisch, d. h. mit Plugins wie z. B. Yoast SEO – wobei letztere Option deutlich komfortabler ist und mittlerweile auch die gängige Methode.
Und so funktioniert es:
Klicke auf den Button „XML-Sitemap“. Der Link zur Sitemap öffnet sich dann in einem neuen Tab. Kopiere im Anschluss den Link und füge ihn in die Webmastertools von Google ein.

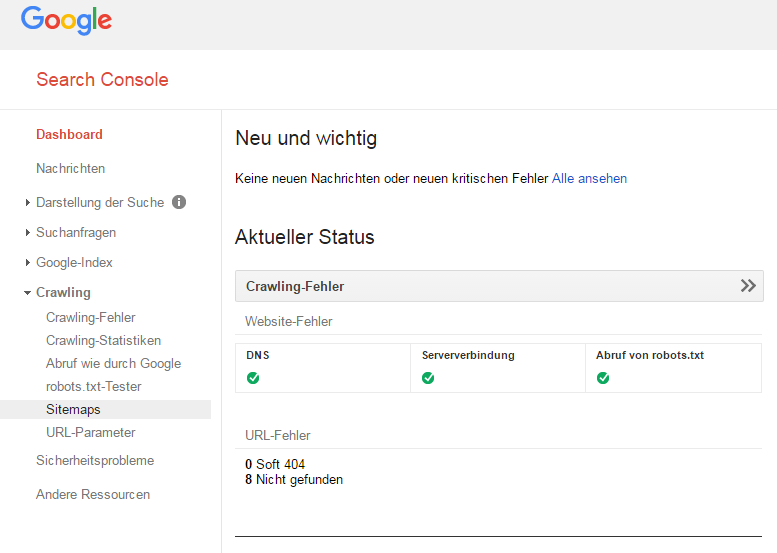
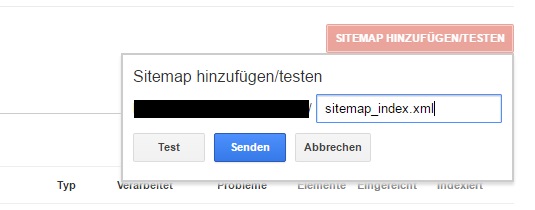
Öffne dafür zunächst in einem neuen Tab die Google-Webmastertools und wähle dann die Webseite aus, zu der Du die Sitemap hinzufügen möchtest. Hierfür kannst Du links in der Sidebar „Sitemaps“auswählen.

Als letzten Schritt musst Du den Link nur noch einfügen.

Redirects
Ein Redirect ist eine Weiterleitung zwischen zwei Links. Hierfür gibt es zwei mögliche Varianten:
- 301 Redirect
- 302 Redirect
301 Redirect
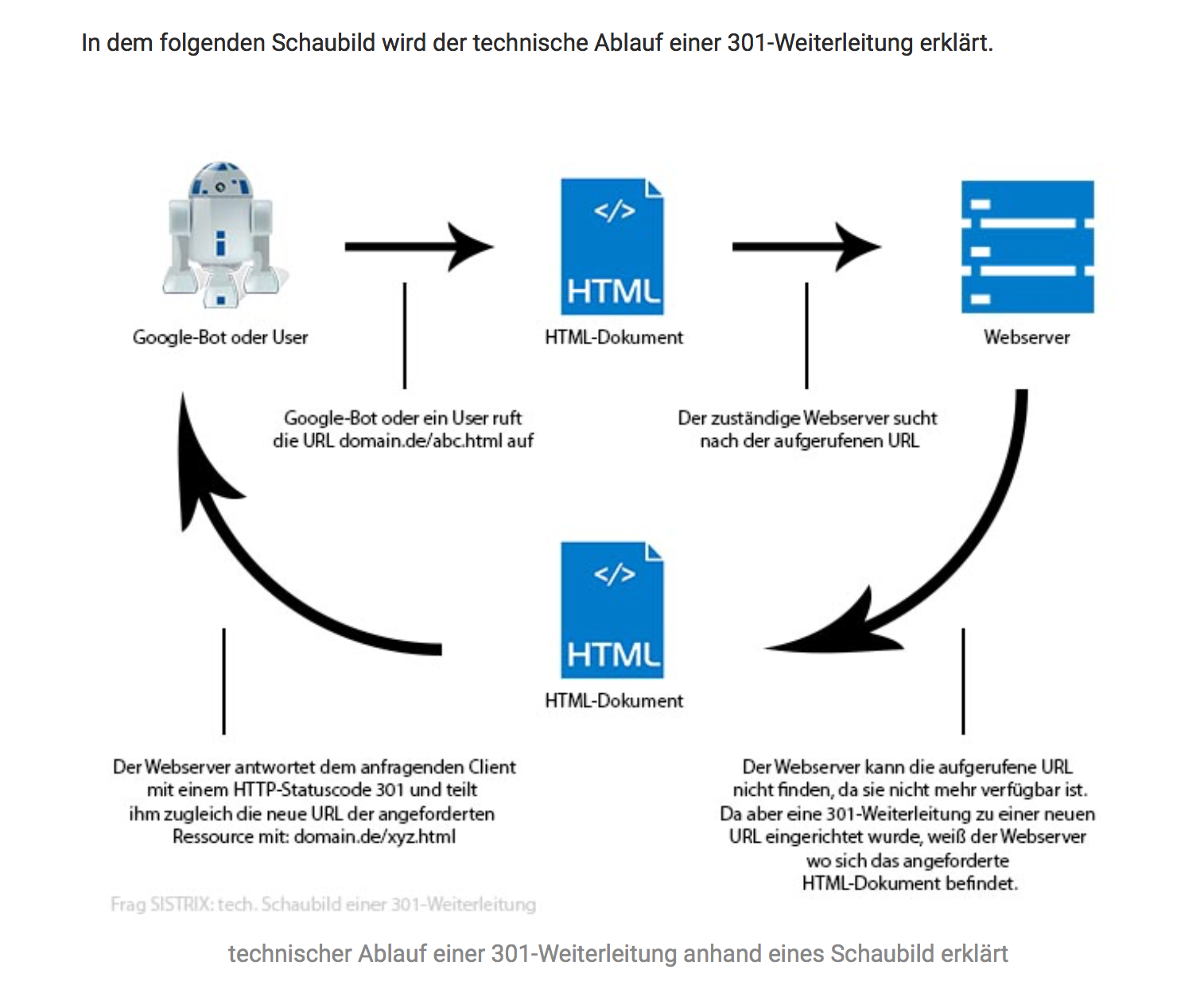
Wenn Du eine Weiterleitung verwenden musst, solltest Du immer 301 Redirect verwenden. Dadurch wird dem Google-Bot mitgeteilt, dass ein Dokument dauerhaft verschoben wurde. Besonders gut erklärt wird das in diesem Beitrag von Sistrix:

Die Besonderheit an einer 301-Weiterleitung ist, dass dabei kein oder nur wenig Link Juice verloren geht. Dadurch „verliert“ Deine Webseite keine bereits aufgebauten Links.
In der Praxis sieht das zum Beispiel so aus:
Du hast zwei Unterseiten, die sich thematisch überschneiden und die Du deshalb in einem großen Post zusammenlegen möchtest. Hierfür löscht Du eine der Unterseiten (A) und fügst den Content auf der anderen (B) ein. Welche Du löscht, sollte davon abhängen, welche Unterseite mehr Links hat oder bereits besser zu einem Keyword rankt.
Die gelöschte Unterseite (A) leitest Du dann per 301 Redirect an B weiter. Etwaige Links auf A werden dadurch automatisch ebenfalls auf die Unterseite B weitergeleitet.
Eigentlich ganz einfach, oder? 😉
302 Redirect
Im Gegensatz zur 301-Weiterleitung ist 302 Redirect lediglich temporär. Das bedeutet, dass die Adresse des Links weiterhin im Index der Suchmaschine gespeichert wird. In unserem Szenario würde Google also die Unterseite A nicht „vergessen“ und nur noch die aktuelle Seite B sehen, sondern weiterhin beide Seiten im Index behalten.
Deshalb verwendet man 302 Redirect wenn, dann nur für Weiterleitungen, die nicht von zeitlicher Dauer sind. In der Praxis wirst Du vor allem auf 301-Weiterleitungen stoßen und diese ,wenn nötig, auch selbst verwenden.
3. Die Onpage-Optimerung des Contents
So… in etwa die Hälfte hast Du bereits geschafft. 😉
Weiter geht es mit der Onpage-Optimierung des Contents.
Nicht erst seit meinem Beitrag SEO-Text erstellen weißt Du, wie guter Content auszusehen hat. Auch sollte Dir klar sein, dass man Texte in erster Linie für den Besucher schreibt, um ihn auf seinem Weg zur Kaufentscheidung am richtigen Punkt abholen zu können.
Dies geschieht nicht einmal aus Selbstlosigkeit, sondern um das Maximum an Umsatz aus dem erhaltenen Traffic herauszuholen. Und das geht eben am besten, wenn Du für die Besucher, die nach Informationen suchen, entsprechende Antworten auf ihre Fragen bereitstellst.
Fakt ist auch, dass ein wesentliches Element der Onpage-Optimierung das Vorhandensein und die Länge der Texte ist. Darüber hinaus gibt es aber noch weitere Maßnahmen, mit denen der Content für Google attraktiver gemacht werden kann.
Keyworddichte
Die Keyworddichte ist für viele ein Knackpunkt.
Sollen es jetzt 1,2 % oder doch lieber 2,3 % sein?
Wie oft darf mein Keyword maximal vorkommen?
Hierbei ist es wichtig, sich nicht verrückt machen zu lassen. Google ist extrem gut darin zu erkennen, worüber ein Text geschrieben ist. Es ist also nicht notwendig, eine Mindestanzahl Deines Keywords zu erreichen.
Du solltest es vermeiden, Deine SEO-Texte im Hinblick auf die Keyworddichte zu optimieren. Auch ist es wichtig, unnatürliche Begriffe entsprechend selten zu verwenden. Ein unnatürlicher Begriff ist zum Beispiel „Kratzbaum kaufen“. Danach wird zwar im Monat knapp 1900 Mal gesucht, dennoch handelt es sich um ein Keyword, das so im normalen Sprachgebrauch nur selten verwendet wird.
Falsch wäre es jetzt, einen Text zu schreiben, der versucht, mit dem Begriff „Kratzbaum kaufen“ eine Keyworddichte von 1 bis 2 % zu erreichen. Das ginge nämlich schlichtweg nur zu Lasten der Lesbarkeit.
Stattdessen solltest Du das Wort umstellen und Synonyme verwenden. Also zum Beispiel:
- Kaufen eines Kratzbaums
- Kaufberatung zu Kratzbäumen
- Kratzbaum Kauf
- …
Dieser Text ist nicht nur deutlich besser lesbar, sondern wird auch von Google gegenüber einem Text, der ein im normalen Sprachgebrauch unnatürliches Keyword überproportional oft enthält, vorgezogen.
Überschriften
Es gibt insgesamt 6 verschiedene Überschriften:
- h1
- h2
- h3
- h4
- h5
- h6
H1 ist hierbei so etwas wie die Masterüberschrift. Sie darf nur ein einziges Mal vorkommen und erscheint üblicherweise ganz oben, d. h. oberhalb des Contents.
Die Überschriften h5 und h6 sind eher unüblich und werden sehr selten verwendet. Den Rest solltest Du auf jeden Fall nutzen.
Häufig sehe ich, dass eine Webseite nur eine h1-, eine h2- und danach nur noch h3-Überschriften hat. Das ist allerdings nicht optimal. Die Überschriften sind dazu gedacht, Deinen Text zu gliedern. Und im besten Fall erkennt der Nutzer anhand der unterschiedlichen Schriftgrößen, ob es sich um einen Unterpunkt, einen neuen Abschnitt oder ein neues Thema handelt.
Des Weiteren rate ich dazu, den Content durch die Überschriften zu verschachteln. Für diesen Beitrag sähe das dann zum Beispiel so aus:

Außerdem solltest Du Dein Keyword ein paarmal in die Überschriften integrieren. Auch hier gilt wieder, es nicht zu übertreiben, doch wenn es Sinn macht, solltest Du die Möglichkeit auch nutzen.
Interne Links
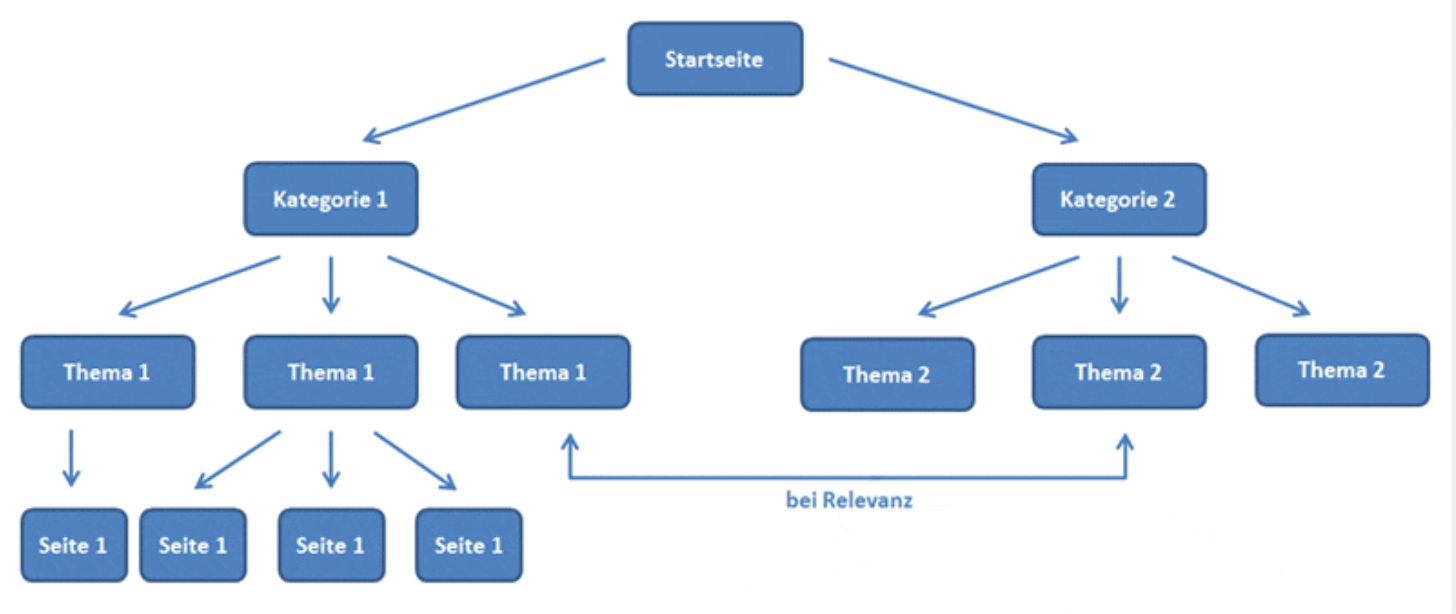
Das ist ein interner Link. Er verlinkt intern, also auf eine andere Unterseite von bonek.de (die übrigens ebenfalls lesenswert ist 😉 ).
Durch eine sinnvolle interne Linkstruktur können Besucher besser auf einer Webseite navigieren.

Durch interne Links hast Du aber vor allem auch die Möglichkeit, Links mit Anchortexten zu setzen, wie Du sie Dir wünscht. Während es bei der Offpage-Optimierung die bekannte Anchortext-Ratio gibt, die dafür sorgt, dass nicht nur mit harten Keywords verlinkt wird, gibt es bei internen Links keine vergleichbare Limitierung.
So kannst Du ganz getrost jedes Mal mit „harten“ Anchortexten, wie beispielsweise Online Geld verdienen, verlinken, ohne dass das Damoklesschwert von Google über Dir kreist. 😉
Zusätzlich hast du auch die Möglichkeit, einzelne Unterseiten Deiner Webseite zu stärken, indem Du vermehrt auf sie verlinkst. Aber natürlich bleibt Dir nicht nur die Option, innerhalb der eigenen Webseite zu verlinken, denn neben internen gibt es ja auch noch externe Links.
Externe Links
Jeder Link, mit dem Du auf eine andere Webseite verlinkst, ist ein externer Link.
Die häufigste Sorge, die ich dazu höre, lautet:
Aber dann bekommen die doch von mir einen Backlink, oder? :O
Das stimmt, aber was bitte ist denn daran verkehrt? 😉
Es geht ja schließlich nicht darum, dass Du wie wild auf Deine Mitbewerber verlinkst, sondern darum, Deine Besucher auf themenrelevante Seiten aufmerksam zu machen. So verlinke ich z. B. genauso auf den englischsprachigen Artikel von backlinko, weil dieser das Thema Onpage-Optimierung ebenfalls gut darstellt.
Somit sind externe Links nicht nur nichts Schlechtes, sondern sollten sogar auf jeden Fall gesetzt werden. Vor allem solltest Du auf hochwertige Seiten verlinken, die guten Content haben und in irgendeiner Art und Weise relevant sind.
Wichtig dabei ist es, nicht nur den obligatorischen Backlink auf Wikipedia zu setzen, sondern auch auf andere hochwertige Webseiten zu verlinken. So nehme ich z. B. auf vielen Nischenseiten als Alternative zu Wikipedia Zeitungsartikel.
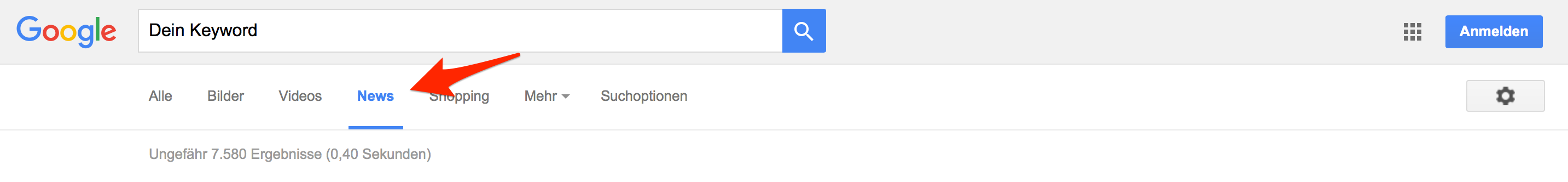
Diese lassen sich ganz einfach über die Google-News-Suche finden:

Deine Webseite rankt dadurch weder schwächer noch schlechter in Google. Im Gegenteil, dass Internet besteht nun einmal aus Links. Wenn es also relevante Seiten für Deine Nutzer gibt (und die gibt es eigentlich immer), besteht für Dich kein Grund, wieso Du nicht auch auf diese verlinken solltest.
Title und Meta
SEO-Titel und Metabeschreibungen sind ein Klassiker der Onpage-Optimierung. Es gibt kaum eine bessere Möglichkeit, einen Besucher auf Deine Seite aufmerksam zu machen.
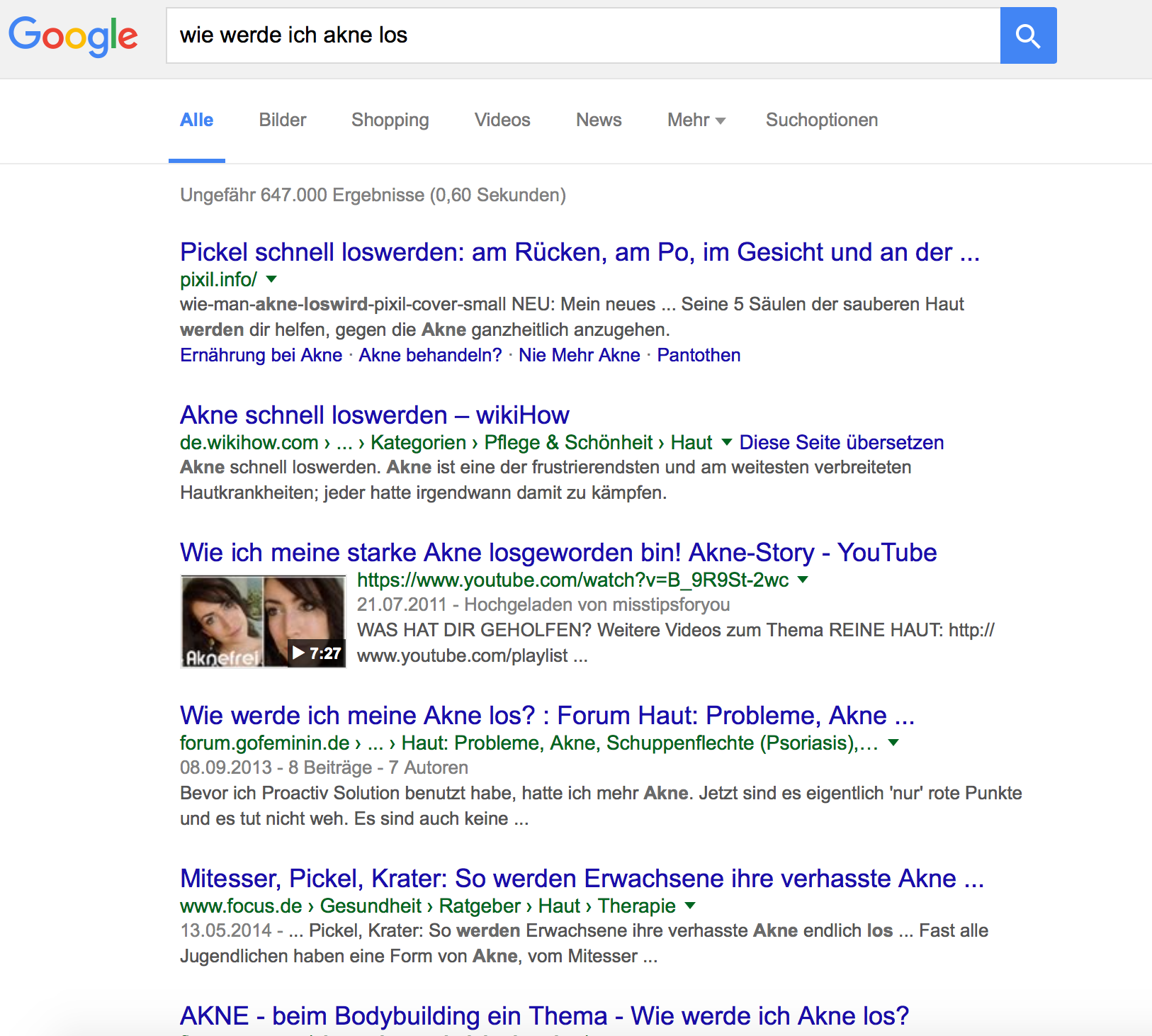
Und genau darum geht es in den SERPS. Denn zu diesem Zeitpunkt weiß der Suchende noch gar nicht, welches Ergebnis seine Suchanfrage am ehesten erfüllt. Und hier muss man immer vom durchschnittlichen Suchenden ausgehen. Dieser hat ein Problem, eine Frage, ein Bedürfnis, und er googelt.

Von SEO hat er keine Ahnung, und deshalb ist er am ehesten geneigt, auf eines der drei ersten Ergebnisse zu klicken. Welche Webseite den Besucher anlockt, hängt davon ab, ob sich der Suchende verstanden fühlt und ob ihm das Suchergebnis auffällt.
Es ist nun einmal so, dass niemand die Metabeschreibungen und SEO-Titel jeder Webseite in den Top 10 gründlich durchliest und sich dann für ein Ergebnis entscheidet. Vielmehr handelt es sich um eine Entscheidung, die innerhalb weniger Sekunden getroffen wird. Und deshalb lautet die Devise: AUFFALLEN!
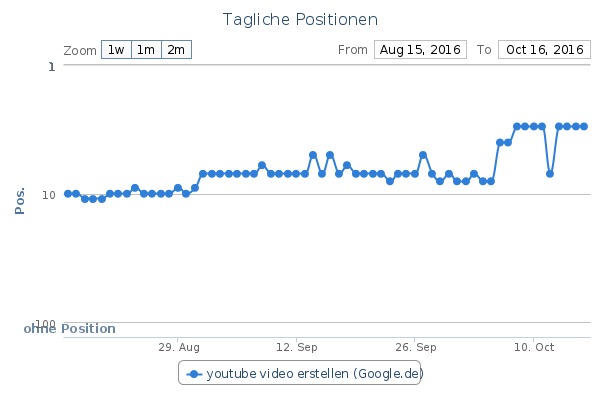
Vor einiger Zeit habe ich viele meiner alten Artikel aktualisiert, optimiert und auch hinsichtlich der SEO-Titel Verbesserungen durchgeführt:

Meinen Artikel zu dem Thema YouTube-Video erstellen habe ich auf diese Weise von Platz 10 auf Platz 3 gebracht. Und dabei habe ich nicht einmal den Content aktualisiert (ist aber noch geplant 😉 ), sondern lediglich den SEO-Titel angepasst.


Du kannst also nur durch ein wenig Herumexperimentieren mit Deinen SEO-Titeln schon enorm viel erreichen. Versuche aufzufallen, dem Besucher zu zeigen, was es auf Deiner Seite gibt und das Ganze in nicht mehr als 50 Zeichen zu verpacken.
Update: Seit Kurzem habe ich weitere Maßnahme ergriffen, um in den SERPS aufzufallen: Google-Sterne

Dadurch kann die CTR noch einmal um bis zu 5 % gesteigert werden. Wie ich die Google-Sterne-Bewertung für bonek.de eingerichtet habe, erfährst Du in meinem Artikel zu den Google-Sternen.
4. Hilfreiche Tools
Im Verlaufe dieses Artikels habe ich Dir ja bereits kostenlose Tools zur Onpage-Optimierung vorgestellt. Es gibt jedoch auch die Möglichkeit, das Ganze noch mal auf ein neues Level zu bringen.
Hierfür gibt es diese beiden bekannten Tools:
Beide Unternehmen kommen interessanterweise aus Deutschland und bieten Ihren Kunden die Möglichkeit, Webseiten auf Schwachstellen und Potentiale hin zu untersuchen. Für diesen Artikel habe ich mir auch mal angeschaut, was diese Tools so können und ob sie auch wirklich bei der Onpage-Optimierung behilflich sind.
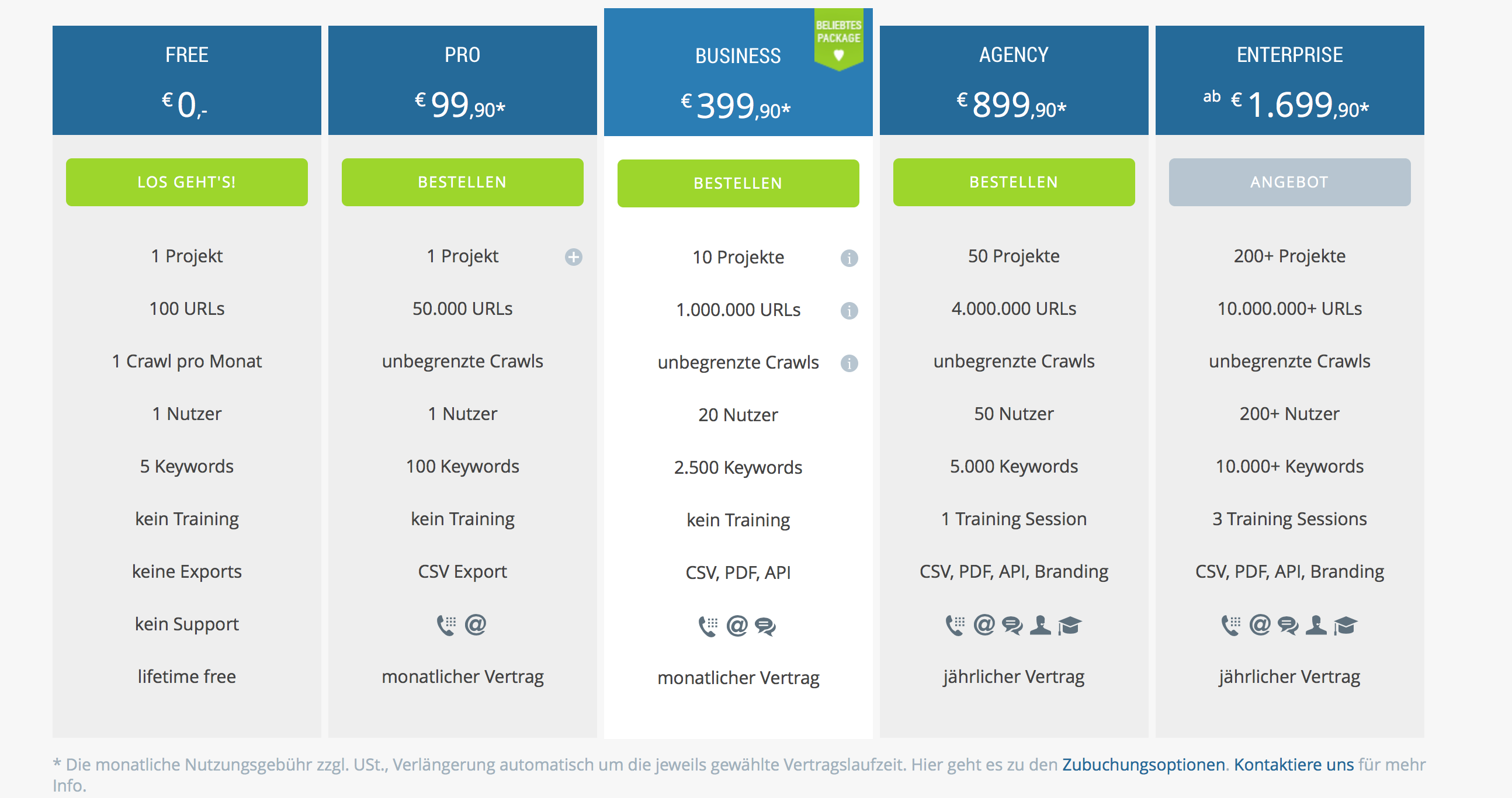
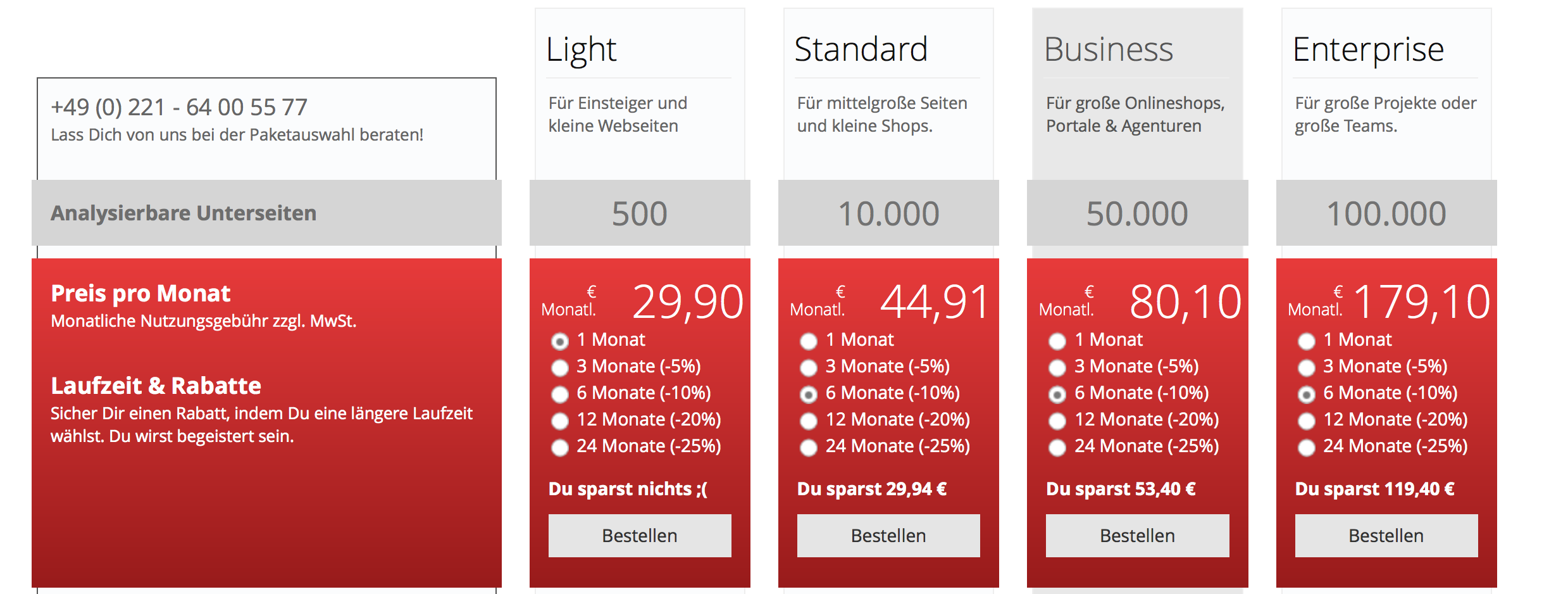
Onpage.org kostet 99 € im Monat. Es gibt zwar auch eine komplett kostenfreie Version, diese ermöglicht aber nur einen Crawl im Monat. Das bedeutet, dass man eine Verbesserung oder Verschlechterung erst mit einer Verzögerung von 30 Tagen sieht.
Hinweis: Ein Crawler ist ein Bot, der alle Deine Unterseiten durchsucht. Der Crawler von Onpage.org ist so programmiert, dass er Deine Webseite auf Fehler in der Onpage-Optimierung überprüft.

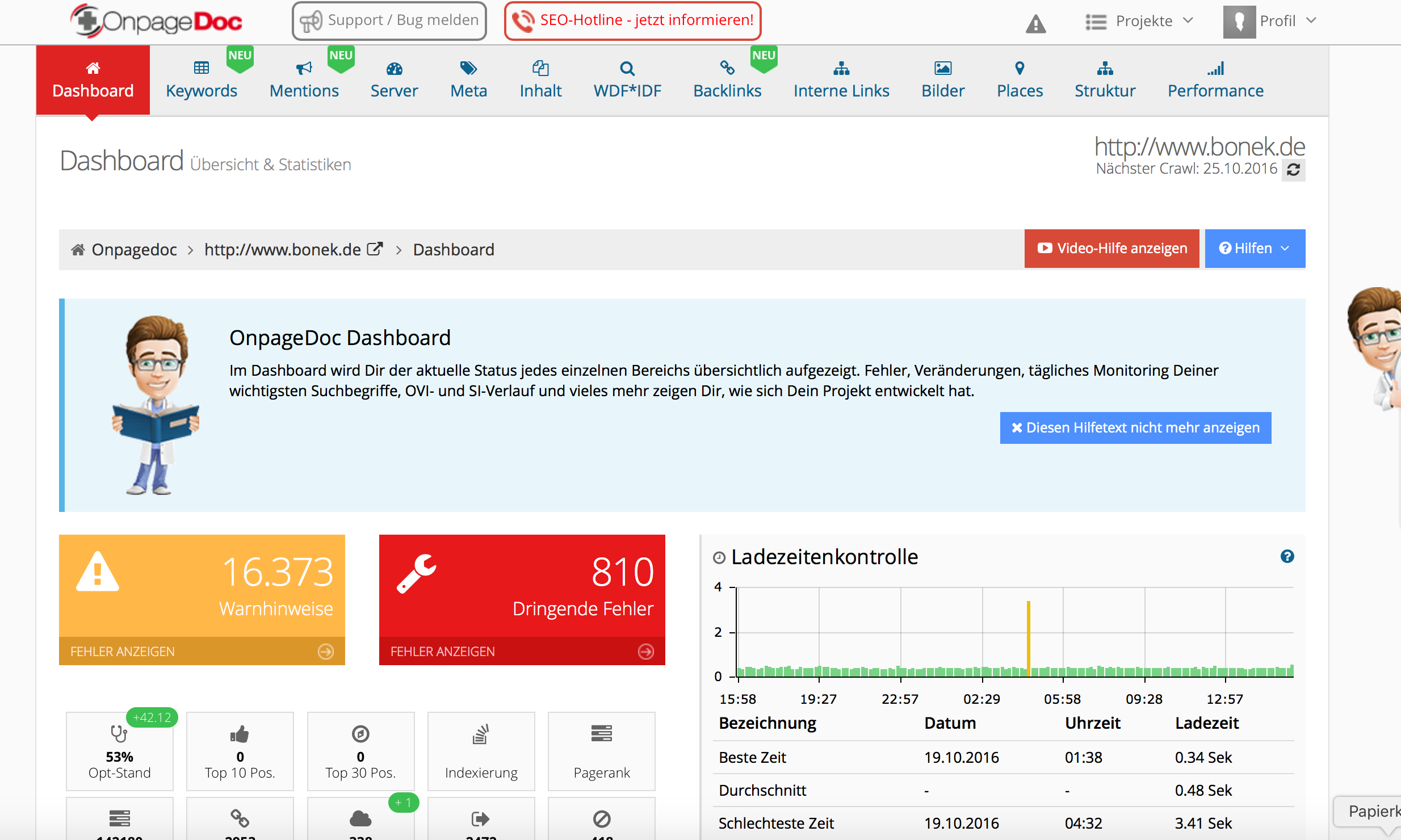
OnpageDoc ermöglicht einen 14-tägigen kostenlosen Zugang, um einmal in die Funktionen hineinzuschnuppern. Anschließend kostet dann die günstigste monatliche Version 29 €.

Rein preislich hat OnpageDoc für alle Webseitenbetreiber, die nur wenig Geld für ein Tool ausgeben möchten oder können, die Nase vorn.
Um die beiden Tools aber einmal wirklich ausgiebig zu testen, habe ich mir jeweils einen Account erstellt.
Onpage.org
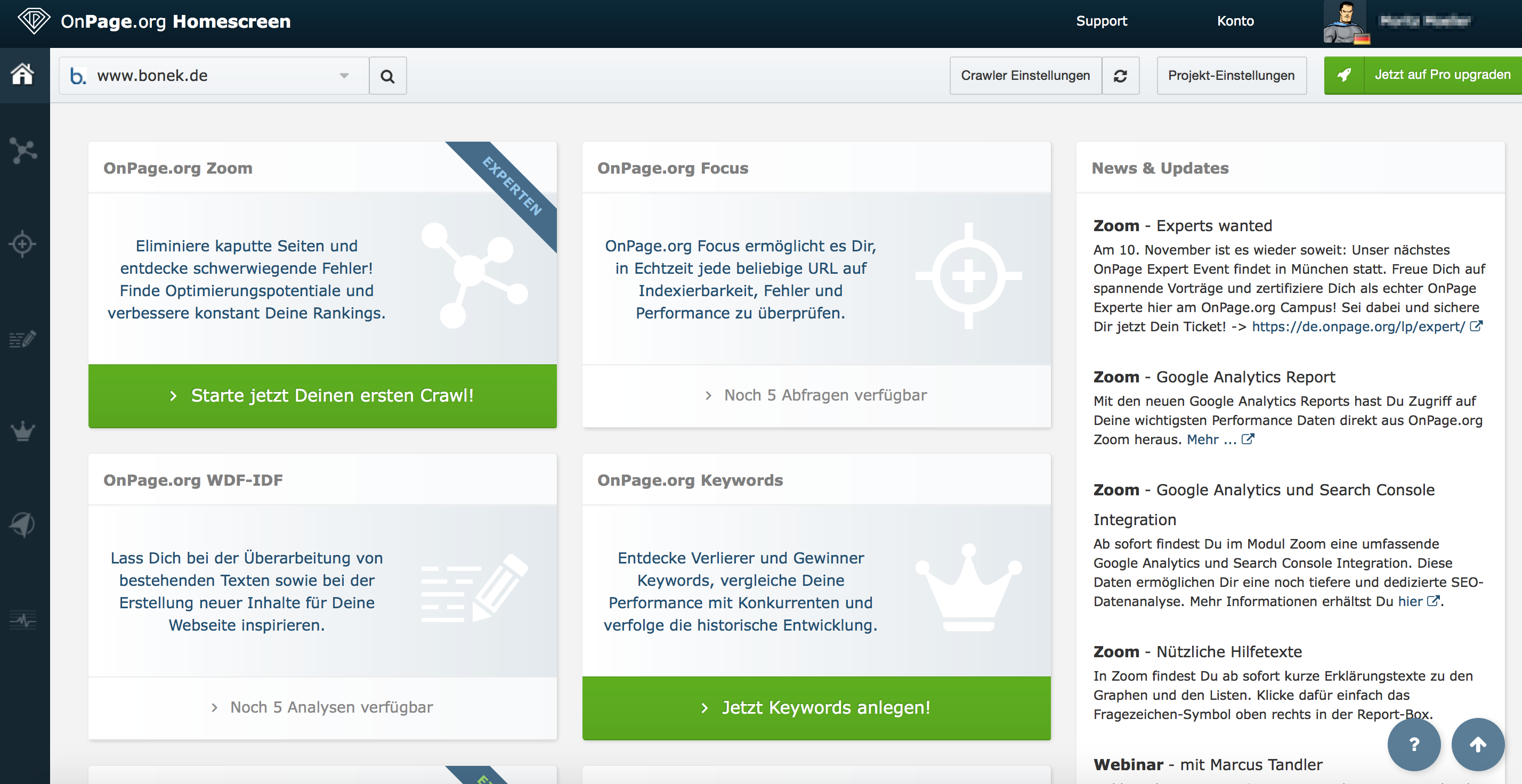
Nach dem ersten Login bei Onpage.org sieht man das hier:

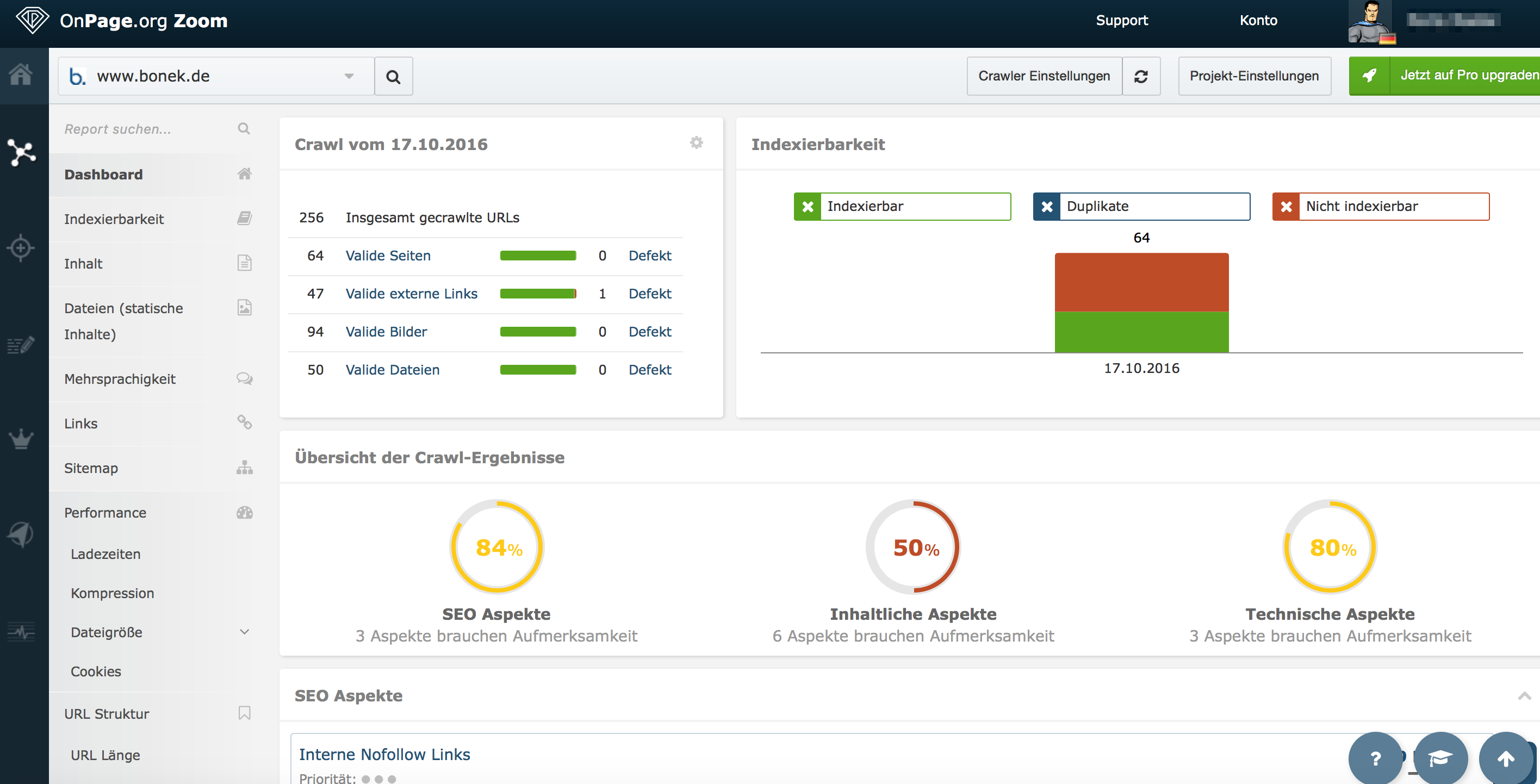
Daraufhin startet man seinen ersten Crawl, was einige Minuten dauern kann. Anschließend kann man sich dann seine Crawl-Ergebnisse betrachten. Da bonek.de einen größeren Umfang hat als der, der in der kostenlosen Version verfügbar ist, kann ich nur eine Teilanalyse sehen:

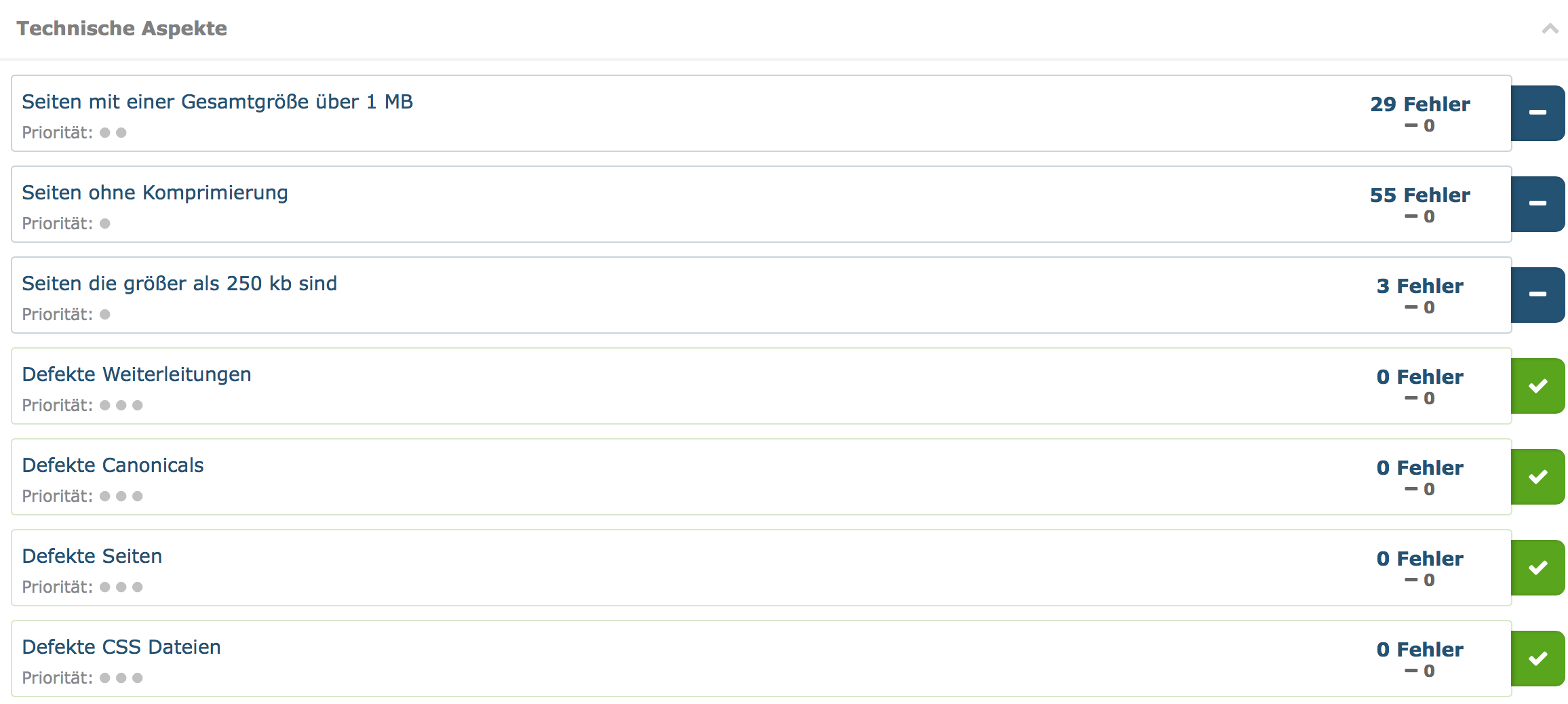
Gut finde ich die Übersicht der Fehler, wodurch man sofort erkennt, was zu tun ist und welche Dringlichkeit diese Fehler haben. Auch in den einzelnen Modulen erhält man einen detaillierten Überblick, was zu tun ist.

Die vielen Seiten mit einer Gesamtgröße über 1 MB kommen übrigens durch Beiträge wie diesen hier zustande. Solche Artikel haben gut und gerne mal 3500 bis 5000 Wörter und Dutzende Bilder und Screenshots.
In Onpage.org kann man aber auch neben den eigentlichen Crawl-Ergebnissen Keywords tracken, die Performance des eigenen Servers überprüfen oder das WDF-IDF Tool verwenden. Es gibt tatsächlich so viele einzelne Funktionen, dass ich einen eigenen Artikel darüber schreiben müsste, um alles im Detail zu erklären.
Fazit zu Onpage.org
Onpage.org ist ohne Frage ein klasse Tool, das nicht nur sehr gut aussieht, sondern auch einwandfrei funktioniert. Auch vom Funktionsumfang enthält Onpage.org alles, was ich von einem Tool zur Onpage-Optimierung erwarte.
Größter Kritikpunkt ist für mich der Preis. 99 € für ein einzelnes Projekt ist mir das Tool ehrlich gesagt nicht wert.
Auch weil ich vor allem kleinere und mittlere Projekte habe. Die 50.000 analysierbaren URLs würden also locker reichen, doch ich würde gerne mehr als ein Projekt gleichzeitig überwachen. Meiner Meinung nach ist Onpage.org prima für größere Unternehmen und Agenturen, aber nicht die ideale Wahl für einen Nischenseitenbetreiber.
OnpageDoc
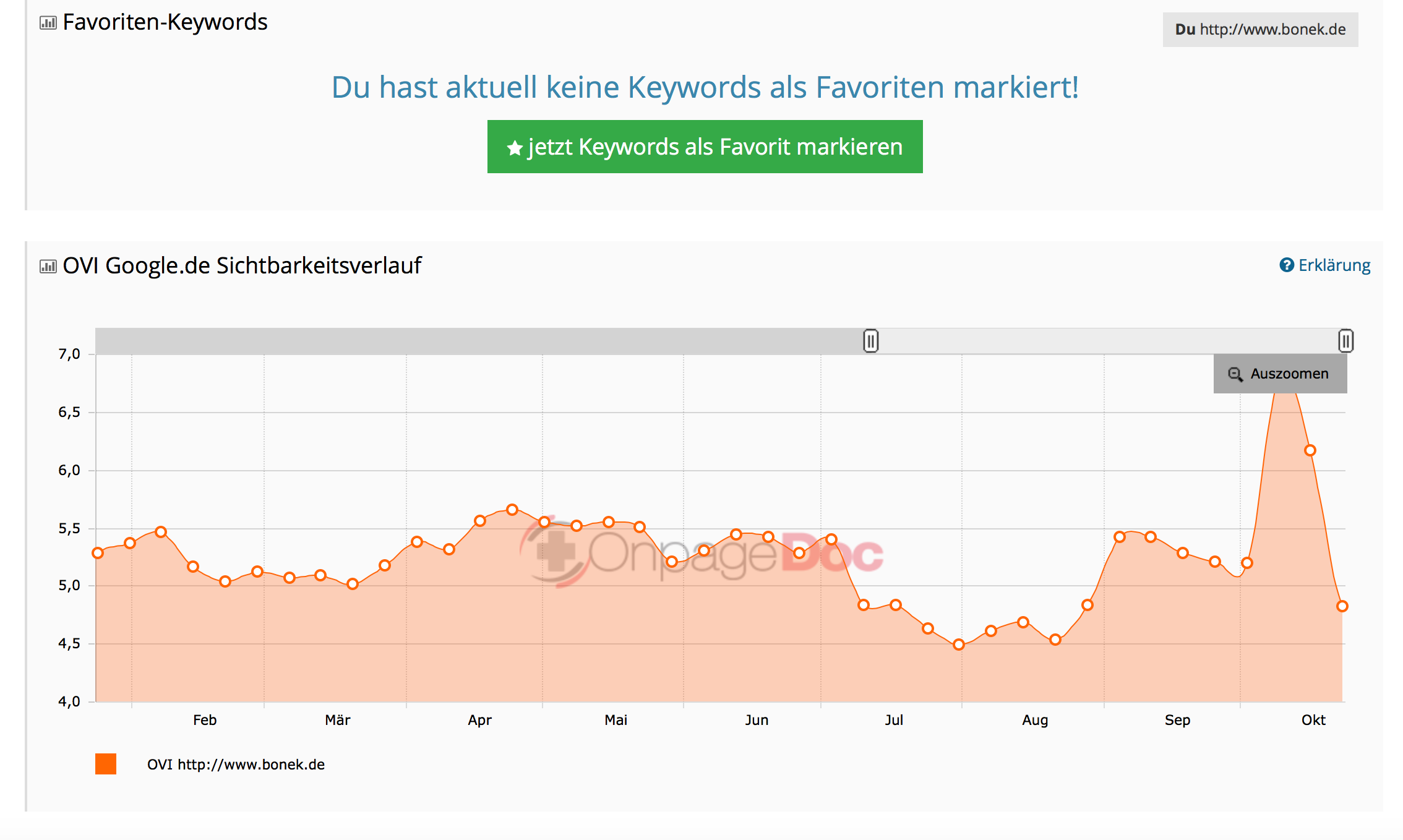
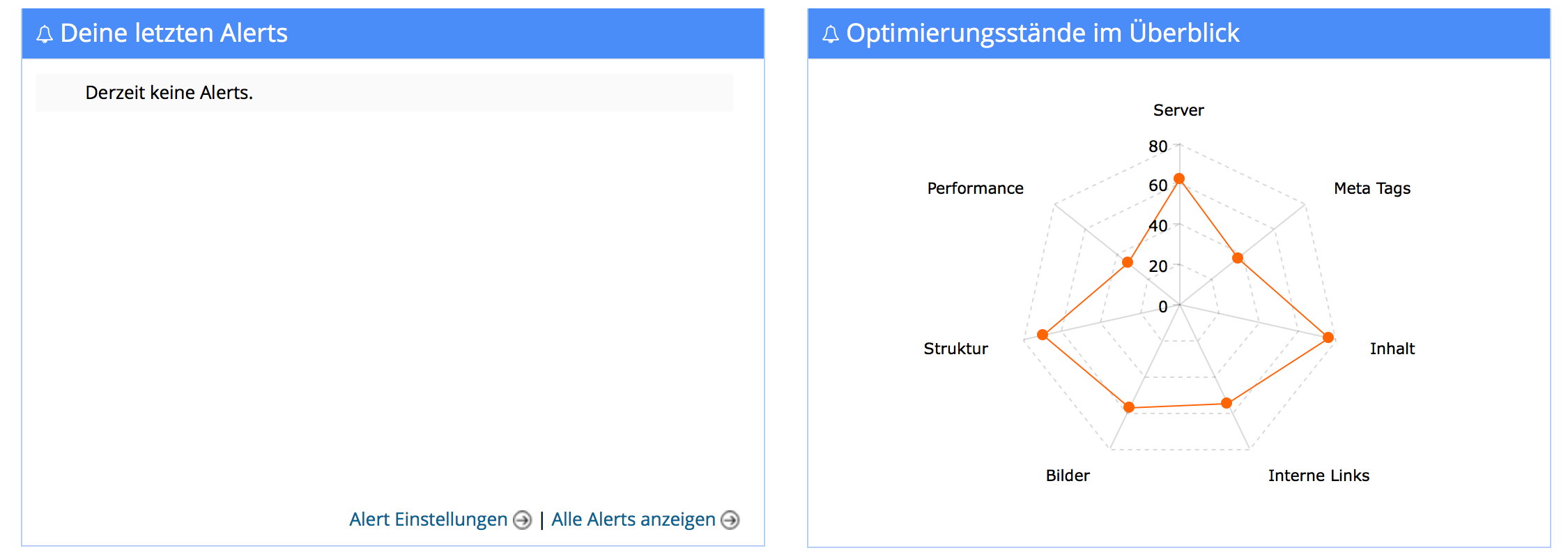
Nach dem ersten Login bei OnpageDoc sieht man Folgendes:



Nun kann man sich um die verschiedenen Problemstellen kümmern und zum Beispiel schauen, ob man irgendwo auf Malware-Seiten verlinkt…

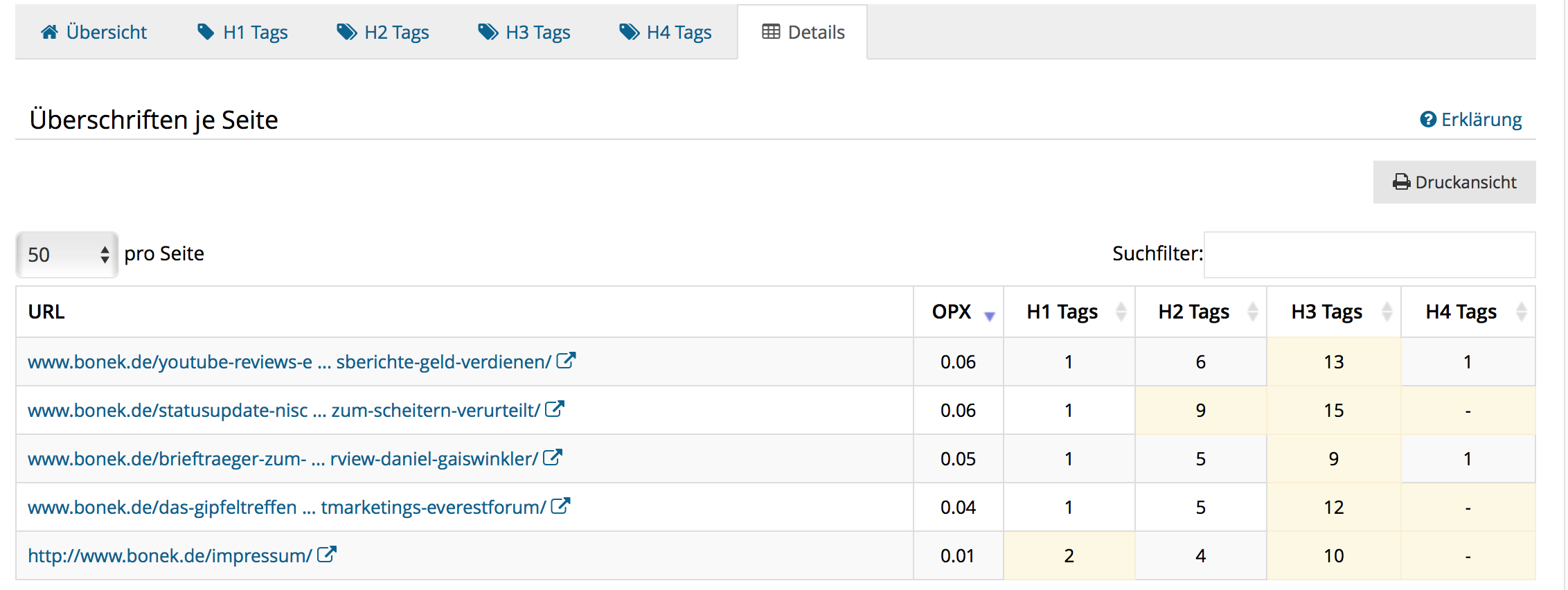
… welche Unterseiten Fehler bei den Überschriften aufweisen…

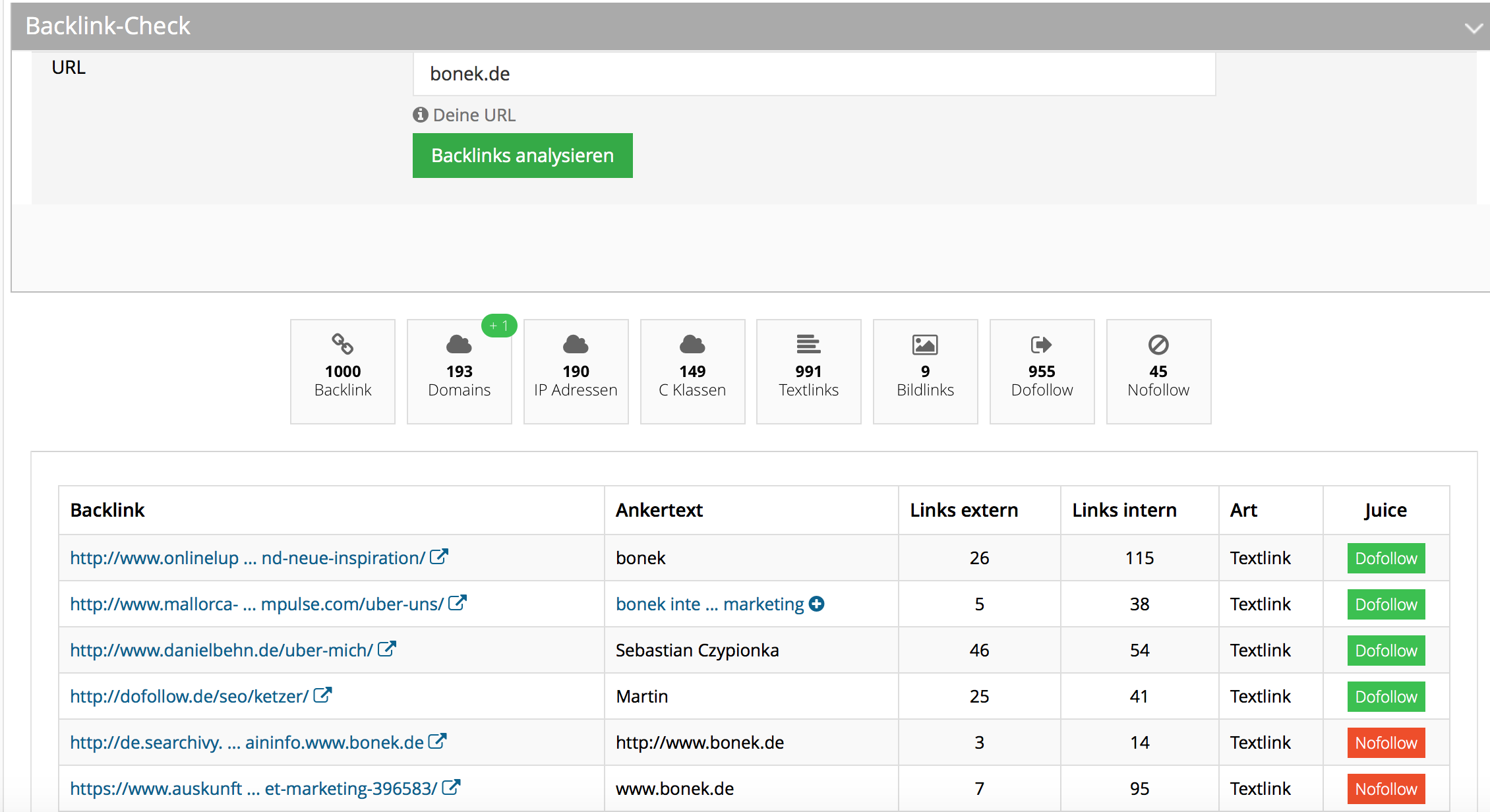
… oder herausfinden, wer auf einen verlinkt.

Insgesamt gibt es 12 verschiedene Module, die jeweils noch weitere Unterfunktionen haben. Damit ermöglicht einem OnpageDoc eine detaillierte Analyse aller „Problemzonen“ einer Webseite.
Fazit zu OnpageDoc
OnpageDoc bietet fast die gleichen Funktionen wie das wesentlich teurere Onpage.org. Man kann also:
- Keywords tracken,
- die Serverperformance analysieren,
- Fehler bei Meta- und Title-Beschreibungen erkennen,
- fehlende Überschriften sehen,
- eine Übersicht der internen Linkstruktur erhalten,
- eingehende Backlinks überprüfen,
- das WDF-IDF-Tool für die Keywordrecherche nutzen
- und noch einiges mehr.

Um ehrlich zu sein, finde ich Onpage.org und OnpageDoc hinsichtlich der Performance und der Möglichkeiten gleich gut. Ausschlaggebend ist für mich in diesem Vergleich also wirklich der Preis. Mit Rabattcode (dazu gleich noch mehr) kostet OnpageDoc monatlich 25 € und Onpage.org 99 €.
Das ist einfach ein riesiger Unterschied und bereits der Hauptgrund, warum ich OnpageDoc gegenüber Onpage.org vorziehe.
Generell bin ich eigentlich kein allzu großer Fan von bezahlten Tools. Deshalb verwende ich auch lediglich SECockpit zur Keywordrecherche, Ahrefs zum Aufbau von Backlinks und nun auch OnpageDoc für die Onpage-Optimierung. Diese Tools sind aber auf gar keinen Fall ein Muss.
Sie sind zwar ohne Frage hilfreich, doch eine erfolgreiche Nischenseite kannst Du auch ohne die Verwendung eines einzigen Tools erfolgreich aufbauen und ranken.
Macht es Sinn?
Hier würde ich schon eher mit Ja antworten. Generell muss ein gutes Tool für mich immer mehr können und einbringen, als dass es mich kostet. Wenn ich mithilfe von SECockpit schneller und effektiver Keywordideen evaluieren kann, ist das für mich von Vorteil.
Wenn ich durch OnpageDoc die Performance meiner Webseiten verbessern kann, Onpage-Fehler behebe und dadurch besser ranke, ist das ebenfalls ein Grund für mich, ein solches Tool zu nutzen.
Ich kann deshalb empfehlen, OnpageDoc einfach mal für ein paar Monate auszuprobieren und zu testen, ob es einem etwas bringt. Mir persönlich (und bestimmt auch vielen anderen Nischenseitenbetreibern) nimmt es bei dem Finden von Fehlern eine Menge Arbeit ab. Beheben muss man sie natürlich trotzdem noch selbst. Alle weiteren Informationen zu diesem Tool findest Du auf der Verkaufsseite von OnpageDoc (Affiliate-Link).
Überraschung: Ich habe nach dem Vergleich bei OnpageDoc nachgefragt, ob von deren Seite aus Interesse besteht, einen Gutschein für die Leser von bonek.de bereitzustellen. Mit dem Code bonek2016 bekommt man nun bei der Bestellung eines 3-Monats-Plans 20 % Rabatt.
Fazit
Bei all dem Hype um gute Backlinks übersehen nicht wenige das Potential, das sie durch eine mangelnde Onpage-Optimierung ihrer Seite nicht nutzen.
Dabei lässt sich hier mit einem durchaus überschaubaren Aufwand sehr viel erreichen. Ganz gleich, ob man nun ein Tool verwendet oder manuell die Schwachstellen identifiziert…
… eine gründliche Onpage-Optimierung empfiehlt sich in jedem Fall!
Ist Dir noch irgendetwas unklar und hast Du Fragen?
Dann schreibe mir einfach einen Kommentar. Ich werde auf jede Frage antworten!
Für Deinen Erfolg im Internet
Sebastian
Wow Sebastian!
Mal wieder ein gewohnt nützlicher, ausführlicher Artikel! Echt ungewohnt, so lange Artikel! Daumen hoch!
Und danke für den Rabatt Code. Werde ich mir mal anschauen!
Grüße aus dem Pott,
Chris
Wow Christian,
das war mal wieder ein ausführliche Artikel von dir. Danke dafür.
Und nach dem Lesen bin ich beruhigt. Denn bis auf die teuren Tests am Ende, habe ich anscheinend alles berücksichtigt.
Danke für die tollen Artikel, die du jedesmal schreibst.
Viele SinnSTIFTende Grüße,
David
Danke für den wie immer sehr ausführlichen Artikel.
Wenn man sich mit der Materie ein wenig auskennt, hat man sicher das meiste schon mal irgendwo gelesen – aber alle Infos zusammen in einem Beitrag habe ich bisher noch nicht gesehen.
Landet direkt in meinen Bookmarks.
Adrian
Hallo Sebastian,
wie gewohnt wieder ein klasse Artikel von dir.
Auf die URL-Länge meiner Beiträge habe ich noch nie so geachtet. Da sind auch meine Permalink-Einstellungen nicht optimal da ich die Kategorie-Basis noch mit anzeigen lasse. Das möchte ich jetzt aber auch nicht mehr umstellen.
Für neue Projekte (auf WordPress-Basis) werde ich diese Struktur dann auf den Postname setzen.
Was ich klasse finde ist, dass endlich mit der Keyword-Dichte „aufgeräumt“ wird.
Onpage.org habe ich schon mal ausprobiert – wegen dem Preis aber nur in der kostenlosen Version. Das Tool ist wirklich klasse aber wegen den 30-Tagen-Intervallen so eigentlich nicht zu gebrauchen. OnpageDoc kannte ich noch gar nicht. Vielleicht probiere ich diesen Service demnächst einmal.
Bäääm! Was für ein Hammer-Artikel!
Hier steht wirklich alles drin, was ich über Onpage-Optimierung weiß und noch mehr was ich noch nicht so detailliert wußte.
Andere Marketer wollen für jede Information Geld und bei Dir gibt es vieles gratis und das noch in bessere Qualität.
Werde jetzt mal versuchen vieles in einem Nischenprojekt umzusetzen 😉
Danke Maestro!
Bei den schnellen themes kann ich noch die „minimal themes“ von fastwp empfehlen.
Elegantthemes sollte definitiv auch erwähnt werden!
Super informativer Beitrag. Es ist nur wirklich leider Schade dass es keine kostenlosen Tools zur kompletten Webseiten Überwachung gibt. So wird man quasi gezwungen Geld in die Hand zu nehmen bevor man überhaupt Geld mit der eigenen Seite verdienen kann.
Ganz ehrlich: Eigentlich kostet jede Softwareerstellung Geld. Kosten, die dann auch an die Anwender weitergegeben werden müssen. Lasst uns mal nicht zu viel für Lau „erwarten“, weil wir uns schon durch google & Co daran gewöhnt haben.
Der beste Tipp aus meiner Sicht ist neben dem ganzen SEO Gehabe: Benutze deinen gesunden Menschenverstand bei der Erstellung von Artikel und Internetseiten.
Statt auf die Keywords oder die Keyworddichte zu achten, sollte man sich einfach mal fragen „Was will mein Besucher?“ und man sollte sich in seine Situation versetzen. Was passiert, wenn ich meinen Suchbegriff bei Google eingegeben habe? Richtig: Ich klicke auf das erste Ergebnis. Was passiert, wenn die Seite nicht das gewünschte Ergebnis zeigt? Richtig: Ich bin in kürzester Zeit wieder von der verschwunden und das in der Regel innerhalb von weniger als 30 Sekunden.
Deswegen ist die Kombination von Technik und Inhalt so wichtig. Wenn der Besucher keine guten Inhalte findet, verliert man ihn in kürzester Zeit.
Hi Brian,
warum kopierst Du den inhaltlichen Text von deinem Artikel hier bei mir als Kommentar? Das grenzt ja schon an Duplicate Content – das wollen wir doch nicht oder?
Hallo Bonek,
danke, für den tollen Artikel.
Einige Sachen sind mir noch nicht ganz klar, bzw. würde ich mich über Hilfe freuen.
Oft habe ich das Problem, dass die Meta-Description in Yoast als ausreichend dargestellt wird, in den SERPs selber ist sie allerdings zu lang. Kennt jemand da ein entsprechendes Tool?
Dann würde mich interessieren, ob jemand bereits mit WP-Engine oder anderen Managed-Wordpress-Hostings Erfahrung gemacht hat?
Und zu den Sitemaps: Müssen diese neu in die Search Console eingepflegt werden, wenn neue Seiten veröffentlicht werden?
Vielen Dank im Vorraus und Frohes Ranken.
Hallo Marie,
hast Du ein Praxisbeispiel für mich wegen der Meta-Beschreibung von Yoast?
Was teilweise passieren kann ist, dass durch das vorangestellte Datum, weniger Platz für die in Google angezeigte Meta-Beschreibung zur Verfügung ist.
Mit anderen Hostern, die speziell auf WP ausgelegt sind, habe ich persönlich noch keine Erfahrungen gemacht.
Ja Du brauchst die Sitemap nur einmal einzureichen. Die Sitemap selber aktualisiert sich automatisch und aufgrund der Tatsache, dass Du den Speicherort Deiner Sitemap in den Webmastertools angegeben hast, weiß der Crawler von Google, wo er nachsehen muss.
Ich habe eine Frage zur Sitemap.
Was muss ich tun, wenn ich eine neue Unterseite erstelle, sollte ich eine neue Sitemap generieren und diese wieder an Google schicken?
Freundlichst, Patrick
Sehr schön, danke Sebastian.
Gruß aus Hellas
David
P.S.: In Deiner überarbeiteten Version des YouTube SERPs fehlt ein ’s‘ in ‚profesionell‘ 😛
P.P.S.: Du verwendest am Ende des Beitrags ein Ranking Plugin. Diesen Aspekt hast Du unter SEPRs nicht erwähnt. Persönlich finde ich das nicht unrelevant, vor allem wenn dann bei den SERPs tatsächlich diese Bewertung angezeigt wird. Pesönlich finde ich (habe also keine Belegzahlen dafür), dass das helfen kann, dass der Suchende die Seite mit den sichtabaren, guten Bewertungen zuerst besucht.
Hallo David, wo siehst Du das professionell? :O
Ja, auf bonek ist seit vier Tagen ein Rating-Plugin installiert. Wir testen das gerade noch, dann kommt hierzu auch ein Update 😉
Hi Sebastian,
der Artikel kam genau zur richtigen Zeit, da ich gerade die ersten Beiträge meiner ersten Nischenseite geschrieben habe und die Webseite ein wenig optimieren möchte 🙂
Eine Sache, die mir bei der Durchführung aufgefallen ist:
Du benutzt das Yoast SEO Plugin, um eine XML Sitemap zu erstellen. Diese Möglichkeit habe ich bei meinem Plugin nicht gefunden und gehe davon aus, dass dies ein Premiumfeature ist, das bei der kostenlosen Version nicht vorhanden ist.
Vielleicht sollte man das, für die anderen Anfänger, als Randnotiz dazu schreiben 😉
Patrick
Hallo Patrick,
Ich habe gerade nochmal nachgeguckt. Bei mir ist im Dashboard von WP in der linken Sidebar das Icon „SEO“. Von dort aus kann ich dann „XML-Sitemaps“ auswählen und so wie im Artikel beschrieben, eine Sitemap erstellen.
Welche Pluginversion von Yoast nutzt Du?
Mein Fehler, es ist lediglich ein Advanced Feature, das man zu Beginn freischalten muss über:
Dashboard > Features > Advanced settings pages > Enables
Okay perfekt, danke für den Hinweis.
Hallo
Da bin ich ja garnicht mal so schlecht in Rennen. Ich denke mal hier und da noch an einer Stellschraube gedreht und dann bin ich auf dem richtigen Weg. Ich meine damit, in letzter Zeit habe ich einige kleine Seiten aufgebaut nach fast diesen ganzen vorgaben bzw. Tipps.
Allen weiterhin viel Erfolg
Steve
Ich bin seit Tagen im Internet zum Thema SEO unterwegs und stoße immer wieder auf deine Seite. Auch Beitrag hat mir ein wenig weitergeholfen auch wenn ich nicht alles behalten und verstehen konnte.
Vielen Dank.
Grüße
Tom
Hallo Tom,
danke für Dein Feedback!
Zum Glück kannst Du ja immer wieder kommen und einzelne Passagen nochmal lesen 😉
Danke für den sehr guten und megalangen Artikel über die OnPage Optimierung. Da steht so gut wie alles drin, was man wissen muss.
Endlich habe ich die Zeit gefunden und einen Artikel bei Dir vollständig gelesen. 6 weitere sind als Tabs gespeichert und werden nun Stück für Stück abgearbeitet 😉 Dieser Artikel hier hat ich mich begeistert!
Du hast Dir sehr viel Zeit genommen, es geht Dir nicht einfach nur darum irgendetwas hinzuklatschen und ein paar Dinge oberflächlich anzukratzen. Du schreibst ausführlich und beschäftigst Dich intensiv mit den angesprochenen Themen, das liest man ganz klar heraus!
Mir hat der Artikel sehr geholfen 🙂
Ich habe mir einige Tipps raus geschrieben und nutze Sie als Teile meiner To Do Liste für zukünftige Projekte. Zudem schreibe ich mir deine Plugins heraus und prüfe ob ich Sie auch nutzen sollte.
Der Teil mit Onpage Doc fand ich sehr interessant, aktuell ist dies aber noch nicht relevant für mich.
Ein wirklich schöner, wissensreicher Beitrag. Dankeschön 🙂
LG
Stefan
Danke für Dein Feedback Stefan! Genau so sollte man es machen – die für sich wichtigen/wesentlichen Dinge rausschreiben und stück für stück abarbeiten.
Danke für einen weiteren ausführlichen Artikel mit unglaublich viel Mehrwert!
Die Infos zur Ladezeitenoptimierung habe ich gerade gebraucht. Leider habe ich in der Vergangenheit bereits auf langsame Hoster und Themes gesetzt (natürlich unfreiwillig), was mich selbst jetzt am meisten ärgert.
Die Onpage-Optimierung gefällt mir dennoch um Längen besser als die Offpage-Optimierung 😀 Sie ist schließlich die Grundlage für ein gutes Ranking!
Liebe Grüße Mario
Hallo Mario, ja das stimmt, die Onpage Optimierung bildet das wesentliche Fundament für ein gutes Ranking in Google. Welchen Hoster benutzt Du jetzt aktuell?
Hallo Sebastian
also das ist mal ein wahnsinnig langer und guter Artikel zum Thema Onpage. Den bekomm ich gar nicht an einem Tag durchgearbeitet. Aber das ist man ja von deinen Artikeln gewöhnt 🙂 Ich bin gerade am überlegen ob ich mir ein Onpage Tool zulege. ISt doch wesentlich einfacher und nicht so aufwendig als alles selbst zu machen. Du scheinst mit Onpage.org und OnpageDoc Erfahrung zu haben. Welches würdest du denn für kleine Webseiten mit bis zu 500 Seiten empfehlen?
Grüße
Senta
Hallo Senta,
danke für Dein positives Feedback!
Für kleinere Webseiten ist OnpageDoc besser 😉
Im ganzen Hype um die Backlinks gewinnt die OnPage-Optimierung immer mehr an Bedeutung. Wenn man bedenkt, dass Google immer mehr an den Stellschrauben dreht, um mittel- bis langfristig weg von den Backlinks zu kommen. Aus diesem Grund begrüße ich diesen Artikel sehr. Kann mich da meinen Vorschreibern nur anschließen: Das ist mehr als ein gelungener Artikel. Sehr gut recherchiert und extrem ausführlich. Jeder Laie, aber auch Profi wird hier das eine oder andere für sich mitnehmen können. Und am Ende wird, meiner Meinung nach, der gewinnen, der die beste OnPage-Optimierung hat ;).
Hey
Toller Beitrag! Ich bin auf der Suche nach einem günstigen Tool, um meine Nischenseite zu optimieren (also mit den wichtigsten Keywords in die Top 5 Rankings zu bekommen).
Wer kann ein Tool aus eigener Erfahrung empfehlen?
Vielen Dank vorab!
Hallo Valentina,
danke für Dein tolles Feedback. Bezüglich des Tools kann ich Dir leider keine pauschale Antwort geben, da es so viele Tools mit unterschiedlichsten Funktionen gibt. Ich würde Dir empfehlen, anfangs erstmal kein Geld in ein Tool zu investieren und wenn doch, dann in ein Tool zur Backlinkanalyse, da damit der Backlinkaufbau deutlich leichter funktioniert 😉
VG Moritz
Hallo Sebastian,
was die technische Seite aus betrifft, ist dieser Beitrag einer meiner Lieblingsartikel auf deiner Webseite.
Der Hauptgrund ist, dass man die von dir aufgestellte Liste Schritt für Schritt überprüfen und abarbeiten kann.
Und das Tolle ist, dass wenn man es einmal ausführlich gemacht hat, man bei der nächsten Seite einen Großteil schon automatisch bei der Erstellung macht.
Es gibt ja auch einige kostenlosen Dienste wie http://www.seitenreport.de . Gibt es da eine Seite, die du kennst und besonders empfehlen kannst?
Schöne Grüße,
Patrick
Guten Tag,
schön zusammengefasst. Gefällt mir gut und hat mir definitiv weitergeholfen.
LG
Sehr verständlicher und hilfreicher Beitrag. Großen Dank dafür!
Bei den Themes (Ladegeschwindigkeit) hattest Du Thrive Themes nicht erwähnt.
Hast Du damit Erfahrungen?
Benutze die Thrive Themes nicht als Themes selbst, daher hier kein eigener „Erfahrungsbericht“ von mir.
Lieber Sebastian!
Einfach großartig! Ich bedanke mich!
Ich bin Unternehmerin http://www.binabags.at und immer dankbar für Tipps. An Tagen wie diesen 😉 (Sonntag) nutze ich die Ruhe, um mich hinsichtlich SEO schlauer zu machen und bin immer sehr dankbar für kostenloses Tipps. Ich bin gerade dabei, einige Punkte umzusetzen.
Herzliche Grüße
Sabina (Bina) von http://www.binabags.at
Vielen Dank für die vielen nützlichen Tipps!!
Viele Grüße,
Gregor
Für mich als Einsteiger und Baukasten Website Betreiber im Aufbau sehr interessant und hilfreich!
Vielen Dank dafür!
Dittmar
Lieber Sebastian,
super Artikel, vielen Dank dafür. Ich habe ein paar Anfänger-Rückfragen:
Schritt 1: Schnelles Hosting: Die detaillierte Übersicht bei pingdom – ich weiß noch nicht mal, welcher Farbbalken mir da etwas über meinen Hoster aussagt…die pinke?
Schritt 2: Verwendung eines flotten Themes: Ich bin nicht bei wordpress, sondern (für Anfänger einfach besser geeignet, wenn auch engere Möglichkeiten), bei weebly. Kannst du uns noch was an die Hand geben, wie wir die Performance eines Themes bewerten können, wenn wir nicht beiden wordpress-Themes verwenden können?
Schritt 3: Optimierung von Bildern. Wenn du hier von „Verkleinern“ sprichst, dann meinst du nicht zuschneiden, sondern an den Pixeln schrauben, richtig? Mir ist einfach noch gar nicht klar, welche Pixelbreite ich wofür brauche. Ich habe zb zwei Hintergrundbilder über die ganze Bildschirmbreite, wie viel Pixel würde ich da eingeben? Und wie kann ich generell ungefähr abschätzen, welche Pixelbreite ich brauche? Wie überlege ich mir das? Bei weebly gibt es ja echt wenige Ad-ins/Plug-ins, viele kosten auch nochmal extra – ich habe aber bei weebly gar keins gefunden, was die Fähigkeiten von wordpress-Optimus hätte. Hast du da noch einen Tipp?
Schritt 4: Nutzung eines Caching-Plugins. Auch hier stoße ich wohl wieder an weebly-Grenzen. Es scheint keine Möglichkeit zu geben, auf den Cache zuzugreifen – zumindest habe ich es nicht gefunden und in der weebly-community gibt es eine Frage dazu, die von den weebly-Leute mit „ist nicht wichtig für euch, weebly ist super optimiert“ beantwortet wird. https://community.weebly.com/t5/SEO/Page-speed-insights-help/td-p/42701 Nicht gerade zufriedenstellend.
Schritt 5 – same here. Ich sach nix mehr.
Permalinks: Das musste ich mehrmals lesen, bis ich ungefähr wusste, was Permalinks sein können. Bin mir immer noch nicht sicher, ob ich es richtig verstanden habe. Permalinks sind also als, was in der Eingabezeile des Browsers oben hinter http:// kommt, die URLs der Unterseiten meiner Website, richtig? Dann bin ich noch drüber gestolpert, dass du erst einen Link zeigst, wie er bei wordpress vergeben wird (http://bonek.de/?p=123) und dann sagst, wie man es besser macht, aber einen Fließtext und keinen Link zeigst (Die wichtigsten Grundlagen der Onpage-Optimierung). Ich sehe natürlich, welcher Link hinter dem Fließtext steht und hab mittlerweile auch verstanden, dass dieser Text der Text ist, der beim Google-Suchergebnis als blaue Schrift erscheint.
Bilder: Ist Alternativ-Text das gleiche wie Alt-Tags? Und ist das wiederum der Text, der beim Cursor auftaucht, wenn man über das Bild schwebt? Geht bei weebly anscheinend auch nicht, man arbeitet daran.
Bild umbenennen: hab ich gemacht wie von dir geraten, um dann festzustellen, dass weebly die bildnamen eigenständig in zahlenwüsten umbenennt. So langsam bin ich genervt von weebly. (korrektur: ich glaube, sie hängen einen zahl an meinen bildnamen dran – das wäre ja ok, oder?).
H1 – Ächz. Das gibs gar nicht bei weebly, geschweige denn H2-4. Es gibt einen 4seitenlangen Thread in der community seit über einem Jahr und seit zwei Wochen hat weebly dann eine app (add-in) basteln lassen, was den h1 nachbaut. Omg.
Anchortexte und SERPs musste ich nachschlagen, aber das ist ja kein Problem.
Das ist jetzt etwas in eine weebly-Kritik abgedriftet, tut mir leid. Dazwischen sind aber ja doch ein paar Fragen versteckt – vielleicht hast du ja bei Gelegenheit Zeit, darauf zu antworten. Die Seite, um die es bei mir geht, lautet übrigens: http://www.edel-traut.com
Das ist auch noch was, was ich noch nicht verstanden habe: mit www oder ohne? Es klappt beides, aber hat glaub ich seo-mäßig auch auswirkungen, oder?
Tausend Dank, Daniela
Hallo Sebastian,
Ein echt toller und ausführlicher Artikel. Danke dafür. Ich habe einige Dinge daraus umgesetzt. Vor allem das mit der Sitmap, ich wusste gar nicht das das so einfach geht :-). Tage lang steht bei Search Console sitmaps null. Jetzt nicht mehr. Danke nochmal und mach weiter so.
LG
Bei mir war es genau wie bei Mirko. Danke, Sebastian! Toll, dass es solche ausführliche Artikel gibt, die einem dabei helfen die Ranking-Mechanismen zu verstehen und eigene Webseite dafür zu optimieren.
Ein sehr ausführlicher Beitrag Sebastian. Ich habe jetzt angefangen alles schritt für schritt umzusetzen und konnte nun langsam aber sicher Erfolge sehen.
Vielen Danke für dein gailen Content!
Super ausführlicher und informativer Beitrag zum Thema OnPage SEO. Spezielle die technische SEO-Optimierung hat mehrere Kernbereiche, für die ein geschulter Profi mit guten Kenntnissen in der Webentwicklung eher geeignet ist als ein Generalist, der bei allen möglichen Themen mitreden kann, aber nicht tiefer in die Materie eingestiegen ist. Für den Einsteiger sind es wertvolle Infos, die man mitnehmen kann.